Wrong upload progress when network interrupts
weihongliang233 opened this issue · 3 comments
Problem
xhr upload progress event shows loaded and total, and I found that
if network error occures during the upload, the loaded grows fastly and reach total, which is out of my expect.
How to reproduce
I created a repo to describe the problem.
xhr upload progress issue
npm install
npm run demo
Chrome open http://localhost:3000/
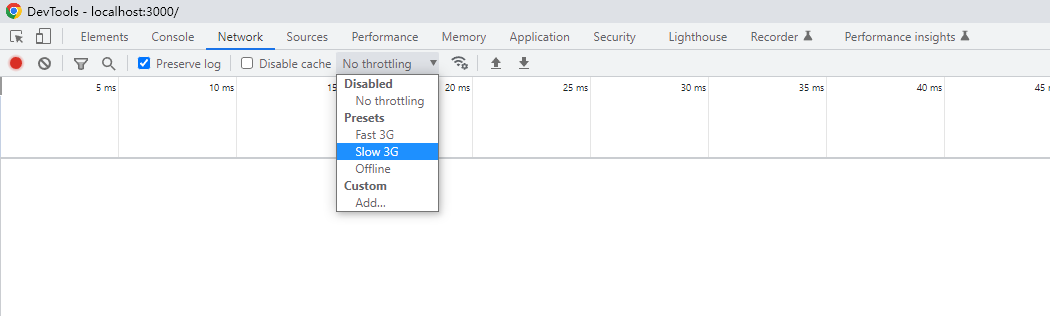
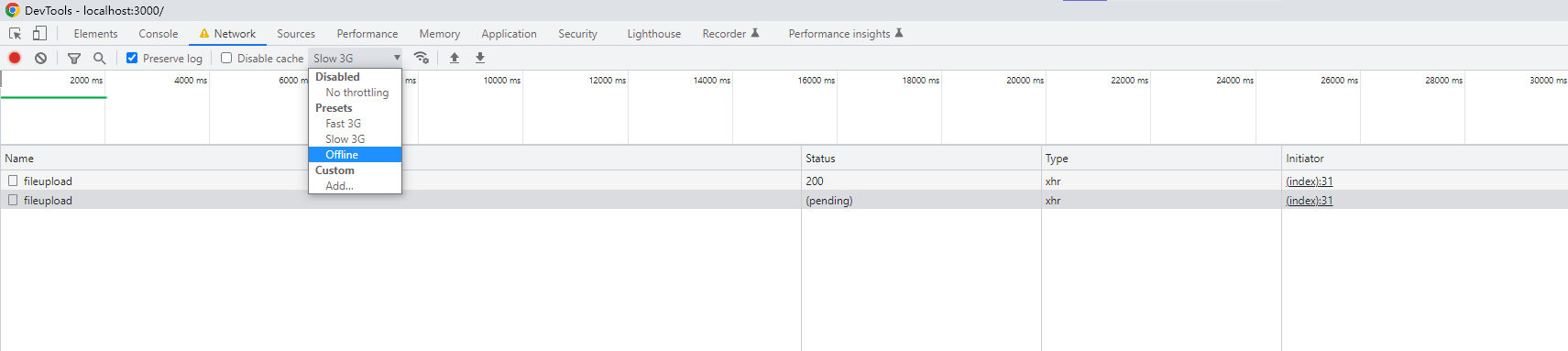
F12 go to devtool, network pannel.
Set network to 'Slow 3G' (this makes sure the upload progress will not terminate too quickly)
Go to main page and choose a large file(10M or larger) and click the upload button, it will make a XMLHttpRequest to upload the file.
Set the network to 'Offliine' before the request finish.
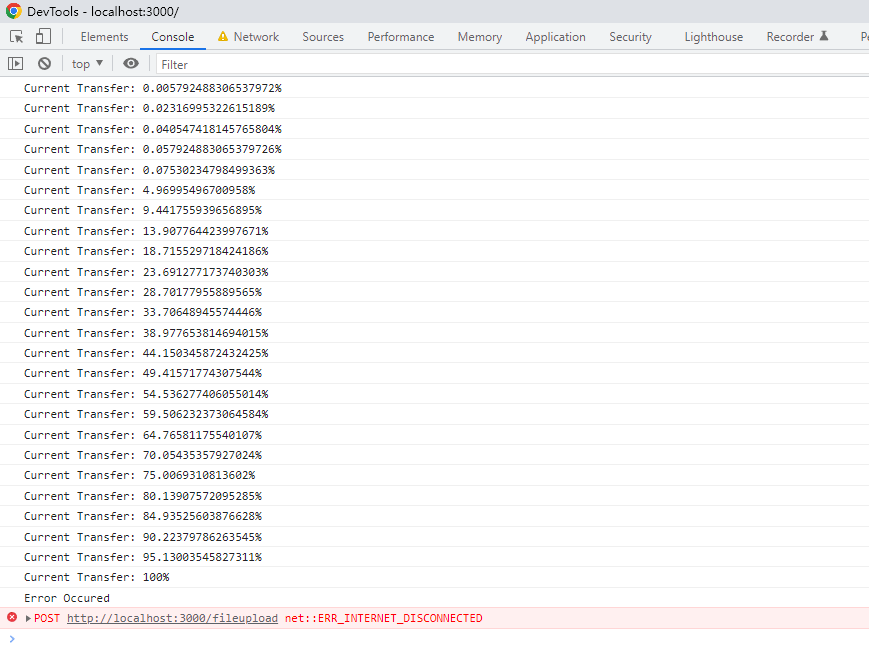
Then go to console pannel, check the output.
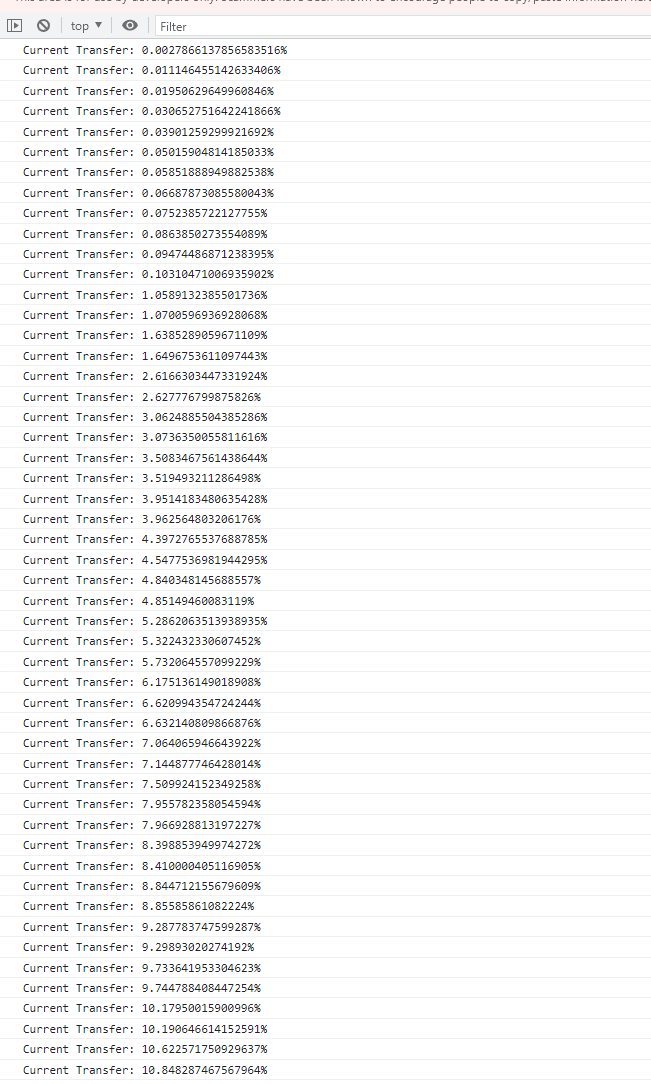
In this picture, the network offline happens at about 0.8%, after the offline event, the transmitted part grows fastly and reach 100%. Then the error was catched.
Below is my code.
var file = document.getElementById("uploadfile");
var fd = new FormData();
fd.append("upload", file.files[0]);
client.upload.addEventListener("progress", (e) => {
console.log(`Current Transfer: ${e.loaded/e.total*100}%`);
});
client.addEventListener("error", (e) => {
console.log('Error Occured')
})
client.open("post", '/fileupload', true);
client.setRequestHeader("Content-Type", "multipart/form-data");
client.send(fd);Similar issue
Wrong upload progress event raising · Issue #127 · whatwg/xhr (github.com)
javascript - XMLHttpRequest wrong progress - Stack Overflow
Discuss
The documentation mentions that the error event will be dispatched "After the last progress has been dispatched", which means the progress loaded/total will grow to 100% even if the network interrupts.
If someone builds a progress bar indicating the upload progress and then the network interrupts, then the progress bar will immediately grow to 100%. I think it is quite a strange behavior.
My expect: Network interrupts, the upload progress terminates immediately, the loaded immediately stop growing and stuck to current value, then the error event occurs.
Could anyone explain why the loaded/total is designed to grow to 100% even if the network interrupts? And how can i build a progress bar which will stuck immediately when the network interrupts.
which means the progress loaded/total will grow to 100% even if the network interrupts.
Two things here:
- You're pointing to non-normative text that explains the events. There are no implementation requirements here.
- All it says is that once
errordispatched you won't see anymoreprogressevents. It doesn't at all validate the behavior you are saying (but even if it did, see 1).
Unless there's an actual problem with the algorithms under send() this seems like an implementation bug to me. Did you file a bug against Firefox?
@annevk Thanks for your reply. I tried in firefox and got a different result.
During the upload, I press Alt and then File->WokrOffline
After i select WorkOffline, the progress still keeps growing. The difference from chrome is that in firefox it grows with the same speed as before the interruption, acting like the network never interrupts. (While in chrome the the speed becomes much larger after the interruption).
(Interruption happens at 1%)
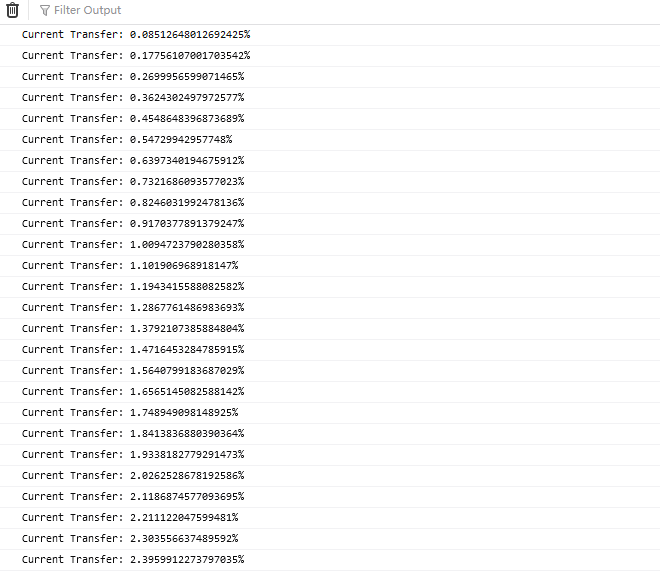
I also tried Opera. The behaviour differs from chrome and firefox. I didn't find any pattern of its' behaviour ...
So I just show a snapshot. (Interruption happens at 0.1%)

I guess maybe different browsers have different ways to deal with the interruption in this issue. "This is not a bug, it's a feature"
I think it's normal that when it's interrupted it will continue to fill the outgoing buffer a bit as it might not immediately get a connection close. And we don't actually track which bytes have been successfully delivered.
But going all the way to 100% does seem surprising, but it seems not all implementations are doing that in which case I'd consider this an implementation bug.
There's certainly nothing in the specification that supports that kind of behavior.