Automation project with Java + Gradle using Browser Stack as a Device Farm and GitHub Action (CI) to automate the Automation App, GithubPages to deploy Allure Serve to see test results/report, PageObject/Screen and PageFactory as a structure.
- Java JDK 1.8
- Gradle 8.3
- Android SDK updated
- Android Emulator or physical device
- iOS Simulator or physical device
- Appium Server 2.0 installed https://bitrise.io/blog/post/getting-started-with-appium-2-0-your-beginners-guide
- Browser Stack Account and Keys
- Browser Stack Account and Keys
Running: (need the Appium server running):
./gradlew test --tests "AppTest"You can run with different devices like iOS and Android using properties when running this command line:
Android:
./gradlew test --tests "AppTest" -DMOBILE=androidiOS:
./gradlew test --tests "AppTest" -DMOBILE=iosWe have 3 possibilities for executing the tests locally, remotely, or via device farm, setting the variable RUN to, local, remote or farm.
local = execute locally on physical devices. remote = run using variables from the GitHub Action, recommended for CI executions. farm = you can execute setting some variables on remote.json and execute from your computer to a device farm.
Running on CI:
./gradlew test --tests "AppTest" -DMOBILE=android -DRUN=remoteRunning locally:
./gradlew test --tests "AppTest" -DMOBILE=android -DRUN=localRunning on device farm:
./gradlew test --tests "AppTest" -DMOBILE=android -DRUN=farmTo build a report, and browse it use the following command:
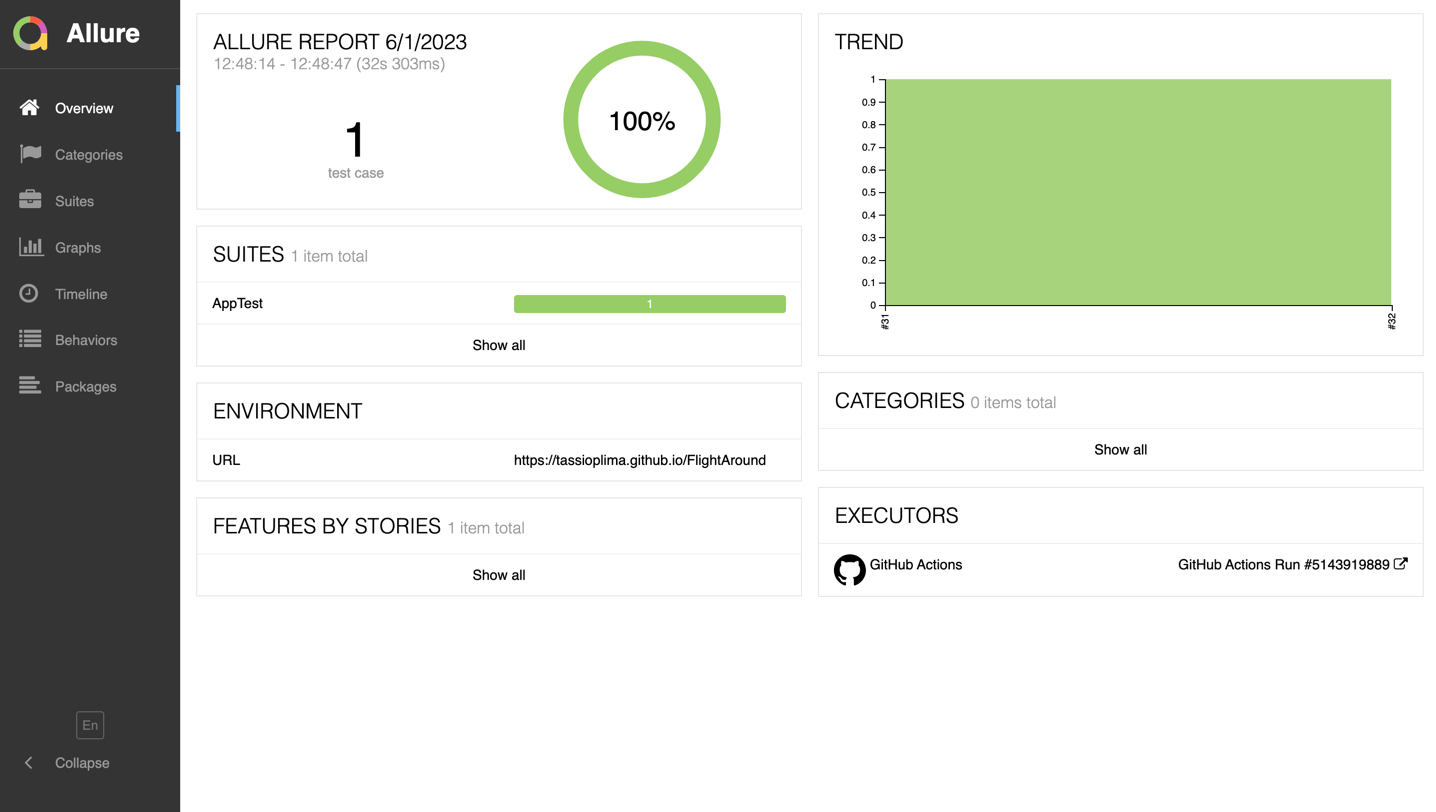
./gradlew allureServeGitHub Pages with Allure report results: ALLURE