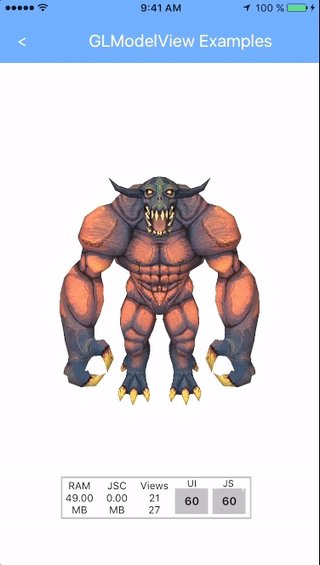
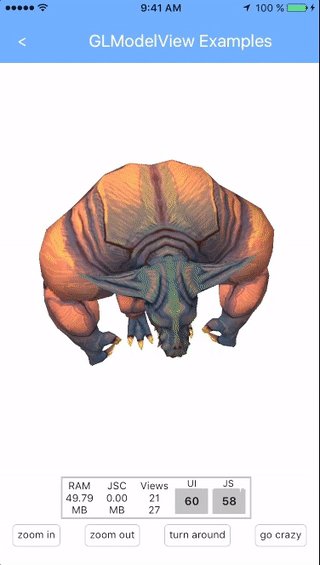
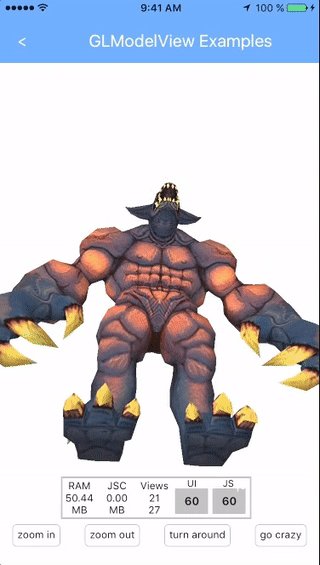
A <ModelView> component for react-native, allowing you to
display and animate any Wavefront .OBJ 3D object. Realized with a native bridge to GLView.
Main features:
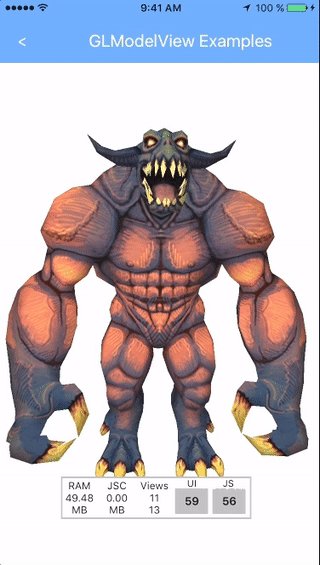
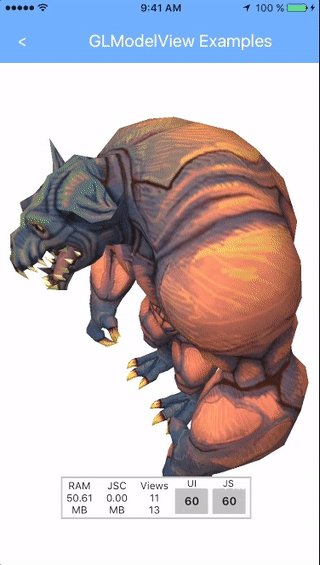
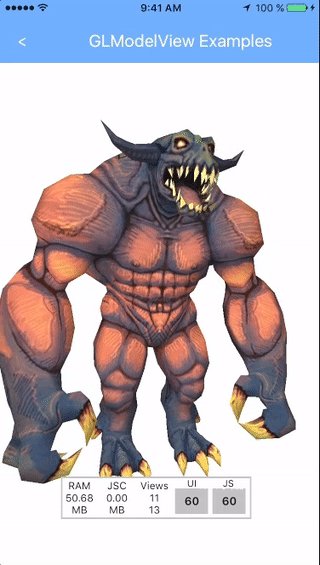
- Display, rotate, scale and translate textured 3D models!
- Animate with blasting fast 60 fps by using the Animated API native driver
- Supports Wavefront .OBJ and GLEssentials model formats
- Supports all texture image formats supported by UIImage
- iOS - feel free to PR an Android port ;)
- Cocoapods - to install the GLView dependency.
You can install and try linking the project automatically:
$ react-native add react-native-gl-model-view
or do it manually as described below:
$ npm install --save react-native-gl-model-view
Afterwards add following lines to your Podfile:
pod 'React', :path => '../node_modules/react-native'
pod 'RNGLModelView', :path => '../node_modules/react-native-gl-model-view'import ModelView from 'react-native-gl-model-view';
<ModelView
model="model.obj"
texture="texture.png"
scale={0.01}
translateZ={-2}
rotateZ={270}
style={{flex: 1}}
/>Make the <ModelView>'s native props animatable by wrapping the Animated API around it:
import ModelView from 'react-native-gl-model-view';
import { Animated, Easing } from 'react-native';
const AnimatedModelView = Animated.createAnimatedComponent(ModelView);As this usage of the Animated API is kinda hacky, you must call the private __makeNative() method on all Animated.Values before using Animated.multiply and such.
constructor() {
this.state = {
zoom: new Animated.Value(0),
// ...
};
Object.keys(this.state).forEach(key =>
this.state[key] instanceof Animated.Value &&
this.state[key].__makeNative()
);
}Now you can apply all the Animated API magic to the <AnimatedModelView>'s props.
render() {
<AnimatedModelView
...
animate={true}
translateZ={this.state.zoom}
/>
}
componentDidMount() {
Animated.timing(this.state.zoom, {
toValue: -2,
useNativeDriver: true,
duration: 2000,
easing: Easing.bounce
}).start();
}| Prop | Default | Type | Description |
|---|---|---|---|
| model | required | string |
Filename of the model, must be included via Xcode |
| texture | undefined | string |
Filename of the texture, must be included via Xcode |
| animate | false | bool |
Model re-renders each 1/60s when set to true |
| scale | 1 | number |
Scale all axes of the model by given factor (overwrites scale*) |
| scaleX | 1 | number |
Scale X axis by given factor |
| scaleY | 1 | number |
Scale Y axis by given factor |
| scaleZ | 1 | number |
Scale Z axis by given factor |
| rotateX | 0 | number |
Rotate around X axis by given degree |
| rotateY | 0 | number |
Rotate around Y axis by given degree |
| rotateZ | 0 | number |
Rotate around Z axis by given degree |
| translateX | 0 | number |
Translate X position by given points |
| translateY | 0 | number |
Translate Y position by given points |
| translateZ | 0 | number |
Translate Z position by given points |
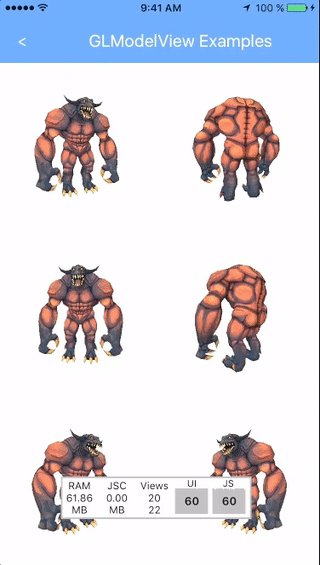
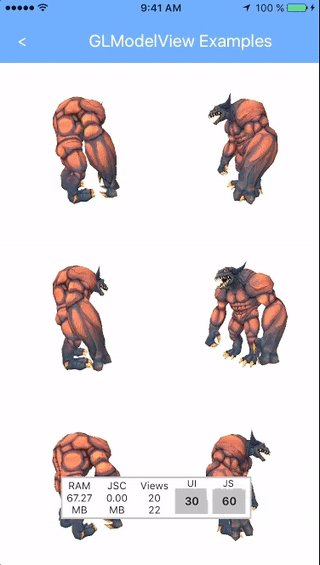
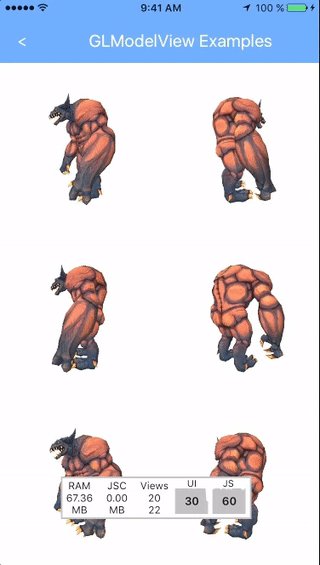
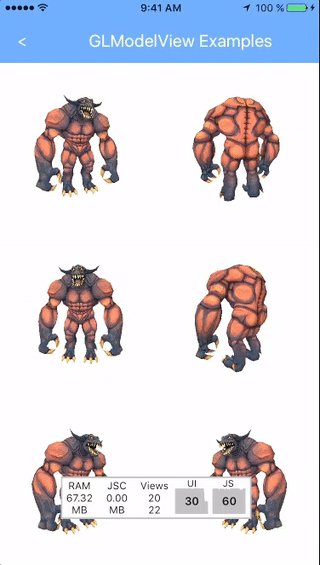
Check out the example project:
- Usage of the Animated API
- Using the GestureResponder to control rotation
- Animating multiple ModelViews at once
To build it, switch into the example folder and set it up as following:
$ npm install
$ cd ios
$ pod install
$ cd ..
$ react-native run-ios- Bridge to GLModel.modelWithData to allow flexbile model sources
- Android bridge via jPCT 3D engine
- nicklockwood for his work on GLView
- frostney for his work on react-native-create-library used to bootstrap this project
Copyright (c) 2017 Michael Straßburger
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.