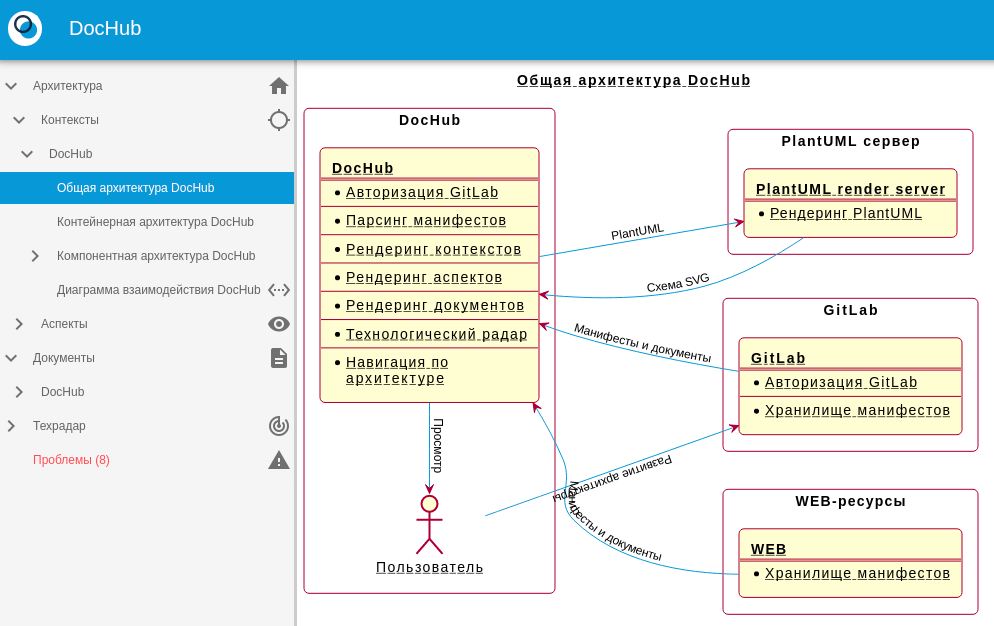
DocHub - инструмент описания архитектуры через код (Architecture as a code). Код архитектуры - ансамбль файлов на языках, решающих задачу описания. Поддерживаются:
- PlantUML - позволяет создавать диаграммы, используя простой и интуитивно понятный язык;
- Mermaid - позволяет создавать диаграммы с использованием кода;
- Markdown - язык разметки, созданный с целью обозначения форматирования в тексте;
- Swagger - язык описания HTTP API контрактов;
- AsyncAPI - язык описания событийных контрактов;
- SmartAnts - продвинутый инструмент презентации архитектуры.
- Манифесты - структурированные файлы в формате YAML/JSON для описания архитектурных объектов;
Решаемые проблемы:
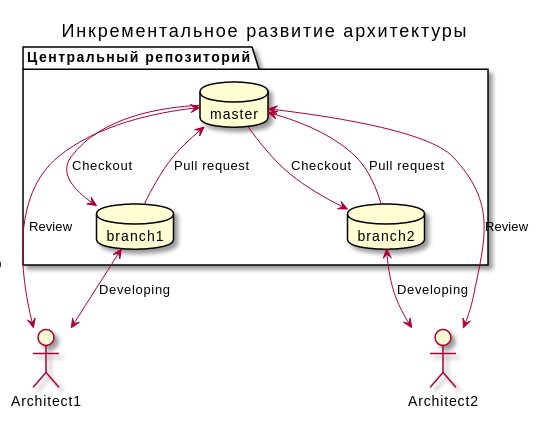
- Управление версиями;
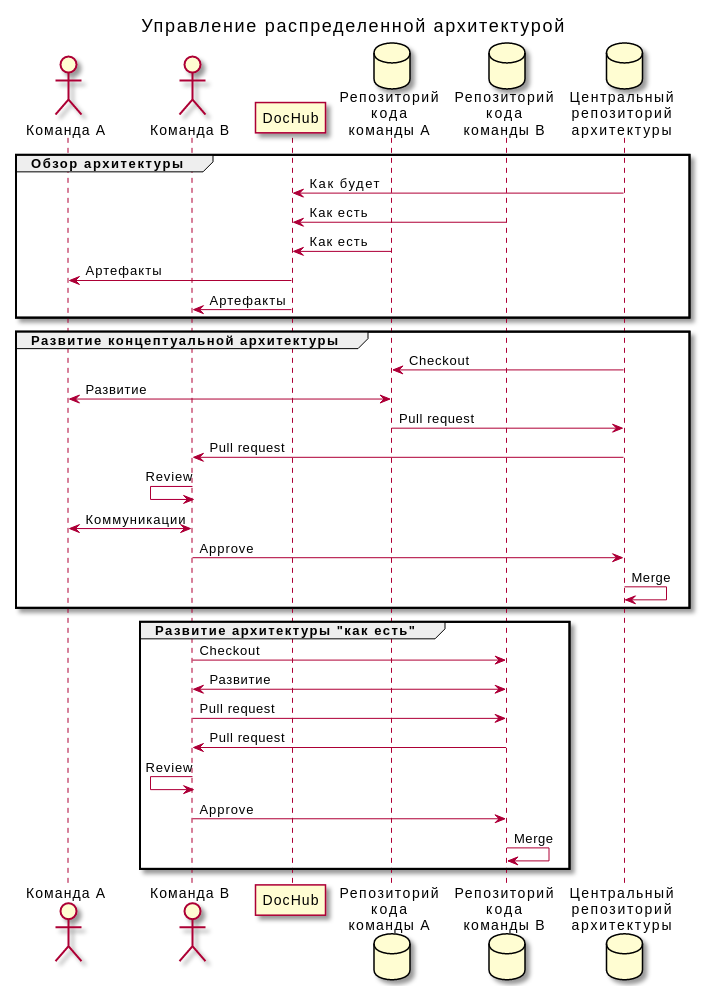
- Децентрализованное управление архитектурой в Agile-ориентированных компаниях;
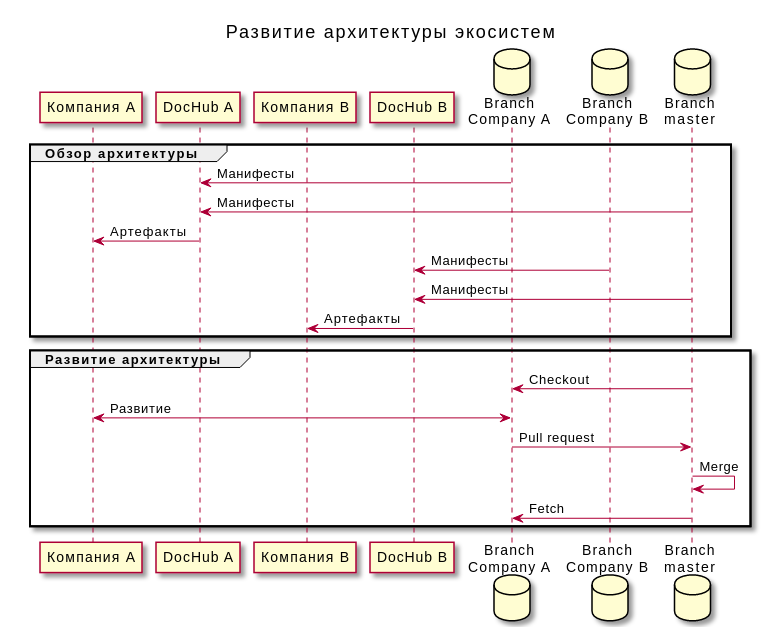
- Управление архитектурой экосистемы;
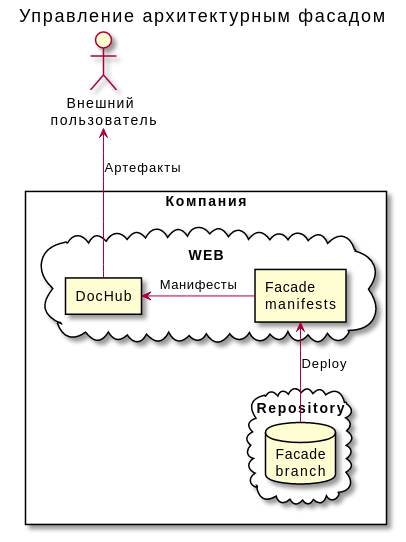
- Создание архитектурных фасадов (портал документации);
- Анализ архитектуры;
- Контроль консистентности;
- Расширяемая матамодель.
Рекомендую начать с прочтения статьи Архитектра рядом с кодом. Познакомиться с работой инструмента и его подробной документацией можно на сайте https://dochub.info. Примеры использования можно найти в специальном репозитории, который развивает сообщество - Примеры DocHub
Свежие версии плагинов лежат:
- Для IDEA в проекте и в маркете JetBrains;
- Для VSCode в проекте;
Вступайте в сообщество DocHubTeam. Здесь мы обсуждаем подход "Архитектура как код" и опыт применения DocHub.
gantt
title Новые фичи продукта
dateFormat YYYY-MM
section Q1
Plugins :done, plugins, 2023-01-01, 40d
SmartAnts :done, smartants, 2023-02-01, 30d
Export to Excalidraw :done, exportexc, 2023-02-20, 11d
Backend :active, 2023-02-27, 30d
section Q2
Event Storming tool :2023-04-01, 90d
Mutators :2023-04-01, 90d
Revers architecture tool :2023-04-01, 90d
section Q3
Process Disigner tool :2023-07-01, 90d
Public metamodel repository :2023-07-01, 90d
Time Machine :2023-07-01, 90d
section Q4
Architectire Commutiny tool :2023-10-01, 90d
click plugins href "https://dochub.info/docs/dochub.plugins.intro"
click smartants href "https://dochub.info/docs/dochub.smartants"
click exportexc href "https://dochub.info/docs/dochub.smartants#%D0%BF%D1%80%D0%BE%D1%81%D1%82%D0%B5%D0%B9%D1%88%D0%B5%D0%B5-%D0%BF%D1%80%D0%B5%D0%B4%D1%81%D1%82%D0%B0%D0%B2%D0%BB%D0%B5%D0%BD%D0%B8%D0%B5"
DocHub позволяет развивать кодовую базу архитектуры аналогично кодовой базе приложений. В качестве системы управления версиями используется GitLab.
DocHub умеет консолидировать описание архитектуры из различных источников. Например, из разных репозиториев. Это позволяет командам действовать независимо в сотрудничестве друг с другом.
DocHub создан с учетом современных проблем в управлении архитектурой экосистемы. В ней продукты взаимосвязаны, но развиваются автономно. DocHub позволяет создать единое информационное пространство для экосистемы. Стимулирует положительную синергию продуктов.
DocHub хорошо решает задачу публичного портала документации.
Один из ключевых принципов инструмента - Архитектура как данные. Это означает, что вы можете получать ценные для себя сведения из архитектуры, используя язык запросов JSONata.
Протейшим примером этого подхода являются табличные документы.
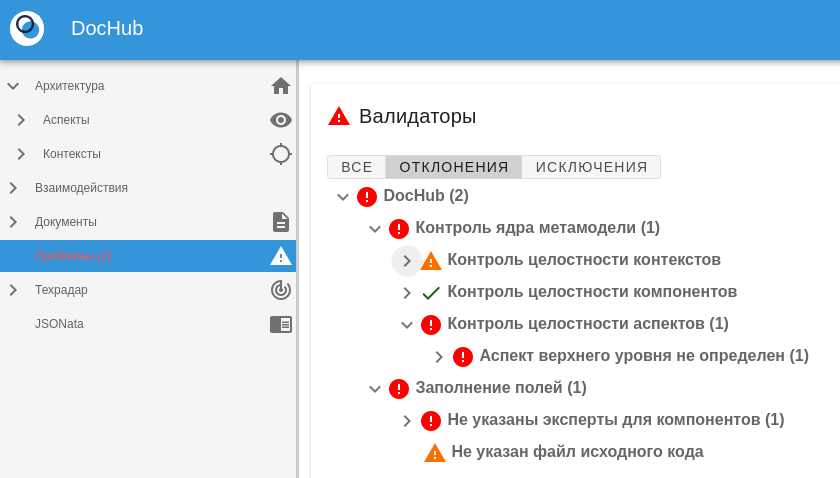
DocHub умеет находить проблемы в описании архитектуры и контролировать определенные вами правила.
Матемодель DocHub может быть расширена по вашему желанию. Есть возможность как модифицировать уже существующие сущности, так и создавать собственные.
Познакомиться с идеей ближе можно в статье Код архитектуры — это жидкость.
Пример можно посмотреть здесь
Определите необходимые переменные окружения. Используйте файл примера example.env для этого. Переименуйте его для продакшен окружения в ".env" для локального развертывания в ".env".
Если вы ничего не будете трогать, развертывание произойдет с дефолтными настройками. В этом случае DocHub будет содержать собственную документацию.
Выполните команды:
docker-compose up --build
DocHub станет доступен по адресу http://localhost:8080/main
Проект является VueJS SPA приложением. В качестве backend пользуется GitLab.
Для развёртывания потребуется стандартная сборка VueJS приложения средствами npm, версией не ниже 8.1.х (версия node 16.х.х).
npm сi
npm run build
В результате будут сгенерированы статические файлы в папке /dist. Их необходимо опубликовать используя web-сервер. Например, nginx.
Подробнее о вариантах развертывания можно узнать тут.
В файле "example" укажите адрес GitLab в соответствующей переменной:
VUE_APP_DOCHUB_GITLAB_URL=https://foo.space
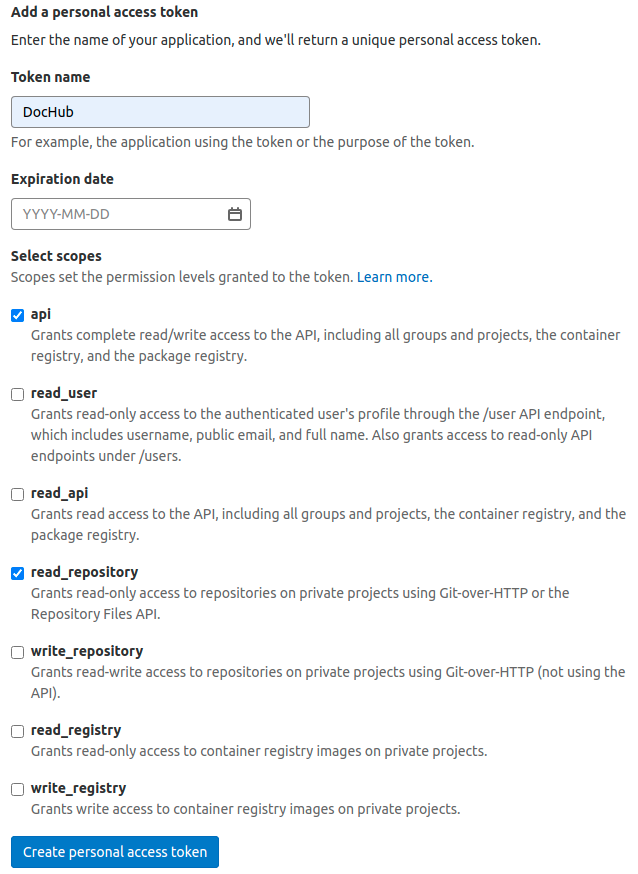
В GitLab под своей учетной записью выпустите персональный токен Profile->Preferences->Access Tokens
Полученный токен укажите в файле ".env" в переменной:
# Персональный токен gitlab. Используется для локальной разработки
VUE_APP_DOCHUB_PERSONAL_TOKEN=9H...FR
Перезапустите контейнеры:
docker-compose down
docker-compose up --build
Создайте папку "/public/workspace". Папка входит в .gitignore. Это нормально. Папка предназначена для локального развертывания архитектурных репозиториев. Клонируйте необходимый архитектурный репозиторий.
cd /public/workspace
git clone git@git.foo.space:repo.git
Определите в ".env" переменную корневого манифеста:
VUE_APP_DOCHUB_ROOT_MANIFEST=workspace/repo/root.yaml
Перезапустите контейнеры:
docker-compose down
docker-compose up --build
Теперь вы можете вносить изменения в репозиторий локально и видеть результат изменений в режиме реального времени.
В файле ".env" укажите адрес GitLab в соответствующей переменной:
VUE_APP_DOCHUB_GITLAB_URL=https://foo.space
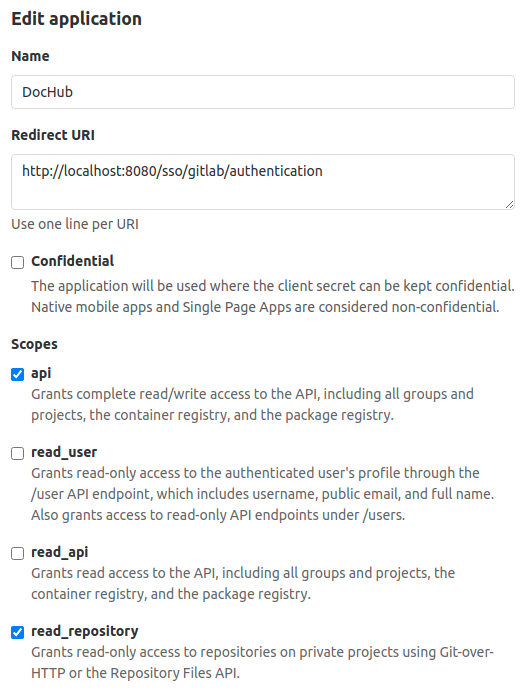
Настройте OAuth2 service provider в GitLab. Документацию по настройке можно найти на официальном сайте.
Полученные токены укажите в файле .env в переменных:
# Идентификатор приложения зарегистрированного в GitLab
VUE_APP_DOCHUB_APP_ID=5f3...f0
# Секрет приложения
VUE_APP_DOCHUB_CLIENT_SECRET=1e4...384
Соберите приложение:
npm run build
Наш клиент - организация или лицо ее представляющее, которые действительно используют продукт или действительно собираются его использовать.
Наше комьюнити - сообщество полностью или частично разделяющее идею продукта.
-
Команда продукта работает по принципам Agile. Причина этому не дань "модным тенденциям", а искренняя вера в то, что только мотивированные члены команды могут достичь действительно значимых результатов.
-
Мы отдаем предпочтение работающему продукту, а не исчерпывающей документации. Документация очень важна, но ровно в необходимом объеме.
-
Развитие продукта идет в тесной связи с клиентом. Наша задача не соблюсти контракт с ним, а сделать его счастливым. Решить не только его сегодняшние проблемы, но и перспективные.
-
Мы хорошо понимаем, что наш продукт развивается в динамичном мире. Наша команда постоянно переоценивает свои цели и адекватность средств их достижения.
-
Мы в крайней степени дорожим вкладом сообщества в продукт. Такой вклад обязательно будет поддержан. Контрибьютор получит всестороннюю помощь успешной интеграции его вклада в продукт. Его вклад будет публично заявлен. Одновременно с этим, команда продукта несет ответственность за стратегическое развитие продукта перед клиентом. За его образ и целостность во всех аспектах. Эта ответственность дает ей право финального решения об образе продукта, его функциональной наполненности и порядке выхода фич.
По этой причине, наши опубликованные планы, это планы в который мы искренне верим сегодня. Но они является лишь инструментом координации команды и комьюнити продукта. Они могут пересматриваться в любой момент, когда станет очевидным, что они устарели.
Следите за новостями в группе комьюнити и нашем канале.
- Архитектура как кот VS Архитектура как кол;
- Архитектура как данные;
- Архитектура рядом с кодом;
- Код архитектуры — это жидкость;
- Кто последний на индустриальный стандарт? Мне только спросить…;
DocHub распространяется под лицензией Apache License 2.0 Open source license.