Reordering tabs breaks programmatic selection
Closed this issue · 5 comments
If tabs are reordered from server side, then Tabs::setSelectedTab selects the wrong tab. E.g.
Tabs tabs = new Tabs();
Tab first = new Tab();
Tab second = new Tab();
tabs.add(first, second);
tabs.replace(first, second); // swap tabs
tabs.setSelectedTab(first); // will select `second' insteadThis seems to be caused by Tabs::setSelectedTab which trusts the posistion of the tab element and uses that as the value for the selected attribute of <vaadin-tabs>, but the Web Component keeps a different indexing strategy which is not affected by reordering.
Thus, after reordering selection works on the client but not from the server.
A couple of additional notes:
- selection breaks also when removing tabs;
- also
Tabs::getSelectedTabreturns the wrong tab after reordering/removing.
Hi.
I'm trying to reproduce this with tabs beta2 and Flow beta4, but
The selected tab is correct and I can't see any discrepancy in selected tab after reordering or removing. Also removing tab didn't break selection.
If you could recheck with the newest version and if the problem still exists to add some more information on the setup used.
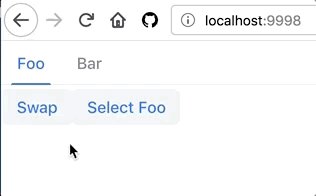
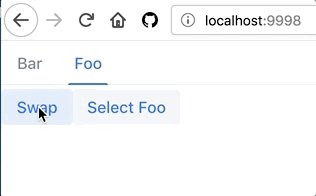
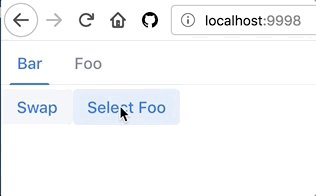
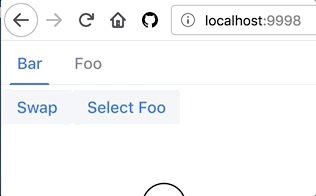
I can replicate with 10.0.0.beta4 BOM with https://github.com/heruan/flow-tabs-reorder
Clone and mvn jetty:run, then:
With this I can replicate the problem.
It seems like the polymer element doesn't register replace on the client as the server has the items in the correct order and gets the correct index, but the items array on the client has not updated.