The goal of this jumpstart app is to provide a simple way to get started with Angular 2 while also showing several key Angular 2 features. The sample relies on System.js to load TypeScript modules and the required scripts used in the application.
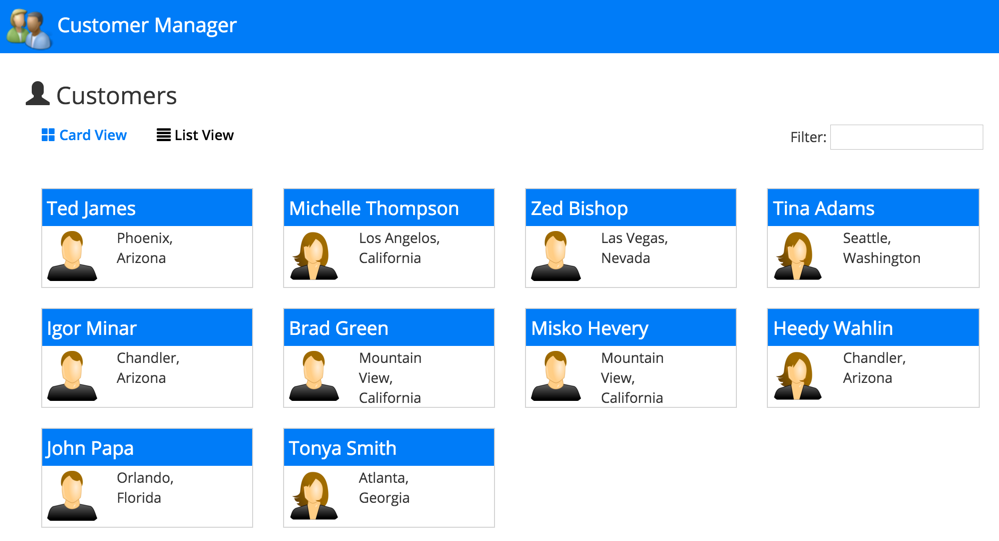
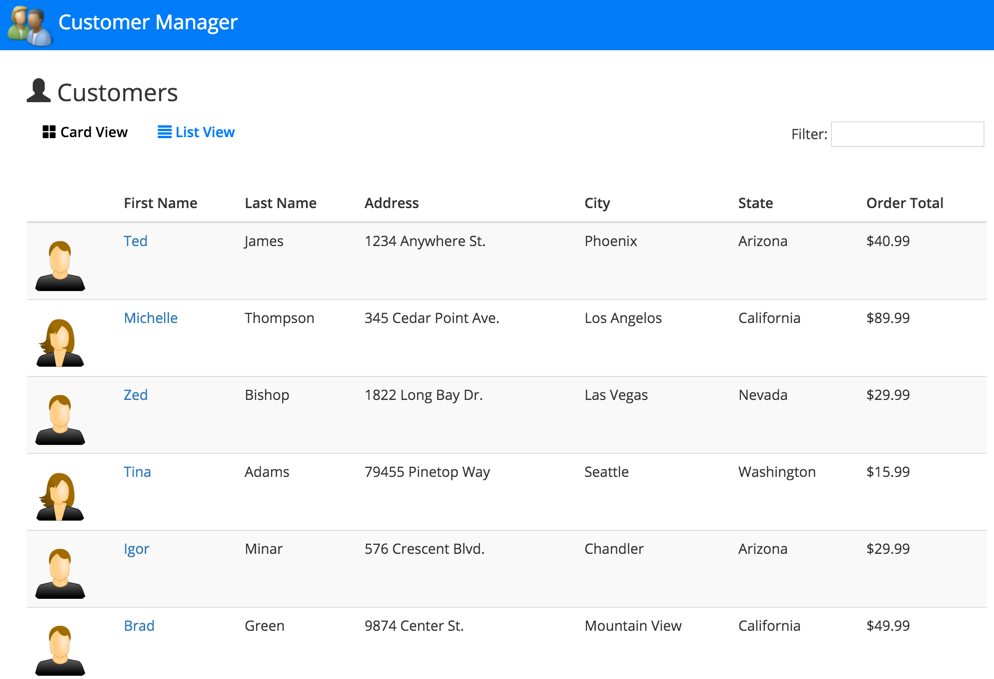
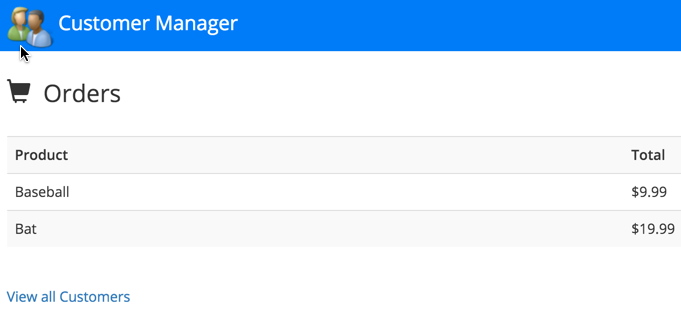
Simply clone the project or download and extract the .zip to get started. Here are a few screenshots from the app:
- TypeScript version that relies on classes and modules
- Modules are loaded with System.js
- Defining routes (including child routes)
- Using Custom Components
- Using Custom Directives
- Using Custom Pipes
- Defining Properties and Using Events in Components/Directives
- Using the Http object for Ajax calls along with Rx observables
- Working with Utility and Service classes (such as for sorting and Ajax calls)
- Using Angular 2 databinding Syntax [], () and [()]
- Using Angular forms functionality for capturing and validating data
-
Run
npm installto install app dependencies -
Run
npm startin a separate terminal window to build the TypeScript, watch for changes and launch the web server
This project is used in our Angular 2 Application Development instructor-led training course. For more details visit http://codewithdan.com.