一个开箱即用的React富文本编辑器 🚀当然也可以定制化啦👏
- 开箱即用,无需配置
- 定制化,可自行开发任意风格和形式的工具条 [API补全中]
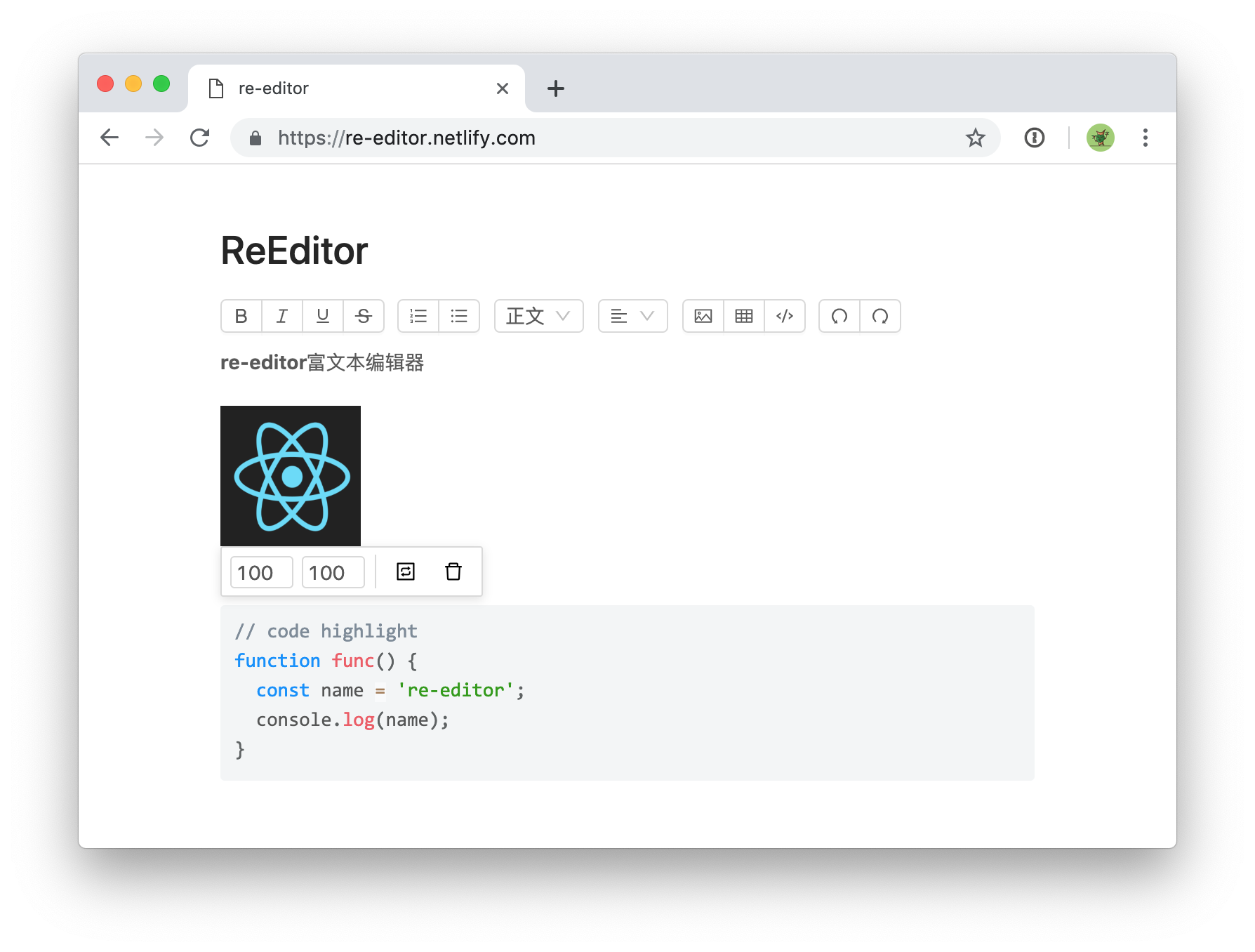
- 支持元素功能设置,例如修改图片大小
- 支持markdown语法
- 查看更多
编辑器为适应不同开发需求,提供两种使用方法
re-editor是一个封装好的组件, 安装就可以使用, 它里面包含 @re-editor/core 和 @re-editor/toolbar-antd, 工具条默认使用antd风格,如要使用其他工具条请参考下面自定义说明
$ npm install re-editor在js里面引入
import 're-editor/lib/styles/index.css'也可以在css里面引入(需要css预处理支持)
@import 're-editor/lib/styles/index.css'| 属性 | 说明 | 类型 |
|---|---|---|
| value | 编辑器的值 | object |
| onChange | 编辑器更改内容的回调 | (value: Value) => void |
| placeholder | 占位文本 | string |
| readOnly | 只读模式 | boolean |
编辑器拆分为两个部分,内容编辑区域 和 工具条,下面介绍如何自定义工具条
$ npm install @re-editor/core可以用任何方式创建编辑器工具条,需要将编辑器的实例传给工具条,可参考 re-editor 和 @re-editor/toolbar-antd的实现,详情查看API文档(这部分文档还没写完,会在近期补全😂)
例如实现一个加粗功能:
import { command } from '@re-editor/core';
const Demo = (props) => {
function handleClick() {
command(props.editor)('bold')
}
return <div onClick={handleClick}>bold</div>
}- re-editor: 一个封装好的,包含工具条的编辑器
- @re-editor/core: 编辑器核心
- @re-editor/toolbar-antd: 基于antd制作的工具条,默认
- @re-editor/examples: 演示项目
slate或draft并不是一个纯编辑器,它们更像是一个用于构建编辑器的框架,re-editor是基于slate开发,让你不必关注构建编辑器的过程。
样式分为两部分,node(粗体、h1、h2等)和工具栏,它们都可以通过css重写基础样式,工具栏也可以做到完全重写 样式可以通过css自定义
使用增量更新,onChange回调的value是 immutable格式,可以使用immutable-js-diff等方法获取diff的内容进行增量更新
粗体 斜体 下划线 删除线 上标 下标
有序列表 无序列表
左对齐 右对齐 居中对齐 两端对齐
h1 h2 h3 h4 h5 h6
图片- 设置大小
- 从剪贴板复制
表格- 增加行
- 增加列
- 删除行
- 删除列
代码高亮- js
- css
- html
markdown- h1-h6:
# - 引用:
> - 有序列表:
- - 无序列表:
1.
- h1-h6:
其他功能持续增加中...