This crate contains additional widgets for the GUI library Iced.
Every widget is hidden by a feature gate. This allows you to cherry pick the widgets you actually need.
Include iced_aw as a dependency in your Cargo.toml:
[dependencies]
iced = "0.12.0"
iced_aw = { version = "0.9.3", default-features = false, features = [...] }iced version |
iced_aw version |
|---|---|
| 0.8 | 0.4 |
| 0.9 | 0.5 |
| 0.10 | 0.6, 0.7 |
| 0.12 | 0.8, 0.9 |
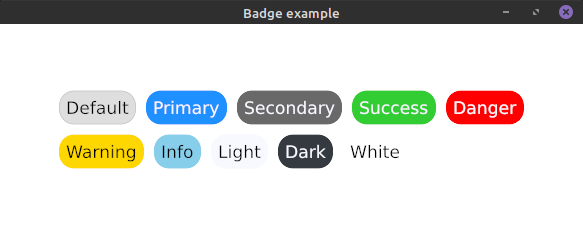
Please take a look into our examples on how to use badges.
Enable this widget with the feature badge.
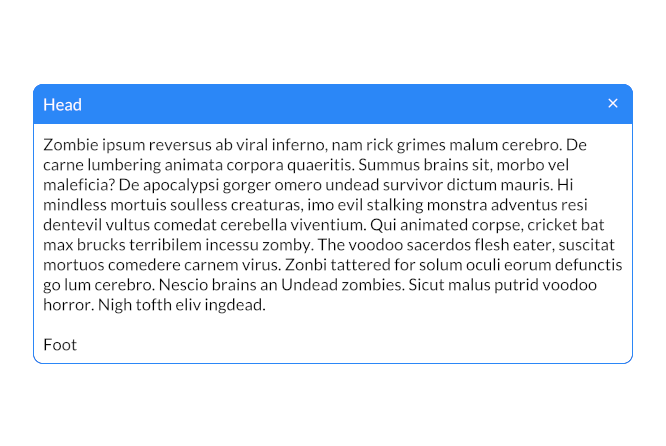
Please take a look into our examples on how to use cards.
Enable this widget with the feature card.
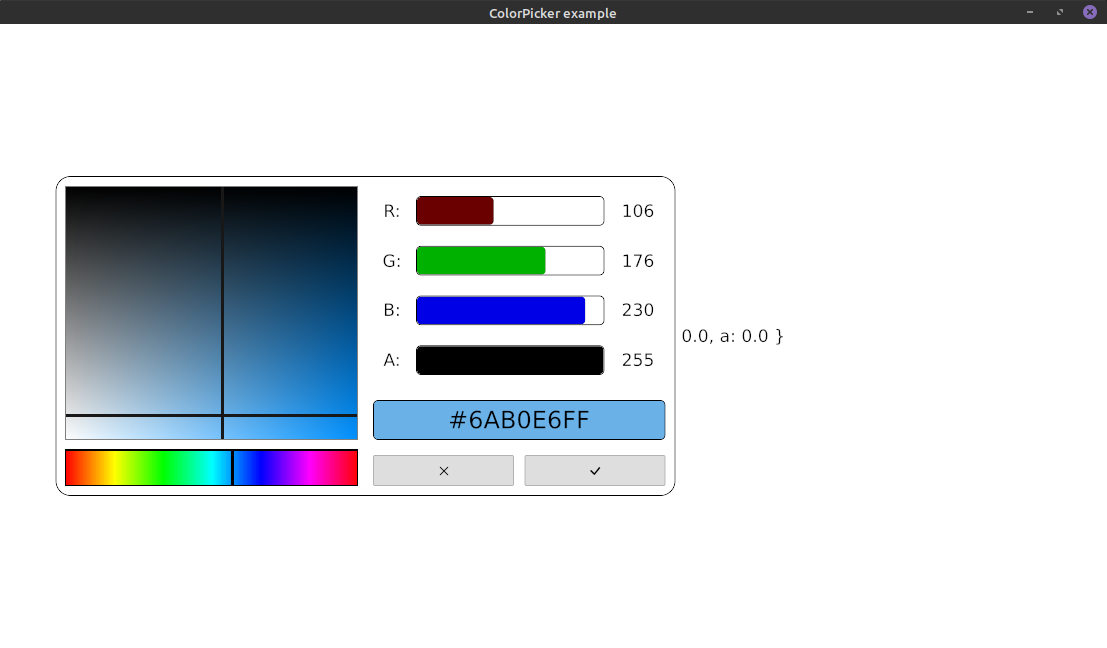
Please take a look into our examples on how to use color pickers.
Enable this widget with the feature color_picker.
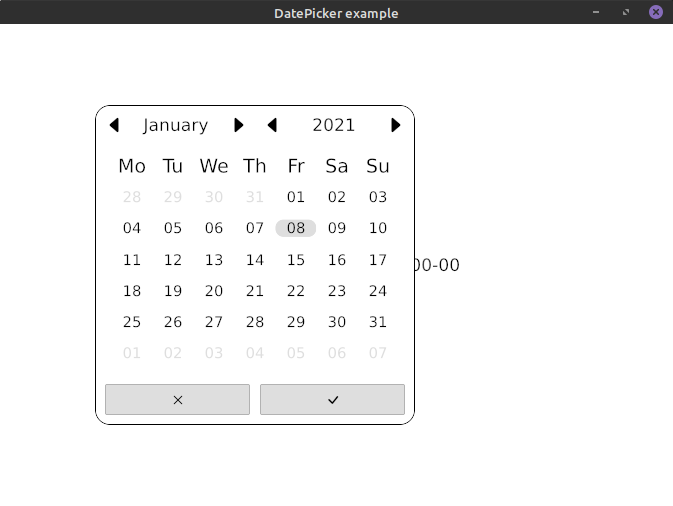
Please take a look into our examples on how to use date pickers.
Enable this widget with the feature date_picker.
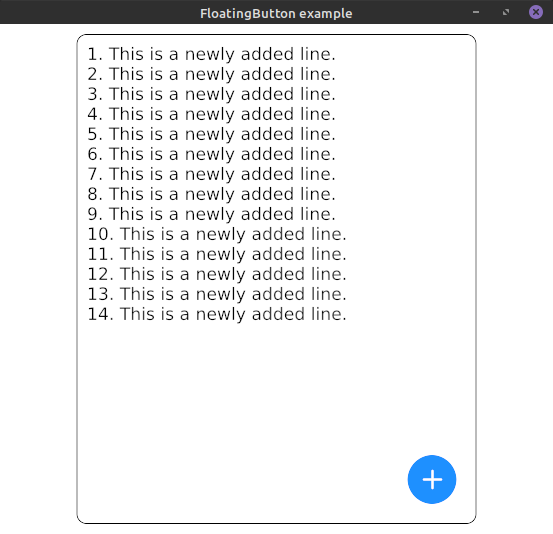
Please take a look into our examples on how to use floating elements.
Enable this widget with the feature floating_element.
This will be depreciated in the next Release in palce of using the stack widget
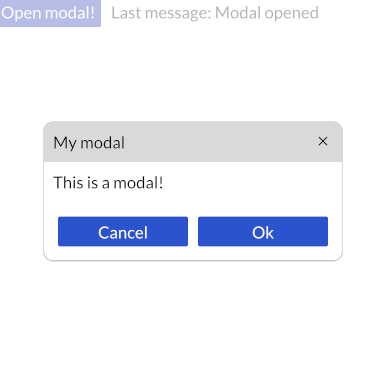
Modals are useful for showing some content as an overlay on top. In combination with the Card widget, modals can be used to create some kind of dialog panels.
Please take a look into our examples on how to use modals.
Enable this widget with the feature modal.
This will be depreciated in the next Release in palce of using the stack widget
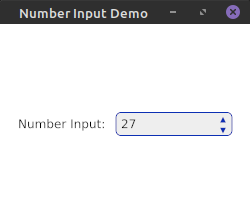
Just like TextInput, but only for numbers.
Please take a look into our examples on how to use number inputs.
Enable this widget with the feature number_input.
This widget does currently not support web
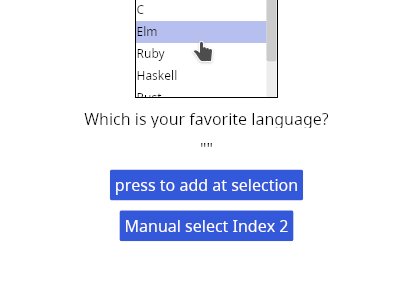
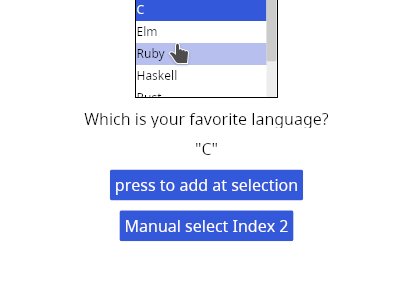
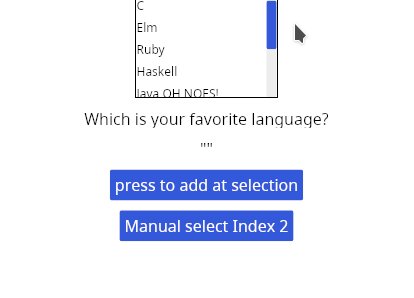
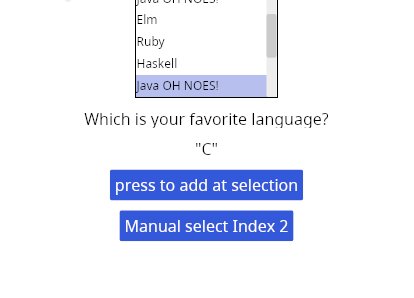
A selection space to show any options passed in.
Enable this widget with the feature selection_list.
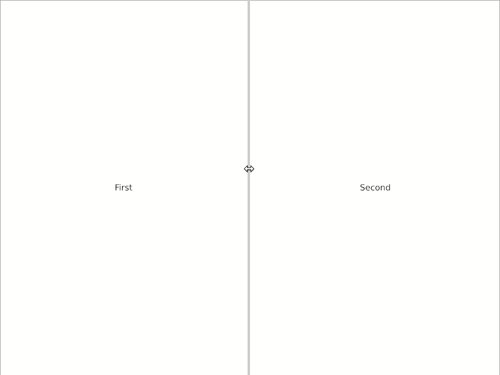
A split divides the available space to display two different elements.
Please take a look into our examples on how to use Splits.
Enable Splits with the feature split.
This widget is currently not supporting web
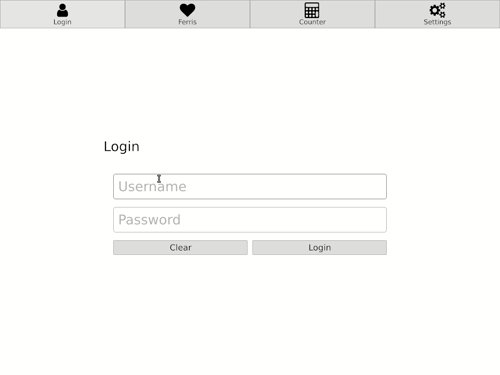
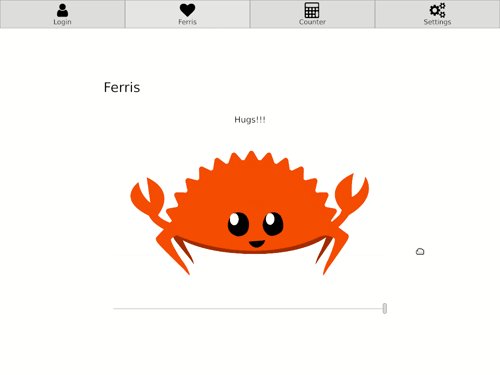
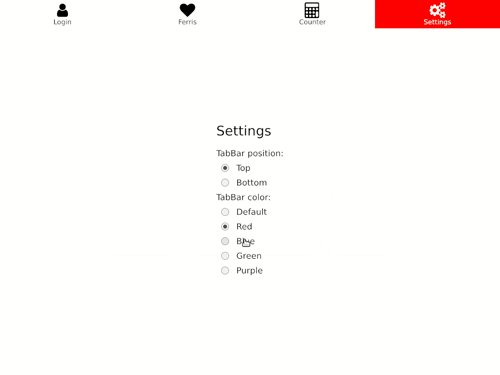
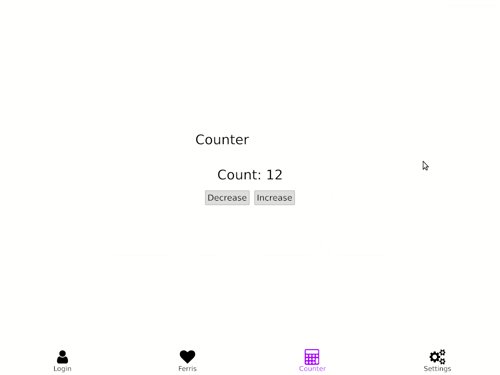
Please take a look into our examples on how to use TabBars and Tabs.
Enable TabBars with the feature tab_bar and Tabs with tabs.
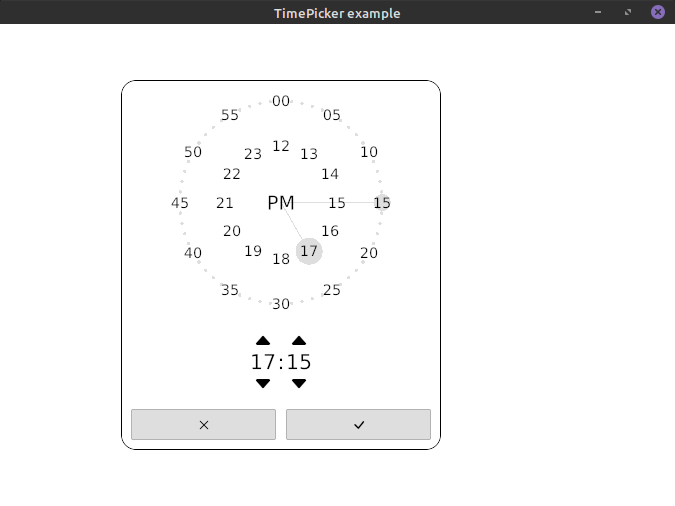
Please take a look into our examples on how to use time pickers.
Enable this widget with the feature time_picker.
Please take a look into our examples on how to use menus.
Enable this widget with the feature menu.
You might also want to enable the feature quad for drawing separators.
Please take a look into our examples on how to use slidebars.
Enable this widget with the feature slide_bar.
See the example here
See the example here
Quickstart features are pretty handy to start and experiment having everything like colors or icons available. Nevertheless, it is recommended to disable these features once the GUI is ready for production and to only include the things you really need.
This crate adds a predefined color palette based on the CSS color palette.
Thanks to Bootstrap, iced_aw now contains ~1,200 icons to be used in an Iced GUI.
Enable icons with the feature icons.
Note: the icon font with ~1,200 weights around 0.274 MB. This features should only be used for experimenting with all the icons.