Before you get started with React Native and ONNX, make sure you have the following prerequisites in place:
- Install Expo
Follow the official Expo installation guide to install Expo on your development machine:
https://docs.expo.dev/get-started/installation/
- Initialize a new project
npx create-expo-app my-app
cd my-app
- Install
onnxruntime-react-nativepackage.
expo install onnxruntime-react-native@latest
- Modify
metro.config.jsto
// Learn more https://docs.expo.io/guides/customizing-metro
const { getDefaultConfig } = require("expo/metro-config");
/** @type {import('expo/metro-config').MetroConfig} */
const config = getDefaultConfig(__dirname);
config.resolver.assetExts.push("onnx");
module.exports = config;
- Update
"plugins": ["onnxruntime-react-native"]toapp.json
{
"expo": {
"name": "reactNativeONNX",
"slug": "reactNativeONNX",
"plugins": ["onnxruntime-react-native"],
"version": "1.0.0",
"assetBundlePatterns": ["**/*"]
}
}
- Build the Project
npx expo prebuild
- Run the App
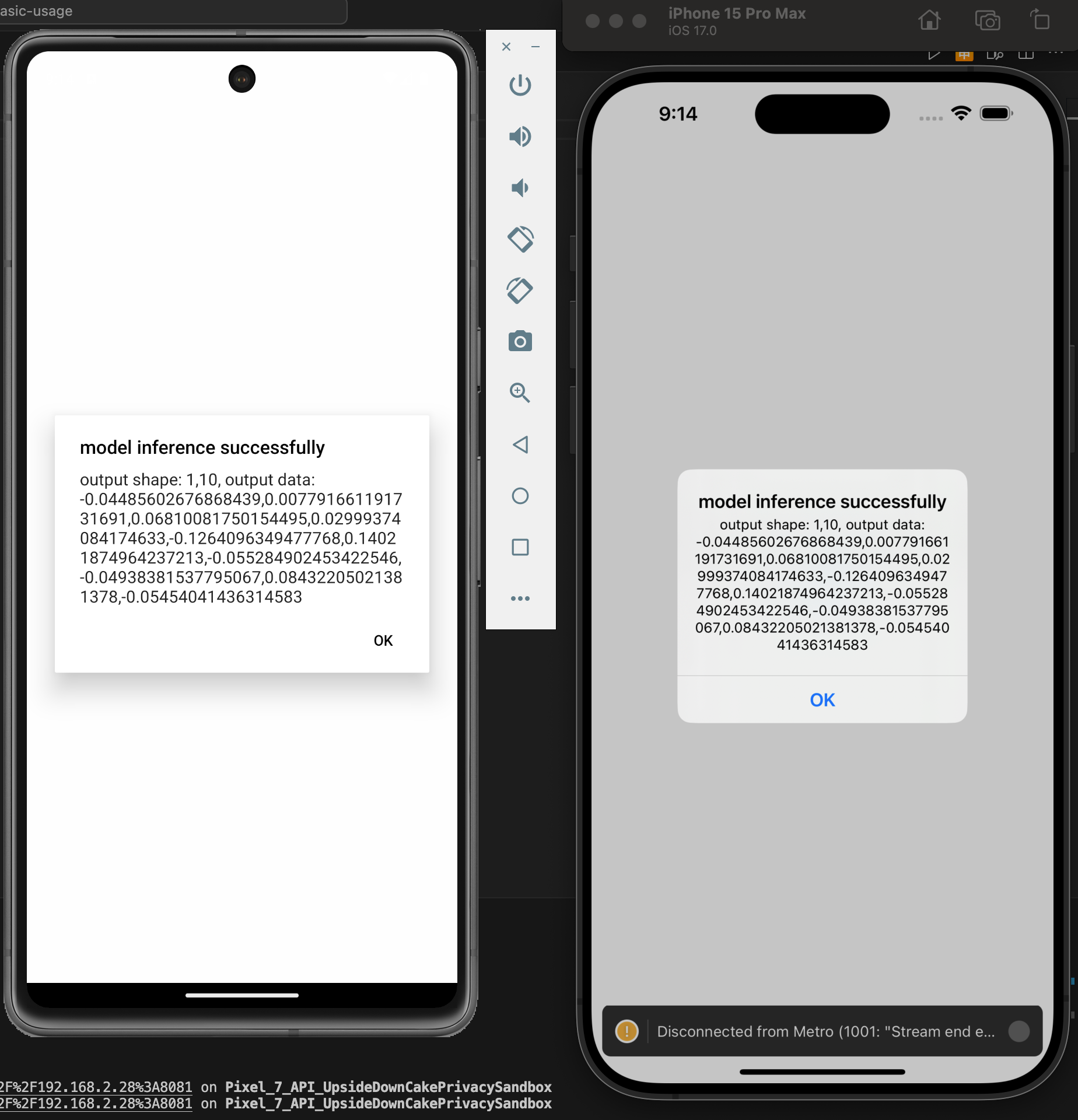
npx expo run:ios
npx expo run:android
This setup will allow you to start building React Native applications with ONNX for machine learning. Make sure to refer to the official documentation and resources for further development and customization.