This repository provides a native iOS SDK that enables you to integrate SumUp's proprietary card terminal(s) and its payment platform to accept credit and debit card payments (incl. VISA, MasterCard, American Express and more). SumUp's SDK communicates transparently to the card terminal(s) via Bluetooth (BLE 4.0) or an audio cable connection. Upon initiating a checkout, the SDK guides your user using appropriate screens through each step of the payment process. As part of the process, SumUp also provides the card terminal setup screen, along with the cardholder signature verification screen. The checkout result is returned with the relevant data for your records.
No sensitive card data is ever passed through to or stored on the merchant’s phone. All data is encrypted by the card terminal, which has been fully certified to the highest industry standards (PCI, EMV I & II, Visa, MasterCard & Amex).
For more information, please refer to SumUp API documentation..
- Registered for a merchant account via SumUp's country websites (or received a test account).
- Received SumUp card terminal: Solo, Air, Air Lite, PIN+ terminal, Chip & Signature reader, or SumUp Air Register.
- Requested an Affiliate (Access) Key via SumUp Dashboard for Developers.
- Deployment Target iOS 14.0 or later.
- Recommended to use on Xcode 14.3.1 and iOS SDK 16 or later.
- iPhone, iPad or iPod touch.
- Starting with firmware version 1.0.1.84, Air card readers with serial numbers starting with 108, 109 or later require iOS SDK 4.3.0 and later. Please update to the latest iOS SDK version if you need to support these readers.
- From version 4.4.0 of the SDK, iOS 14 or later is required
There are three modes for tipping:
-
No tipping. Leave tipAmount set to nil when creating the SMPCheckoutRequest object.
-
Programmatic tipping via the tipAmount property. Ask the user in your own UI for an appropriate tip amount and then set the tipAmount property on SMPCheckoutRequest. This will be added to the total amount, but will be displayed to the user separately during checkout.
-
Tip on Card Reader. TCR prompts the customer directly on the card reader's display for a tip amount, rather than prompting for a tip amount on the iPhone or iPad display.
Important: Not all card readers support this feature. To find out if the feature is supported for the last-used card reader, you should always check SMPSumUpSDK.isTipOnCardReaderAvailable. You must handle this case yourself in order to avoid no tip from being prompted.
To do this:
Before calling SMPSumUpSDK checkoutWithRequest:fromViewController:completion:, check SMPSumUpSDK.isTipOnCardReaderAvailable:
-
If NO, you should prompt the user for a tip amount yourself and set tipAmount on SMPCheckoutRequest
-
If YES, you may set tipOnCardReaderIfAvailable on SMPCheckoutRequest to YES. Do not prompt the user for a tip amount or set tipAmount if you do this.
The SumUp SDK is provided as an XCFramework SumUpSDK.xcframework that contains
the headers and bundles bundles containing resources such as images and localizations.
Please follow the steps below to prepare your project:
- Drag and drop the
SumUpSDK.xcframeworkto your Xcode project's "Frameworks, Libraries, and Embedded Content" on the General settings tab. - Make sure the required Info.plist keys are present.
Note: You can use the sample app that is provided with the SumUp SDK as a reference project. The Xcode project contains sample apps written in Objective-C and Swift. See Test your integration for more information.
The SumUp SDK can be integrated via CocoaPods.
target '<Your Target Name>' do
pod 'SumUpSDK', '~> 4.0'
endMake sure the required Info.plist keys are present.
To learn more about setting up your project for CocoaPods, please refer to the official documentation.
The SumUp SDK can be integrated with Carthage by following the steps below:
-
Add the following line to your
Cartfile:github "sumup/sumup-ios-sdk" -
Run
carthage update sumup-ios-sdk -
Drag and drop the
Carthage/Build/iOS/SumUpSDK.xcframeworkto your Xcode project's "Frameworks, Libraries, and Embedded Content" on the General settings tab. -
Make sure the required Info.plist keys are present.
To learn more about setting up your project for Carthage, please refer to the official documentation.
Note: See Test your integration for more information.
The latest Swift Package Manager version added support to distribute binary frameworks as Swift Packages. Unfortunately there is a bug (Bug Report SR-13343), that adds the framework as a static library, not as an embedded dynamic framework. Follow this workaround to manage SumUp SDK versions via Swift PM:
Requirement: Xcode 12 beta 6 (swift-tools-version:5.3)
- Add the package dependency to the repository
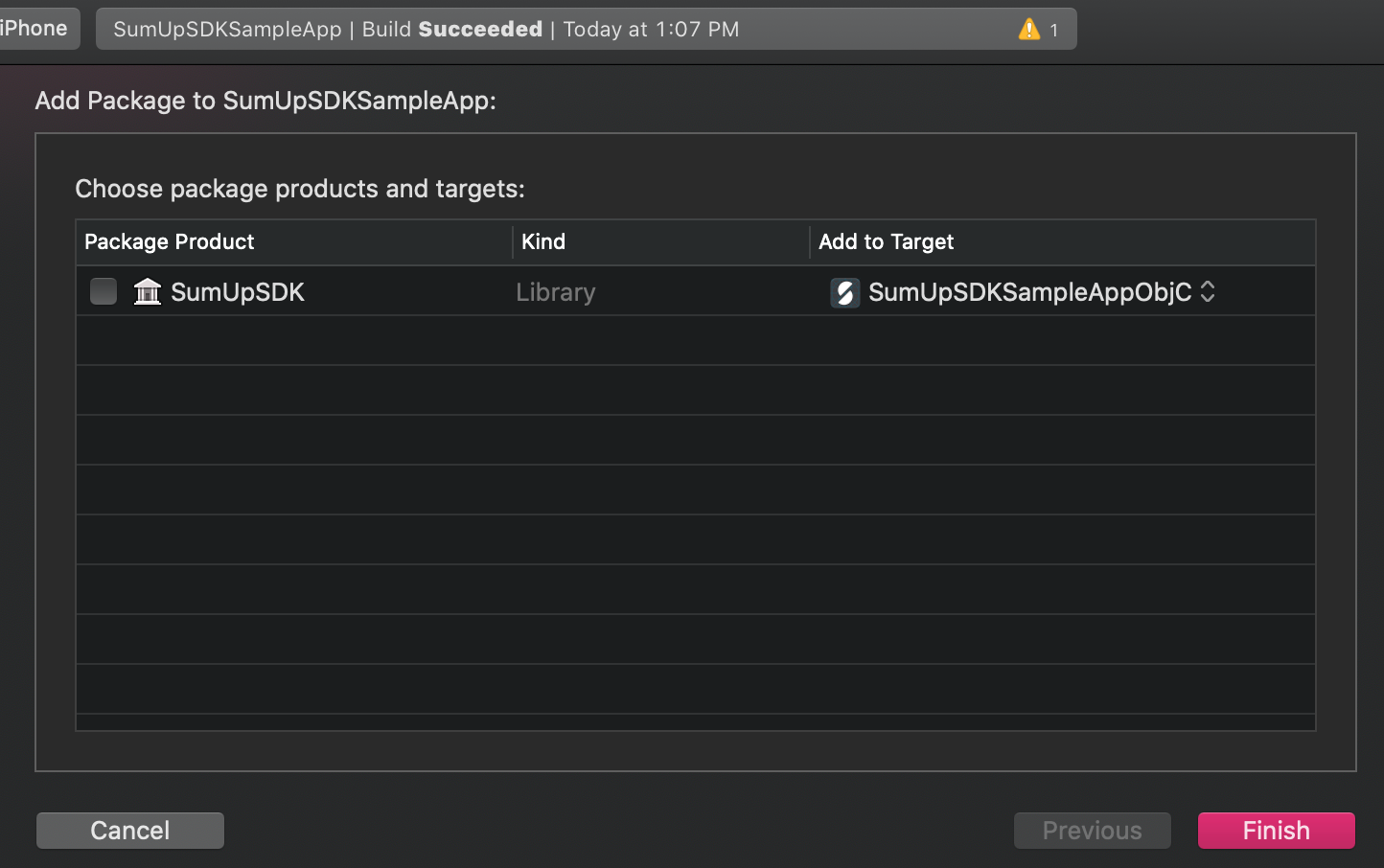
https://github.com/sumup/sumup-ios-sdk(File > Swift Packages > Add Package Dependency...) with the versionUp to Next Major: 4.0.0 - Leave the checkbox unchecked for the SumUpSDK at the integration popup (Add Package to ...:)

- From the Project Navigator, drag and drop the
SumUpSDK/Referenced Binaries/SumUpSDK.xcframeworkto your Xcode project's "Frameworks, Libraries, and Embedded Content" on the General settings tab. - Make sure the required Info.plist keys are present.
To learn more about adding Swift Package dependencies, please refer to the official documentation.
In your debug setup you can call +[SMPSumUpSDK testSDKIntegration].
It will run various checks and print its findings to the console.
Please do not call it in your Release build.
The SDK supports all device orientations on iPad and portrait on iPhone.
Feel free to support other orientations on iPhone but please keep in mind that
the SDK's UI will be presented in portrait on iPhone.
See UISupportedInterfaceOrientations in the sample app's
Info.plist
or the "General" tab in Xcode's Target Editor.
The SumUp SDK requires access to the user's location and Bluetooth peripherals. If your app has not asked for the user's permission, the SumUp SDK will ask at the time of the first login or checkout attempt. Please add the following keys to your info plist file:
NSLocationWhenInUseUsageDescription
NSBluetoothAlwaysUsageDescription
NSBluetoothPeripheralUsageDescription (unless your deployment target is at least iOS 13)
Note:
- Please refer to the sample app's Info.plist for more information regarding the listed permissions required.
- You can provide localization by providing a localized InfoPlist.strings file.
- For further information, see the iOS Developer Library on location usage on iOS 8 and later, Bluetooth peripheral usage.
To import the SDK in Objective-C source files, you can use #import <SumUpSDK/SumUpSDK.h>. If module
support is enabled in your project, you can use @import SumUpSDK; instead.
In Swift, use import SumUpSDK. You do not have to add any headers to your bridging header.
Before calling any additional feature of the SumUp SDK, you are required to set up the SDK with your Affiliate (Access) Key:
[SMPSumUpSDK setupWithAPIKey:@"MyAPIKey"];Note:
setupWithAPIKey:checks for the user's location permission. Consequently, do not call this method as part of the app launch. This method must be called on the main queue.
Following app authentication, a registered SumUp merchant account needs to be logged in.
Present a login screen from your UIViewController, using the following method:
[SMPSumUpSDK presentLoginFromViewController:vc
animated:YES
completionBlock:nil];Note: It is also possible to login an account with a token, without the user entering their SumUp login credentials in the SDK. Please refer to section Transparent Authentication.
To log out of the SDK, please refer to
logoutWithCompletionBlock:.
Once logged in, you can start using the SumUp SDK to accept card payments.
Prepare a checkout request that encapsulates the information regarding the transaction.
For this, you will need to create an instance of SMPCheckoutRequest:
SMPCheckoutRequest *request = [SMPCheckoutRequest requestWithTotal:[NSDecimalNumber decimalNumberWithString:@"10.00"]
title:@"your title"
currencyCode:[[SMPSumUpSDK currentMerchant] currencyCode]];Please note that you need to pass an NSDecimalNumber as the total value.
While NSDecimalNumber is a subclass of NSNumber it is not advised to use the
convenience method of NSNumber to create an NSDecimalNumber.
When setting up the SMPCheckoutRequest object, the following optional parameters can be included:
A tip amount can be processed in addition to the totalAmount using the tipAmount parameter.
The tip amount will then be shown during the checkout process and be included in the response.
Please note that a tip amount cannot be changed during/after the checkout.
Just like the totalAmount it is an NSDecimalNumber so make sure to
not accidentally pass an NSNumber.
The foreignTransactionID identifier will be associated with the transaction
and can be used to retrieve details related to the transaction.
See API documentation for details.
Please make sure that this ID is unique within the scope of the SumUp merchant account
and sub-accounts. It must not be longer than 128 characters.
// set an optional identifier
[request setForeignTransactionID:@"my-unique-id"];
To skip the screen shown at the end of a successful transaction, the
SMPSkipScreenOptionSuccess option can be used.
When setting this option your application is responsible for displaying
the transaction result to the customer.
In combination with the Receipts API, your application can also send your own receipts,
see API documentation for details.
Please note that success screens will still be shown when using the SumUp Air Lite readers.
To skip the screen shown at the end of a failed transaction, the
SMPSkipScreenOptionFailed option can be used.
When setting this option your application is responsible for displaying
the transaction result to the customer.
Please note that failed screens will still be shown when using the SumUp Air Lite readers.
In order to prepare a SumUp card terminal for checkout, prepareForCheckout can be called in advance. A registered SumUp merchant account needs to be logged in, and the card terminal must already be setup. You should use this method to let the SDK know that the user is most likely starting a checkout attempt soon; for example when entering an amount or adding products to a shopping cart. This allows the SDK to take appropriate measures, like attempting to wake a connected card terminal.
To authenticate an account without the user typing in their SumUp credentials each time, you can generate an access token using OAuth2.0 and use it to transparently login to the SumUp SDK.
[SMPSumUpSDK loginWithToken:@"MY_ACCESS_TOKEN"
completion:nil];For information about how to obtain a token, please see the API Documentation.
If the token is invalid, SMPSumUpSDKErrorInvalidAccessToken will be returned.
Start a payment by using the checkout request below:
[SMPSumUpSDK checkoutWithRequest:request
fromViewController:vc
completion:^(SMPCheckoutResult *result, NSError *error) {
// handle completed and failed payments here
// retrieve information via result.additionalInfo
}];Possible values of error code received in the checkoutWithRequest: completion block.
When logged in you can let merchants check and update their checkout preferences. Merchants can select their preferred card terminal and set up a new one if needed. The preferences available to a merchant depend on their respective account settings.
[SMPSumUpSDK presentCheckoutPreferencesFromViewController:self
animated:YES
completion:^(BOOL success, NSError * _Nullable error) {
if (!success) {
// there was a problem presenting the preferences
} else {
// next checkout will reflect the merchant's changes.
}
}];With Tap to Pay on iPhone merchants can accept contactless card payments on their iPhone without needing a card reader.
To add Tap to Pay on iPhone to your app:
- Request the Tap to Pay on iPhone entitlement from Apple, receive approval, and then add the
com.apple.developer.proximity-reader.payment.acceptanceentitlement to your app. Setting up the entitlement. - This feature requires an iPhone XS or later, running iOS 16.4 (iOS 16.7 starting July 8th) or later (ideally 17.5 or later.) The feature does not work on iPad.
- For debugging and testing you will need to be logged into an iPhone with a non-Sandbox Apple ID. Using a Sandbox Apple ID requires both Apple and SumUp implementations to connect to their respective non-production (test) backends, which the SDK does not support.
- During testing, to avoid transactions going to the acquirer and transferring real money, use a SumUp test account. To create a test account, please log in here. Hover over "Account" on the top right corner of the page and click on “Test Profile” in the drop-down menu.
In your code:
- Make a call to check feature availability: is the Tap to Pay on iPhone payment method available for the current merchant?
- Trigger activation if needed. Activation sets up the iPhone to receive payments, shows the merchant how to use the feature, and links the SumUp account and Apple ID.
- Start the checkout.
- Call
checkTapToPayAvailabilityonSMPSumUpSDKto check the availability of the Tap to Pay on iPhone payment method. This call, which requires the SDK to be in a logged-in state, may internally perform one or more network calls. - If the feature is not available, your app could, as an example, hide or disable a button or menu item representing the Tap to Pay on iPhone payment method.
- The feature is generally available when the following criteria are fulfilled:
- the iPhone model and iOS version requirements are met
- the user logs in with a SumUp account registered in one of the countries where SumUp supports Tap to Pay on iPhone (temporarily with exception of Brazil)
- Activation must be completed before the first transaction can be performed. Activation means:
- the merchant links their Apple ID with their SumUp account
- the iPhone is prepared, which can take 45 seconds or longer
- This needs to be done once per merchant account, per device.
- In addition to determining feature availability,
checkTapToPayAvailabilityalso indicates whether Tap to Pay on iPhone has been activated yet for the current merchant. - If it has not yet been activated then you should trigger activation by calling
presentTapToPayActivationat a convenient time. Calling it more than once will still show the user education screens each time. Independently, the activation from the initial setup will remain valid.
Code example: checking availability and activation status
Objective-C
[SMPSumUpSDK checkTapToPayAvailability:^(BOOL isAvailable, BOOL isActivated, NSError * _Nullable error) {
if (error == nil) {
if (!isAvailable) {
// Tap to Pay on iPhone is not available for the merchant
return;
}
if (!isActivated) {
// Tap to Pay on iPhone needs activation - call presentTapToPayActivation
return;
}
// The app is ready to take Tap to Pay on iPhone payments!
} else {
// An error occurred
}
}];Swift
SumUpSDK.checkTapToPayAvailability { isAvailable, isActivated, error in
if let error {
// An error occurred
return
}
if !isAvailable {
// Tap to Pay on iPhone is not available for the merchant
return
}
if !isActivated {
// Tap to Pay on iPhone needs activation - call presentTapToPayActivation
return
}
// The app is ready to take Tap to Pay on iPhone payments!
}- Use the initializer of
SMPCheckoutRequest/CheckoutRequestthat takes apaymentMethodparameter, and specifySMPPaymentMethodTapToPay/tapToPay:
Objective-C
SMPCheckoutRequest request = [SMPCheckoutRequest requestWithTotal:total
title:itemDescription
currencyCode:SMPSumUpSDK.currentMerchant.currencyCode
paymentMethod:SMPPaymentMethodTapToPay];Swift
let request = CheckoutRequest(total: total,
title: itemDescription,
currencyCode: SumUpSDK.currentMerchant?.currencyCode,
paymentMethod: .tapToPay)- The rest of the checkout process is the same as when using a card reader.
When SMPSumUpSDK initializes, it triggers a background initialization process. This can take about 10-15 seconds and must be completed before the first Tap to Pay on iPhone card-read can occur. If the user quickly initiates a transaction after your app launches, it may take longer than usual as it first waits for the initialization to complete. For subsequent transactions, however, (until the app is relaunched) this delay should not happen.
Tap to Pay on iPhone supports contactless payments with physical cards or wallets (eg. Apple or Google Pay). When accepting payments with physical cards, additional card holder verification in a form of PIN may be required. In the majority of such cases, the UI will display a PIN pad where the customer can enter and confirm the digits. However, not every physical card allows this type of PIN processing. Some can only be processed by inserting the card into a physical card reader, which is not possible in the case of Tap to Pay on iPhone. In such an instance, the merchant should ask the customer to try a different card or payment method.
- Follow the Human Interface Guidelines to save time when Apple reviews your app.
- Also consider Apple’s marketing guidelines and use standard assets where possible.
- If entitlements are not correctly set up in your app,
presentTapToPayActivationmay show an error Alert with "Failed to show Terms of Service". - Bluetooth permissions will be requested even if the merchant does not plan to use any of the SumUp Bluetooth card readers. This will be fixed in an upcoming release.
- Businesses using SumUp sub-accounts must first activate the feature on their main account before using it on devices logged in with sub-accounts, otherwise an error message will appear during activation for the sub-account user.
- The
titlefield inSMPCheckoutRequestdoes not currently appear on receipts.
The following functions are handled by the SumUp APIs:
- Questions? Get in contact with our integration team by sending an email to integration@sumup.com.
- Found a bug? Open an issue. Please provide as much information as possible.





