This project was developed with these technologies:
The idea of the project is from this tutorial video, used only for educational purpouse.
The app fetch data from the API which is hosted by Firebase, and all endpoints and data manipulation is managed by Stepzen and the GraphQL queries. The React Native construct the interface and manage the data to make the user interface and manipulate the data from API.
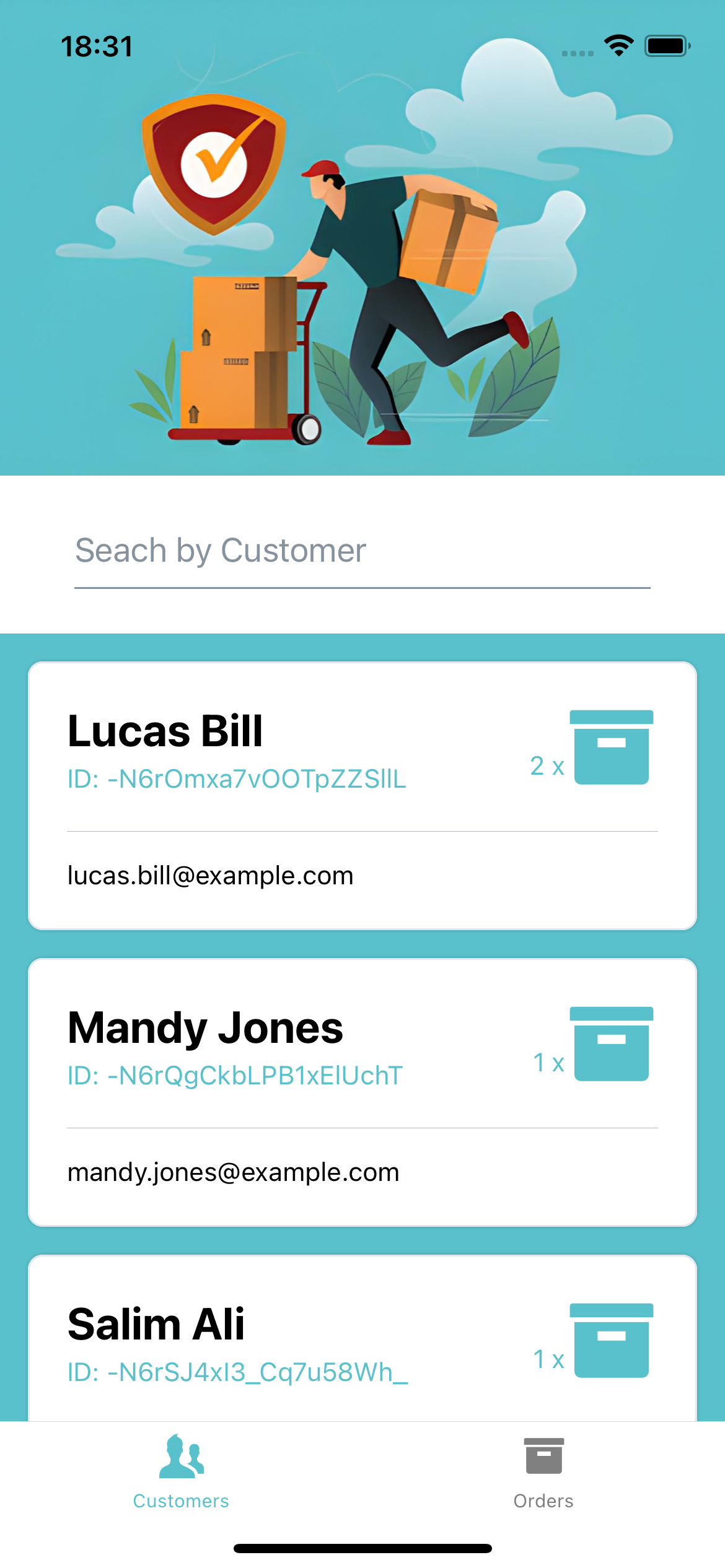
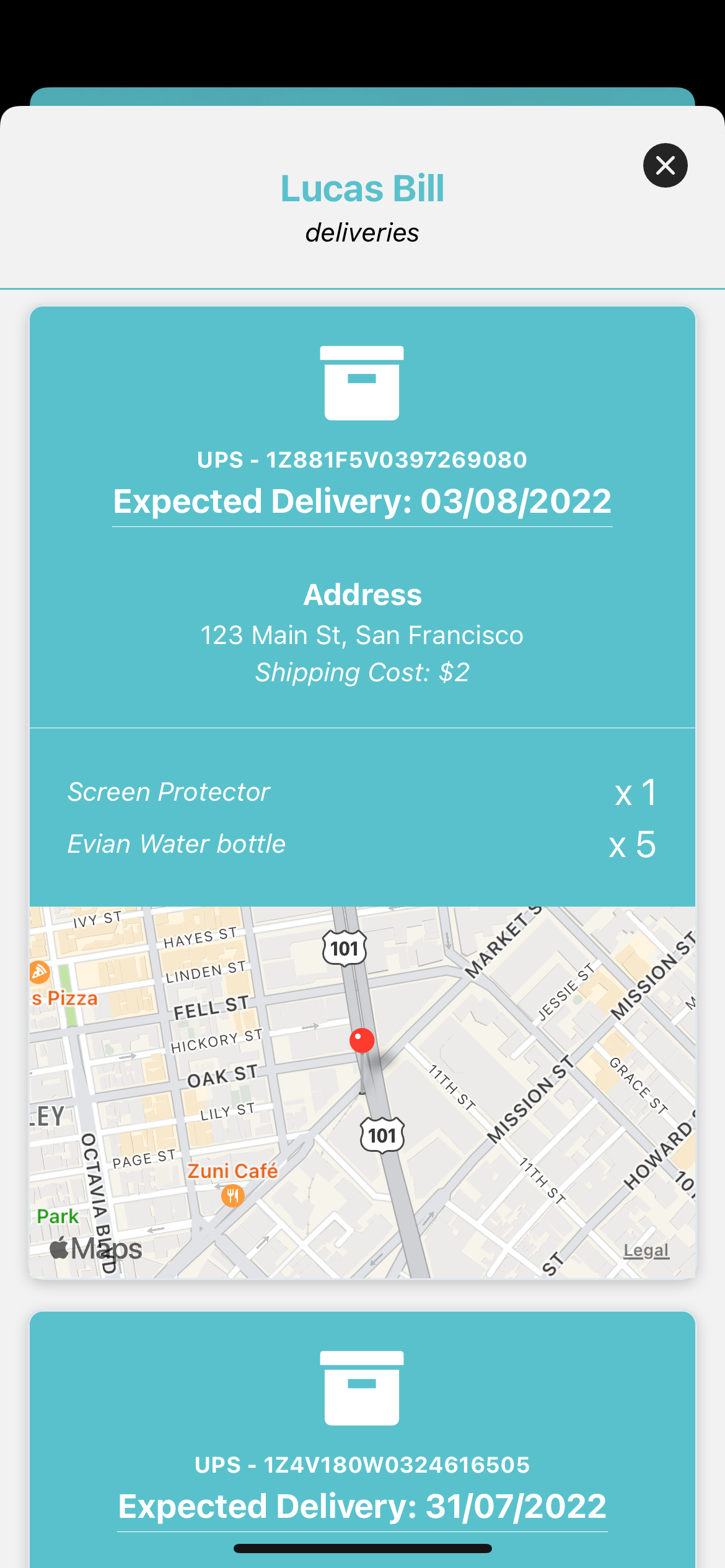
In this you can see the customers who delivered some product, list them, find where the delivery point with the latitude and logitude. List all items of some order and from who it is.
Clone the project and go to the root folder.
$ git clone https://github.com/viniciustneiva/ups-delivery
$ cd ups-deliveryBefore start your application you need to install all dependencies:
# Install the dependencies listed in file package.json
$ npm installNext, you need to mockup some data in Firebase with a Realtime Database (free) plan.
You can use the data mocked in mock/ups-delivery.json, if you want to!
If you choosed Firebase, i recomend you use the Stepzen service, read more in the documentation.
Follow the structure of the API in the stepzen and graphql folders.
Don't forget to change the stepzen.config.json API endpoint!
If you have configured the Stepzen, you need to start it:
## In the root of project
$ cd stepzen
$ stepzen startBacking to the root folder:
# Start the project
$ expo start
# When the expo is ready, press 'i' for iOS or 'a' android
$ iDone!