A WordPress plugin that adds features to use WordPress as a headless CMS with any front-end environment using REST API. This plugin provides multiple features and you can use the one's that are relevant to your front-end application. You don't necessarily need to use all.

composer require imranhsayed/headless-cms| Name | Github Username |
|---|---|
| Imran Sayed | @imranhsayed |
Assets folder contains webpack setup and can be used for creating blocks or adding any other custom scripts like javascript for admin.
- Run
npm ifromassetsfolder to install required npm packages. - Use
npm run devduring development for assets. - Use
npm run prodfor production. - Use
npm run eslint:fix js/fileName.jsfor fixing and linting eslint errors and warning.
This plugin provides you different endpoints using WordPress REST API.
These instructions will get you a copy of the project up and running on your local machine for development purposes.
You need to have any WordPress theme activated on your WordPress project, which has REST API enabled.
- Clone the plugin directory in the
/wp-content/plugins/directory, or install a zipped directory of this plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
Example of front-end applications where this plugin can be used:
- Custom REST API Endpoints.
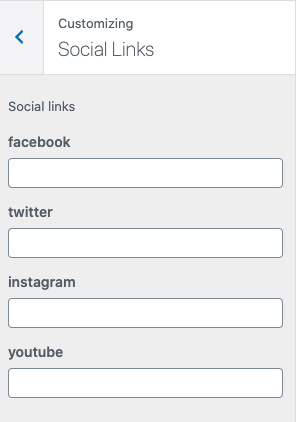
- Social links in customizer.
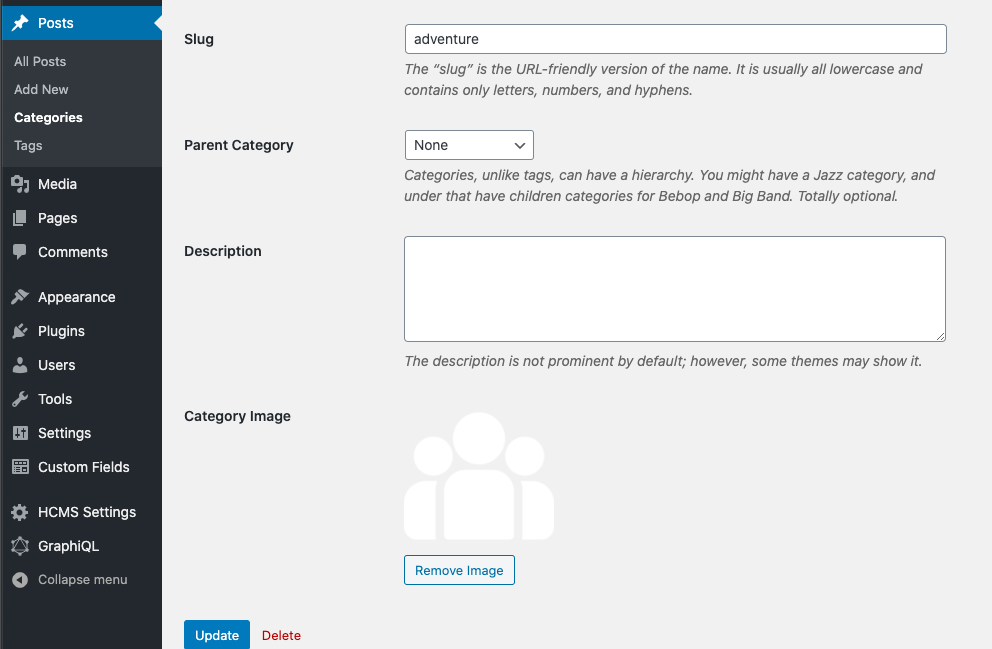
- Image uploads for categories.
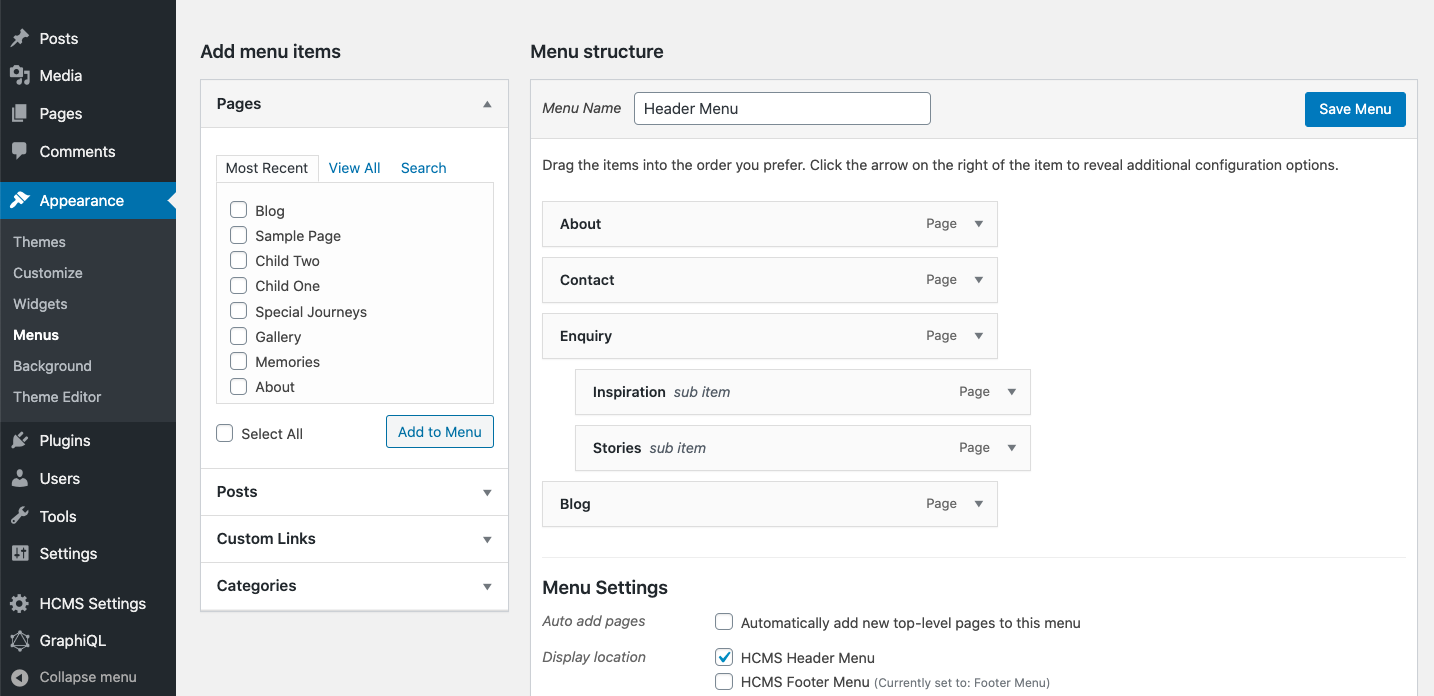
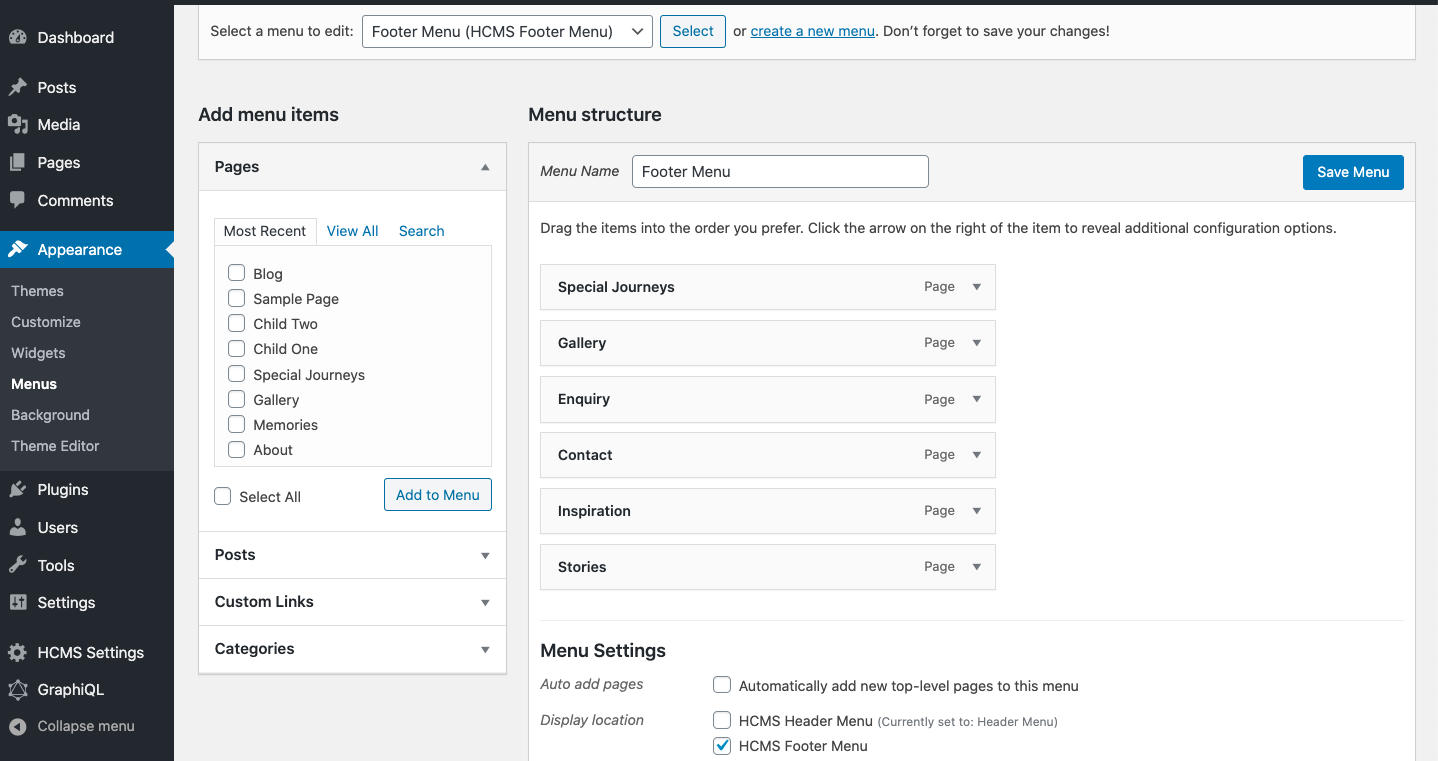
- Custom header and footer menus.
- Custom Widgets.
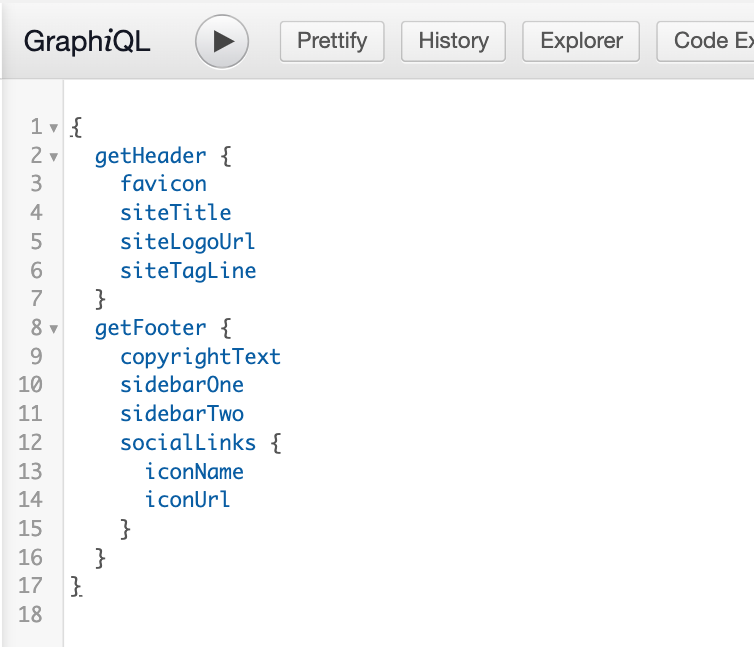
- Custom Header and Footer GraphQL fields when using wp-graphql plugin
- Adds coAuthors data in the GraphQL Api.
- Adds option to add social links in customizer
- Registers two custom menus for header ( menu location = hcms-menu-header ) and for footer ( menu location = hcms-menu-footer )
- Registers the following sidebars
- HCMS Footer #1 with sidebar id 'hcms-sidebar-1'
- HCMS Footer #2 with sidebar id 'hcms-sidebar-2'
- Adds frontend preview link option in the editor. For Preview to work , you also need the wp-graphql-jwt-authentication plugin as well
- Registers the sections for socials icons in the customizer
- Social icons urls for 'facebook', 'twitter', 'instagram', 'youtube'
- Image upload features for categories
- Provides Image upload features for categories.
- Plugin Settings Page
-
Settings for getting data for a custom page like Hero section, Search section, Featured post section, latest posts heading.
-
Registers custom end points
- Following fields when using wp-graphql plugin.
{
wooCountries {
billingCountries {
countryCode
countryName
}
shippingCountries {
countryCode
countryName
}
}
wooStates(countryCode: "in") {
states {
stateCode
stateName
}
}
}- WooCommerce Shipping Zones.
{
shippingInfo {
shippingZones
storePostCode
}
}- Add Product to Wishlist Mutation ( Authenticated request )
mutation ADD_ITEM {
addToWishlist(input: {clientMutationId: "example", productId: 340}) {
clientMutationId
error
added
productId
wishlistProductIds
}
}- Remove Product from Wishlist Mutation( Authenticated request )
mutation REMOVE_ITEM{
removeFromWishlist(input: {clientMutationId: "example", productId: 340}) {
error
productId
removed
wishlistProductIds
}
}- Get Products from Wishlist Mutation ( Authenticated request )
query GET_WISHLIST {
getWishList {
productIds
error
products {
databaseId
name
slug
buttonText
image {
alt
src
attachmentId
}
priceHtml
productUrl
stockQuantity
stockStatus
typename
}
}
}- Schema Details
posts {
nodes {
seo {
schemaDetails
}
}
}http://example.com/wp-json/rae/v1/post?post_id=1
http://example.com/wp-json/rae/v1/posts?page_no=1
- Get the header data ( site title, site description , site logo URL, menu items ) and footer data ( footer menu items, social icons )
http://example.com/wp-json/rae/v1/header-footer?header_location_id=hcms-menu-header&footer_location_id=hcms-menu-footer
/wp-json/rae/v1/wc/countries//wp-json/rae/v1/wc/states?countryCode=IN
Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests to us.
I use Git for versioning.