SVG × Vue.js (Nuxt.js)
| Step | 簡易説明 | Demo | Code |
|---|---|---|---|
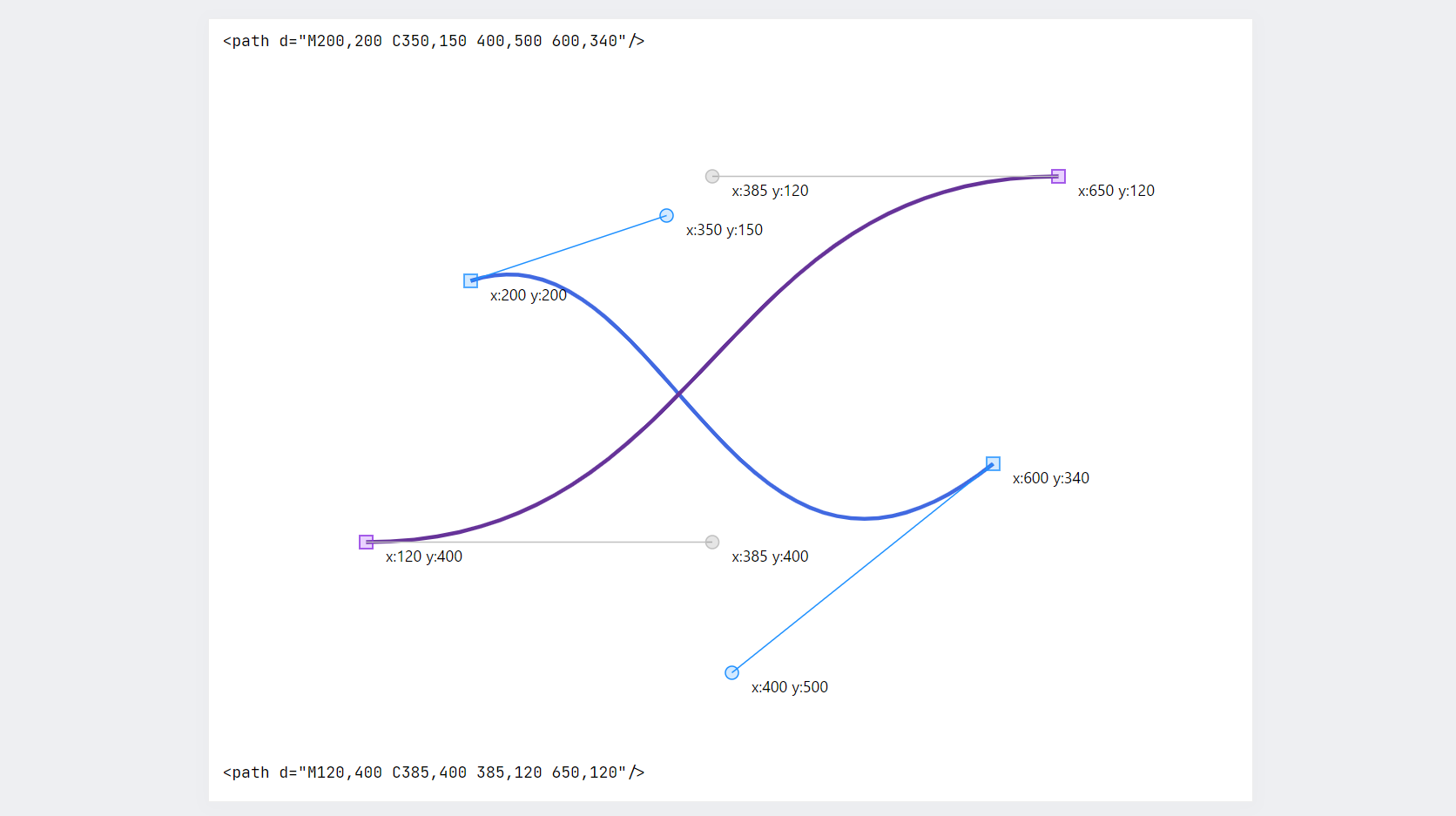
| #1 | ベジェ曲線 <path> の基礎(ドラッグ可) |
Demo | Code |
| #2 | 始点と終点ペアの配列を渡して描画 | Demo | Code |
| #3 | 枠の IN/OUT を枠名ペアで繋ぐ | Demo | Code |
| #4 | <foreignObject>で Vue コンポーネントを表示 |
Demo | Code |
| #5 | データの分離と IN 点の複数化 | Demo | Code |
| #6 | npm: svg-pan-zoom の導入 |
Demo | Code |
| #7 | データを Vuex ストアに移動 | Demo | Code |
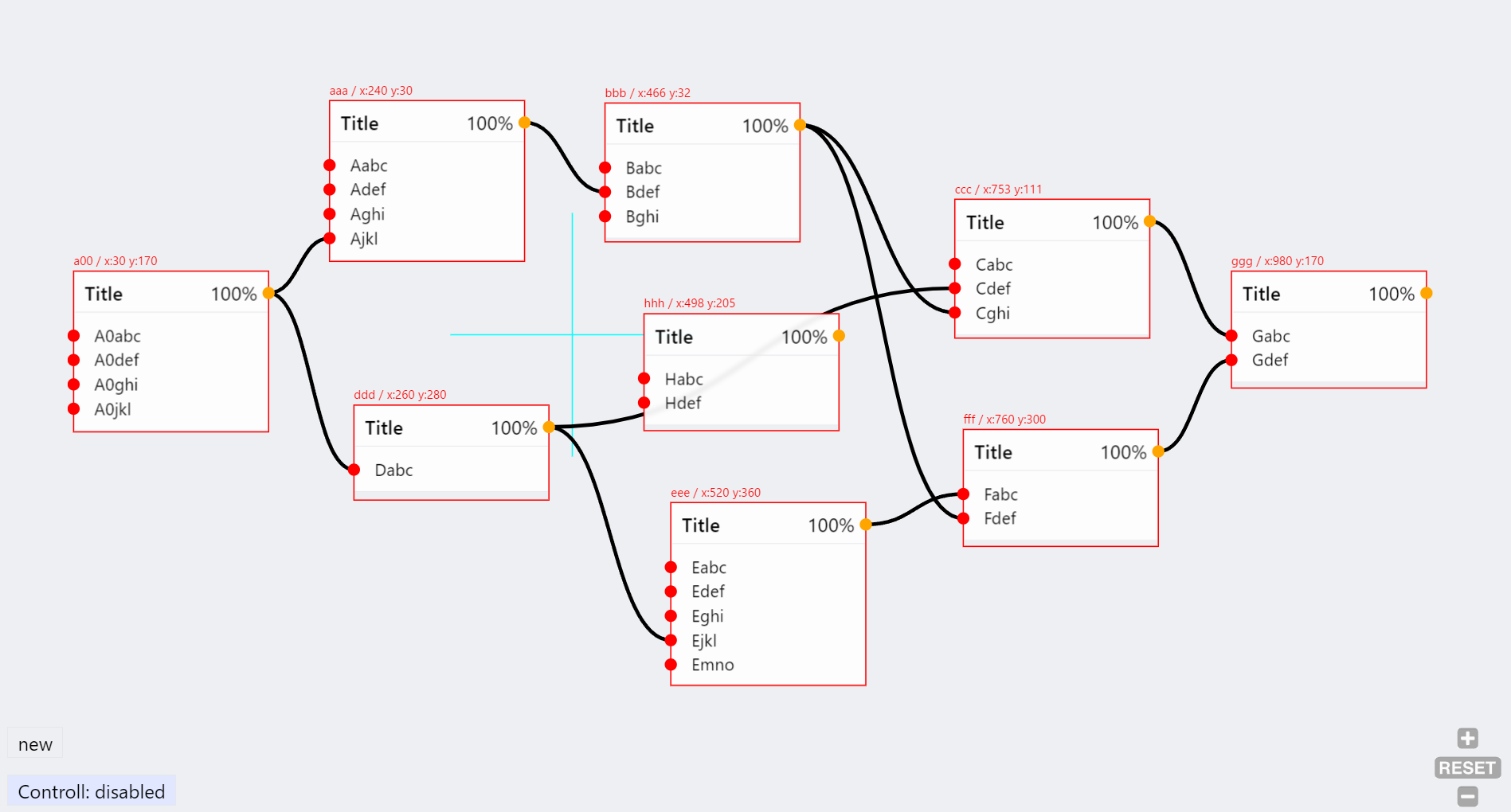
| #8 | パン・ズーム制御のトグルとマウス位置十字描画 | Demo | Code |
| #9 | 枠データの追加と枠のドラッグ、制御モード自動切替 | Demo | Code |