Solidity is the language used in Ethereum to create smart contracts, this extension provides:
- Syntax highlighting
- Snippets
- Compilation of the current contract (Press F1 Solidity : Compile Current Solidity Contract), or F5
- Compilation of all the contracts (Press F1 Solidity : Compile all Solidity Contracts), or Ctrl+F5 / Cmd+F5
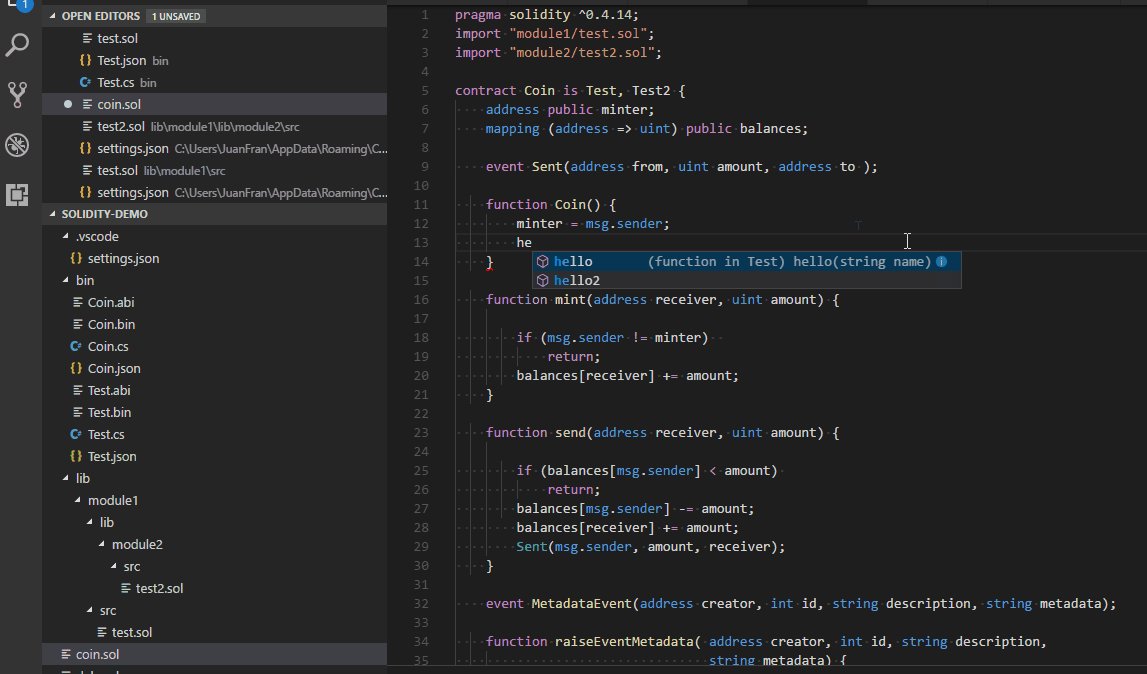
- Code completion for all contracts / libraries in the current file and all referenced imports
- Default project structure (solidity files needs to be in the 'src' directory, and libraries in the 'lib' directory). Libraries will follow the same structure.
- Compilation supporting EIP82 (dappfile and dependency packages)
- Support for different solidity versions (Remote and local)
- Code generation using https://github.com/Nethereum/abi-code-gen, it includes currently the default template for Nethereum service, dtos generation. (Open 'contractName.json' after compilation from the bin folder. Press F1 and press Solidity: Code generate from compilation output..) Please contribute more templates.
- Linting using Solhint or Solium
Sometimes you may want to use a different compiler than the one provided. All the different versions of the solidity compiler can be found in this repository: You can find all the different versions in the solc-bin repository https://github.com/ethereum/solc-bin/tree/gh-pages/bin
Currently we support three ways supported to use a different version of the solidity compiler.
To compile using a remote version, you need to change the following user setting, with the version required, for example 'latest' or 'v0.4.3+commit.2353da71'
"solidity.compileUsingRemoteVersion" : "latest"
If you don't have an internet connection, you can download the compiler and change your user settings to use this. The local file will be use instead of remote.
"solidity.compileUsingLocalVersion" : "C:\\Users\\JuanFran\\Downloads\\soljson-v0.4.15%2Bcommit.bbb8e64f.js"
If you need to use an specific version for a project, you can also install solc locally in your solidity project folder.
npm install solc
Note: The above compilers, have an order of preference when using different settings are: Local node installation (Npm / node installation) will be used first, Local file second and finally remote.
So if you just want to use the latest version of solidity for all the projects and have online connectivity all the time, use the setting:
"solidity.compileUsingRemoteVersion" : "latest"
But if you are working on an specific project using an older version, you can use npm install locally to target that specefic version, without affecting the global setting.
A default project / library dependency structure is supported as follows:
Libraries will have the same name as their folder they are included. Solidity files will be in the 'src' folder. Libraries will be included in the 'lib' folder.
Currently there is no name conflicting resolution, so the first library found matching a name, will be the first one used.
Just press Ctrl + Space or Command + Space to autocomplete statements, currently supported all the storage variables, functions and events (with snippets) included in the current document and every document in the import chain. Also supported all the global variables, global functions, types and units.
Auto compilation of files and error highlighting can be enabled or disabled using user settings. Also a default delay is implemented for all the validations (compilation and linting) as solidity compilation can be slow when you have many dependencies.
"solidity.enabledAsYouTypeCompilationErrorCheck": true,
"solidity.validationDelay": 1500
To lint Solidity code you can use the Solhint linter https://github.com/protofire/solhint, the linter can be configured it using the following user settings:
"solidity.linter": "solhint",
"solidity.solhintRules": {
"avoid-sha3": "warn"
}This extension supports .solhint.json configuration file. It must be placed to project root
directory. After any changes in .solhint.json it will be synchronized with current IDE
configuration.
Solium is the default linter of supported by the extesion https://github.com/duaraghav8/Solium, you can configure it using the following user settings:
"solidity.linter": "solium",
"solidity.soliumRules": {
"quotes": ["error", "double"],
"indentation": ["error", 4]
},soliumrc.json support will be included in the near future, for specific project linting requirements.
For ideas, issues, additions, modifications please raise an issue or a pull request at https://github.com/juanfranblanco/vscode-solidity/ and send a message on gitter at https://gitter.im/vscode-solidity/Lobby or https://gitter.im/Nethereum/Nethereum to get an instant notification.
Many thanks to:
Christian Reitwiessner and the Ethereum team for Solidity https://github.com/ethereum/solidity
Raghav Dua and everyone that contributed to Solium, the solidity linter, and the solidity parser.
Ilya Drabenia for creating the Solhint linter and the integration into the extension.
Nexus team for the original creation of the dappfile to structure contracts in projects https://github.com/nexusdev/dapple.
Beau Gunderson for contributing the initial integration of solium juanfranblanco#24, the initial server and error mappings.
Bram Hoven for starting the multiple package dependency support for different environments (node_modules, lib)
Piotr Szlachciak for refactoring the syntaxes
Forest Fang for providing the implementation of the "Go to definition", allowing you to navigate to structs, contracts, functions calls, etc
Nick Addison, Elazar Gershuni, Joe Whittles, Iñigo Villalba, Thien Toan, Jonathan Carter, Stefan Lew, Nikita Savchenko, Josh Stevens for their contributions.
Sebastian Bürgel for keeping reminding me of the offline installation suppport
David Krmpotic and Ralph Pichler for the original Sublime extension https://github.com/davidhq/SublimeEthereum
Everyone for their support and feedback!