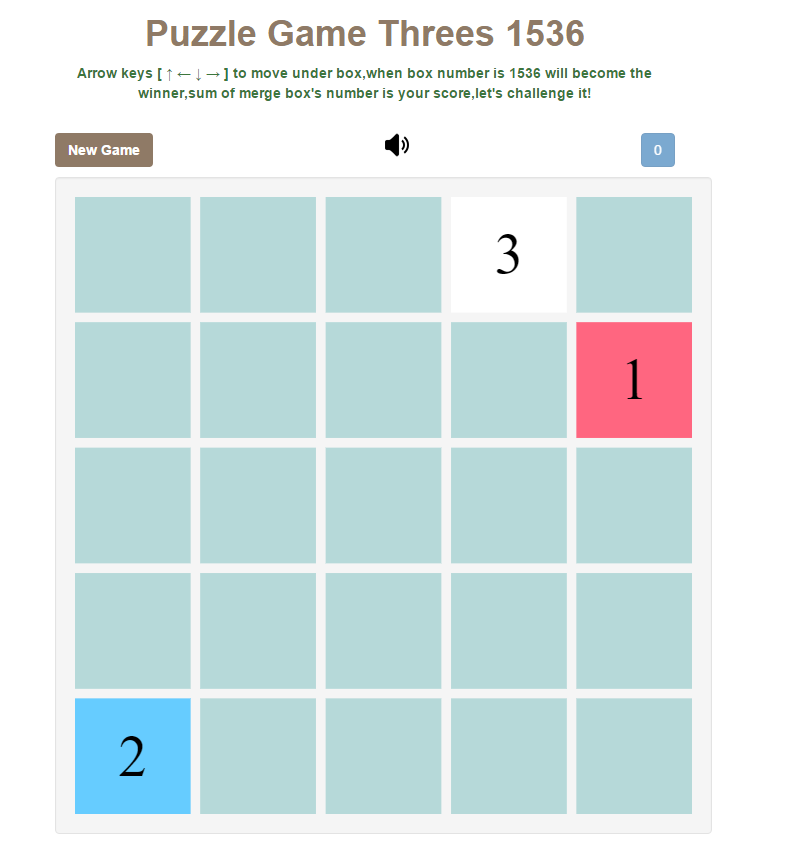
This project use canvas 2d to draw the box of number and responsive web design by bootstrap's grid system.
Demo for html5 canvas basic usage.
Build with gulp tasks.
- Nodejs 6.0+
- install packages:
npm install - start with example:
npm start - default port 8000
- release:
npm run release
- bootstrap - responsive ui framework
- sweetalert - show messages
-
initial metrics
generate array[col * row] and give random 0 ~ col * row -1 -
reset canvas width and height
according parent container to resize width and height -
add key event listener
arrow keys [ ↑ ← ↓ → ]- metrics on [↑]
- when value[row][col] === empty,then value[row][col] = value[row + 1][col].
- when value[row + 1][col] === empty,then continue.
- when value[row][col] + value [row + 1][col] === 3 || 3 * n,then value[row][col] = value[row + 1][col],value[row + 1][col] = empty.
- metrics down [↓]
- when value[row][col] === empty,then value[row][col] = value[row - 1][col].
- when value[row - 1][col] === empty,then continue.
- when value[row][col] + value[row - 1][col] === 3 || 3 * n,then value[row][col] = value[row - 1][col],value[row - 1][col] = empty.
- metrics left [←]
- when value[row][col] === empty,then value[row][col] = value[row][col + 1].
- when value[row][col + 1] === empty,then contnue.
- when value[row][col] + value[row][col + 1] === 3 || 3 * n,then value[row][col] = value[row][col + 1],value[row][col + 1] = empty.
- metrics right [→]
- when value[row][col] === empty,then value[row][col] = value[row][col - 1].
- when value[row][col - 1] === empty,then continue.
- when value[row][col] + value[row][col - 1] === 3 || 3 * n,then value[row][col] = value[row][col - 1],value[row][col - 1] = empty.
- metrics on [↑]
-
record merged number
value[row][col] -
when moved and merged success then add new number
value[row][col] = generateNewNumber() -
check winner or loser
-
winner
metrics array contains number of 1536 -
loser
metrics array have no space to add new number.
-
- add firebase to record user's score
- adjust new number