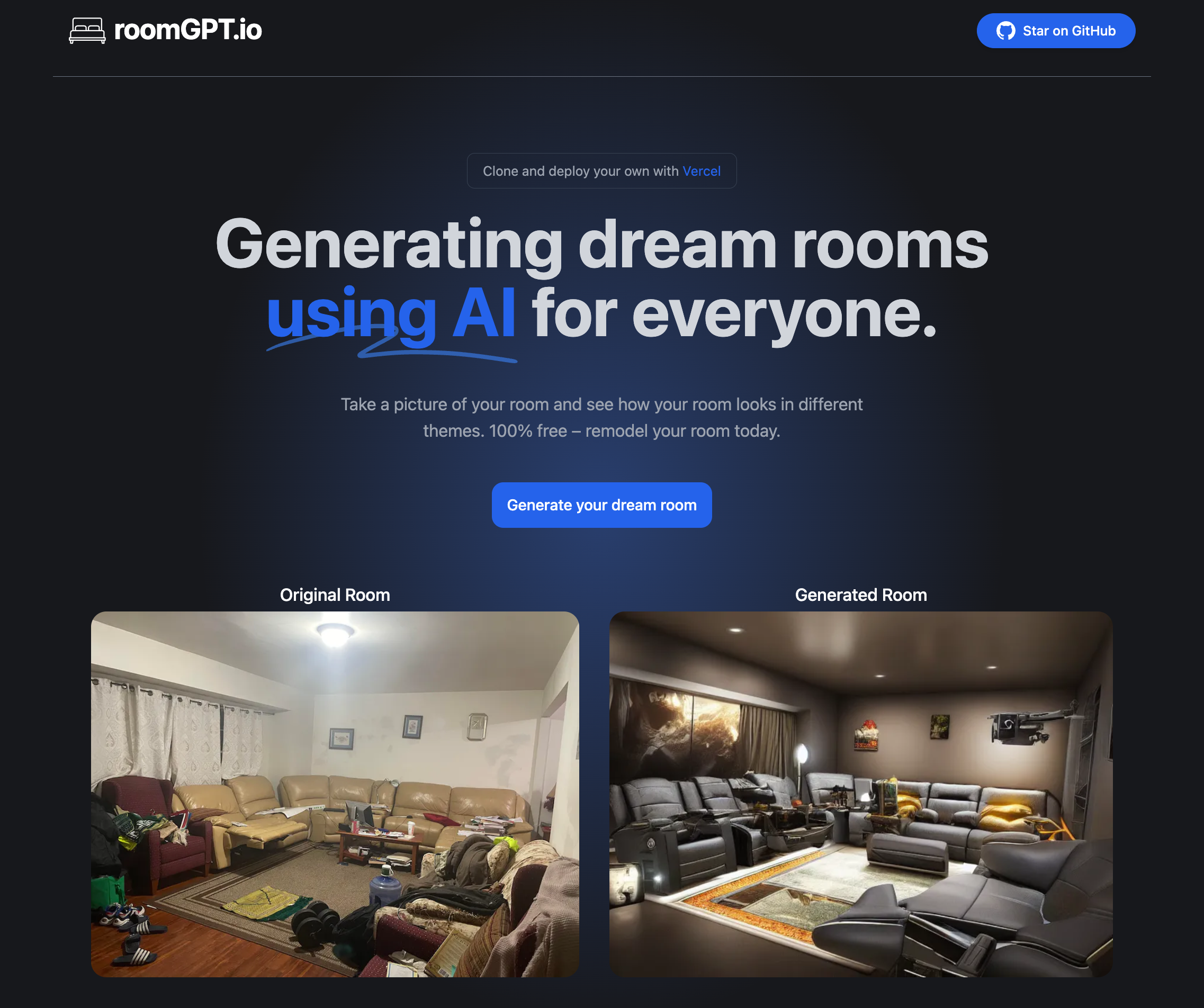
This project generates new designs of your room with AI.
It uses an ML model called ControlNet to generate variations of rooms. This application gives you the ability to upload a photo of any room, which will send it through this ML Model using a Next.js API route, and return your generated room. The ML Model is hosted on Replicate and Upload is used for image storage.
git clone https://github.com/Nutlope/roomGPT- Go to Replicate to make an account.
- Click on your profile picture in the top right corner, and click on "Dashboard".
- Click on "Account" in the navbar. And, here you can find your API token, copy it.
Create a file in root directory of project with env. And store your API key in it, as shown in the .example.env file.
If you'd also like to do rate limiting, create an account on UpStash, create a Redis database, and populate the two environment variables in .env as well. If you don't want to do rate limiting, you don't need to make any changes.
npm installThen, run the application in the command line and it will be available at http://localhost:3000.
npm run dev- Use
openssl rand -base64 32to generate NEXTAUTH_SECRET - Add DB URL and SHADOW DB URL from Neon
- Create a new project in console.cloud.google.com
- Click configure consent screen in API credentials page and click external
- Add an app name, do not upload logo, add authorized domain
- Publish app
- Create credentials -> Oauth client ID
- Run npx prisma db push && prisma migrate dev && prisma generate
Deploy the example using Vercel:
- add axiom
- add a status page