A 3D Wireframe Renderer
FDF is a simple isometric 3D wireframe renderer written in C. It takes a map file as input, representing a grid of points in 3D space, and renders it as a wireframe projection on the screen.
- Renders 3D wireframe models in real-time.
- Simple and intuitive controls.
- Isometric and cavalier projections.
-
Clone the repository
git clone https://github.com/theVeryPulse/fdf.git
-
Run
makein terminal -
Run
make bonusto compile fdf of cavalier projection
Run the executable fdf with the map as command line argument
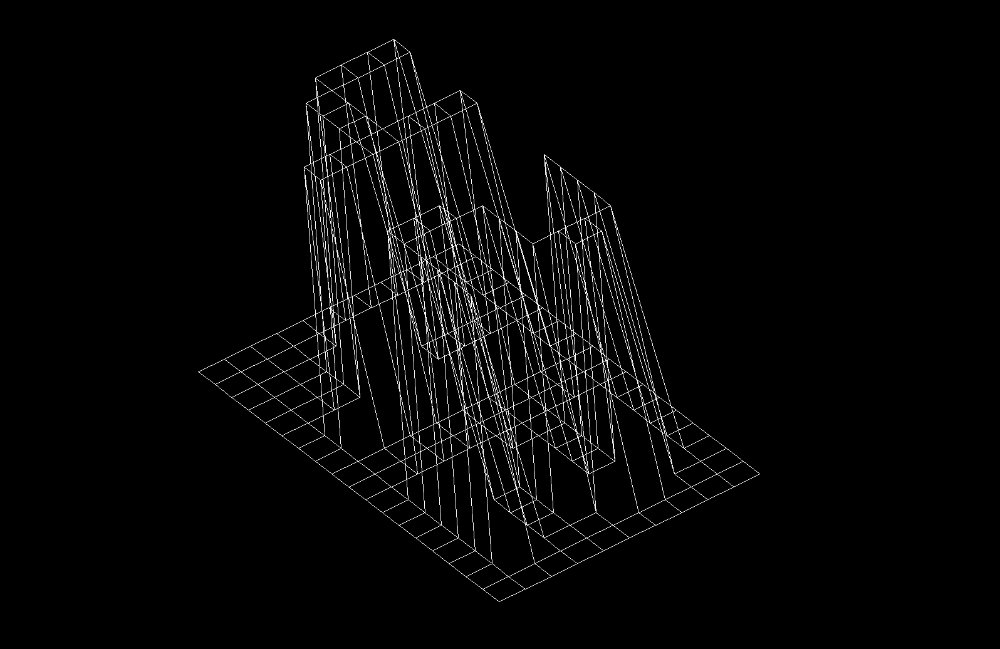
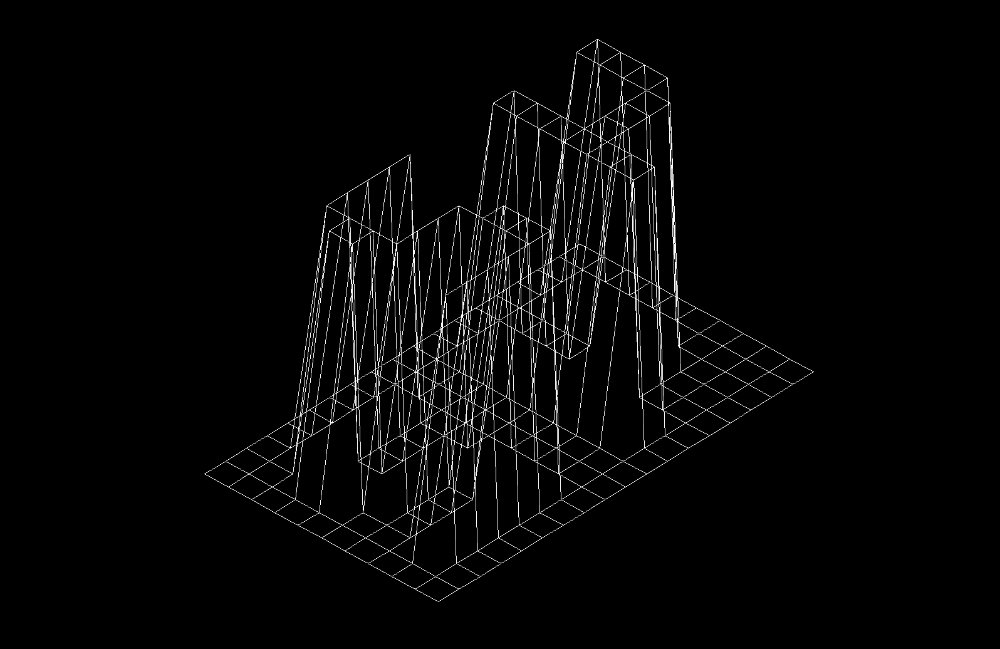
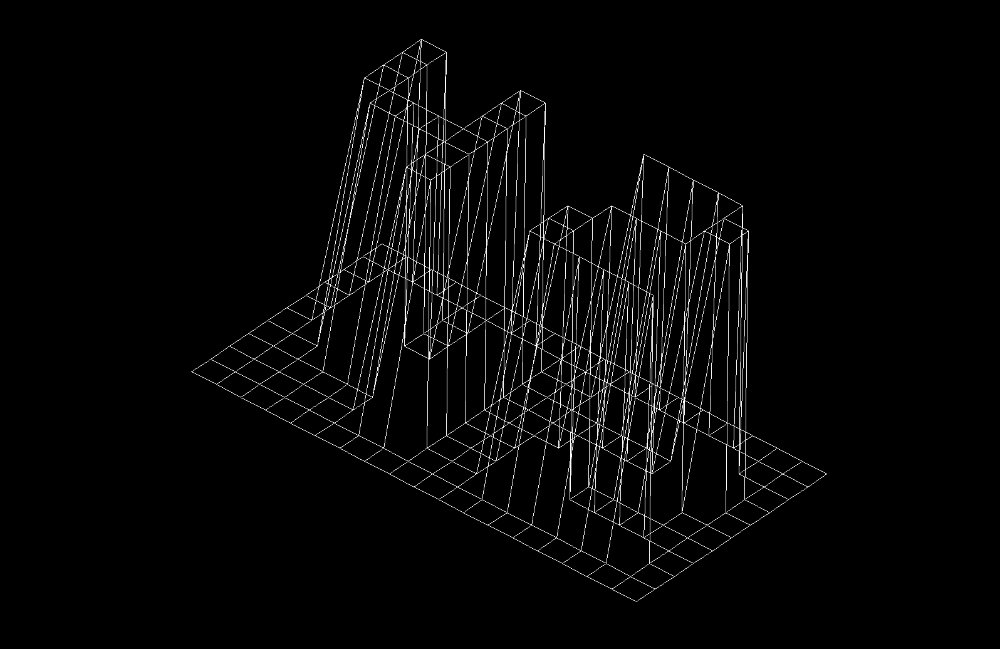
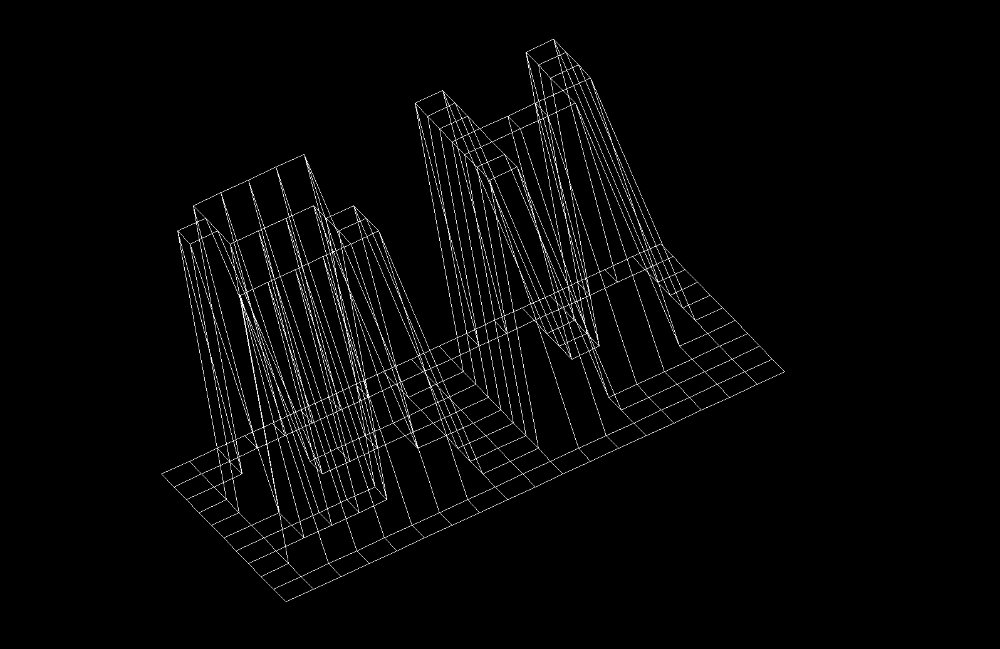
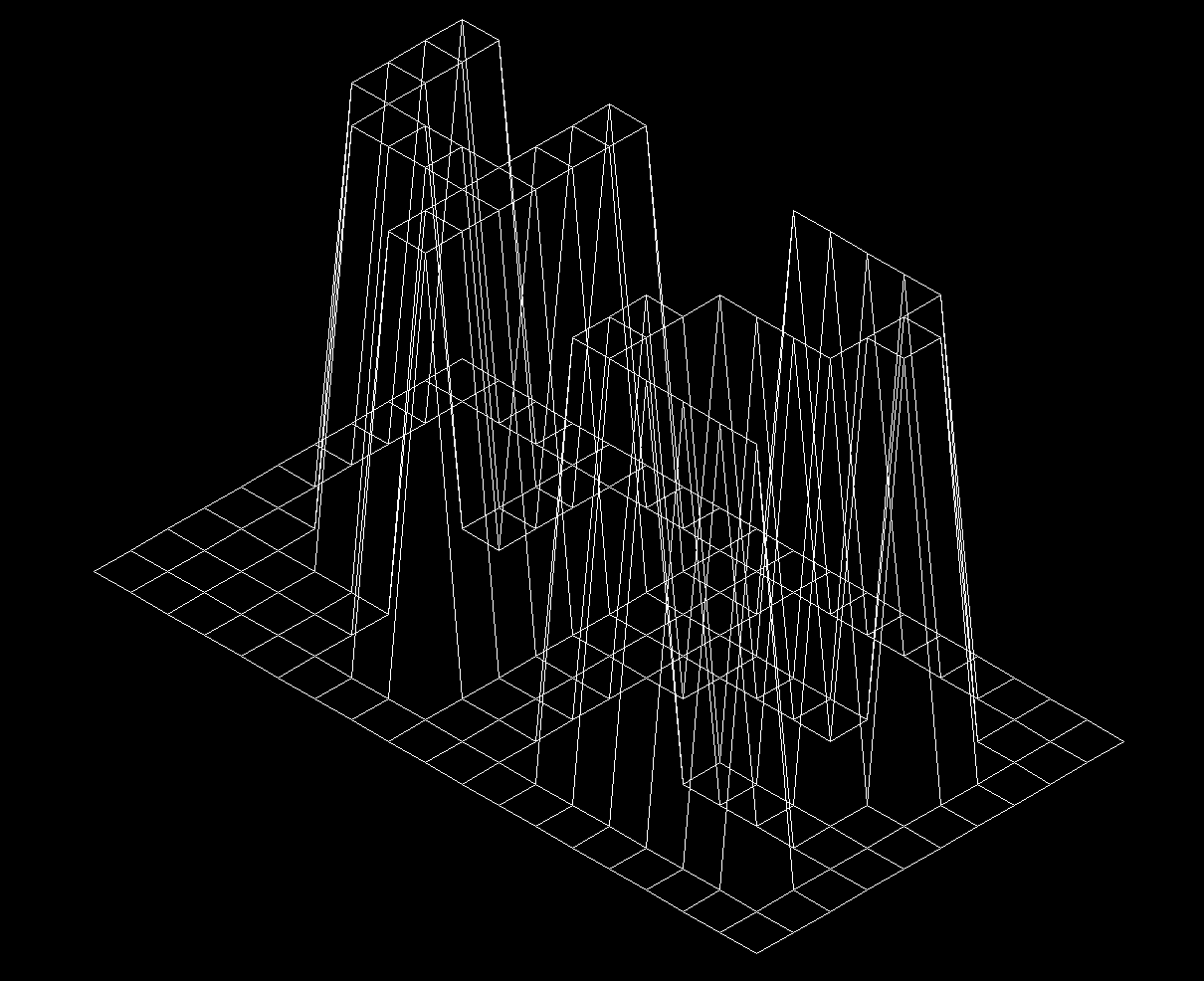
./fdf test_maps/42.fdf42.fdf from above as an example, its map files looks like this
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0
0 0 10 10 0 0 10 10 0 0 0 10 10 10 10 10 0 0 0
0 0 10 10 0 0 10 10 0 0 0 0 0 0 0 10 10 0 0
0 0 10 10 0 0 10 10 0 0 0 0 0 0 0 10 10 0 0
0 0 10 10 10 10 10 10 0 0 0 0 10 10 10 10 0 0 0
0 0 0 10 10 10 10 10 0 0 0 10 10 0 0 0 0 0 0
0 0 0 0 0 0 10 10 0 0 0 10 10 0 0 0 0 0 0
0 0 0 0 0 0 10 10 0 0 0 10 10 10 10 10 10 0 0
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0
where the row and column represent the coordinates on horizontal plane, and the number value represents the height of that point.
| Key(s) | Action |
|---|---|
← ↑ ↓ → |
Move the model |
i o |
Zoom in / out |
w s |
Rotate up / down |
a d |
Rotate counter-clockwise / clockwise |
q e |
Rotate left / right |
Esc |
Exit the program |
Note: Cavalier projection does not support rotation
Points, vectors are represented in column-major vectors. To support translation by matrix, the extra homogenous coordinate is added. Matrices are stored in 4x4 arrays.
[v'] = [Transformation matrix][v]
The world coordinate system has its origin at the centre of the screen, with x-axis pointing rightwards, y-axis pointing upwards, and z-axis pointing outwards the screem.
The camera coordinate system is the same as the world coordinate system.
There is no scaling between world/camera coordinate and screen coordinate, meaning a number in world system corresponds to the same amount of pixels on screen.
Because of this uniformity between screen and raster spaces, the conversion of Normalized Device Coordinates is omitted, and all coordinates are directly converted to raster space (actual pixels).
MiniLibX
Introduction to the minilibX : a simple X-Window programming API in C | YouTube
Line Drawing Algorithm
Bresenham’s Line Drawing Algorithm | Medium
Bresenham's line algorithm | Wikipedia
Render practice (projection, rotation)
Coding Challenge #112: 3D Rendering with Rotation and Projection | YouTube
Computer Graphics General