[Bug] Tailwind ignores settings in tailwind.extension.json inside a multi project solution
ynnob opened this issue · 4 comments
Hey i am not really shure what exactly iks happening but i try my best to describe the setup:
TLDR:
Reopening the Project Solution leads the tailwind build process to overwrite the input.css file while ignoring the settings in tailwind.extension.json
Steps:
- Solution that contains multiple different .NET Projects
- I added a new ASP.NET Core MVC Project
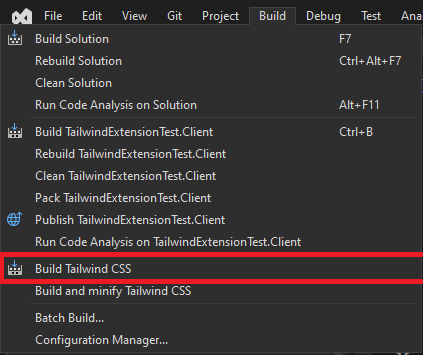
- I activated tailwind css through your setup button in the context menu
- It installed all node modules and added the tailwind.config.js
- It did NOT add the tailwind.extension.json that i am used to
- I copied the tailwind.extension.json from a working project and when adding/removing a file as input/output it gets correctly replaced in the tailwind.extension.json file.
- Running the tailwind build succeeds and works as expected
Now to the Bug:
- Close Visual Studio
- Reopen the Solution
- Tailwind build process will start and overwrites the input file in complete disregard of the tailwind.extension.json
- To confirm this -> Revert the input.css and save -> Tailwind build will again overwrite the input.css
- Check the tailwind.extension.json -> still OK input and output are correct but the build does ignore it.
- Only after using the context menu again to set the input file the build will use the correct output.
Extension Version:
1.2.0
Visual Studio
Microsoft Visual Studio Enterprise 2022 (64-Bit) - Current
Version 17.8.4
Files:
tailwind.extension.json
{"ConfigurationFile":"tailwind.config.js","InputCssFile":"input.css","OutputCssFile":"wwwroot\\css\\app.css"}
tailwind.config.js
/** @type {import('tailwindcss').Config} */
const defaultTheme = require('tailwindcss/defaultTheme')
module.exports = {
content: ['./**/*.{razor,html,cshtml}'],
darkMode: 'class',
theme: {
extend: {
fontFamily: {
'sans': ['Inter', ...defaultTheme.fontFamily.sans],
'serif': ['Inter', ...defaultTheme.fontFamily.sans],
},
colors: {
'text': 'rgb(var(--color-text) / <alpha-value>)',
'background': 'rgb(var(--color-background) / <alpha-value>)',
'primary': 'rgb(var(--color-primary) / <alpha-value>)',
'secondary': 'rgb(var(--color-secondary) / <alpha-value>)',
'accent': 'rgb(var(--color-accent) / <alpha-value>)',
'link': 'rgb(var(--color-link) / <alpha-value>)',
},
},
},
plugins: [],
}
package.json
{
"devDependencies": {
"tailwindcss": "^3.4.1"
},
"scripts": {
"minify": "npx tailwindcss -i input.css -o wwwroot\\css\\app.min.css --minify"
}
}
The issue should be resolved in 1.2.1. If you still encounter issues, I'd recommend deleting and re-installing the extension, since I found that the previous extension version used an incorrect version of System.Text.Json (hence causing the tailwind.extension.json issues).
Thank you for the bug report!
Thanks. Is there a way for you to enable the watch on rebuild only in the scope of the tailwind project. Atm the tailwind build process starts even in c sharp files of undependend projects in the same solution.
Or does this depend on the declared file paths in the config?
I mean this starts something similar to
npx tailwindcss -i ./src/input.css -o ./src/output.css --watch
When i save a file then the build process is triggerd. But this also happens outside of the ASP.NET Project for example in a Class Library Project when saving a c# file or while debugging and saving a class in a api project.
But i guess the rebuild is somehow "bound" to hot reload or is the "build tailwind css" just running the normal build command with watch in the background?
Then it is my config file that maybe tells tailwind to scan more files then i want. Have to check that on monday. Thanks anyway!