Criar uma aplicação completa (backend, web e mobile) com o objetivo de ser um radar de desenvolvedores, onde um desenvolvedor pode se cadastrar na aplicação, buscar e ser encontrado por outros desenvolvedores para troca de experiências.
No backend foi usado NodeJS, e bibliotecas como express (criação do servidor e rotas), cors (configuração do servidor), axios (uso com api), mongoose (conexão com BD), socketio (conexão com sockets e atualizações em tempo real).
Além destes também foi usado o nodemon como dependência de desenvolvimento.
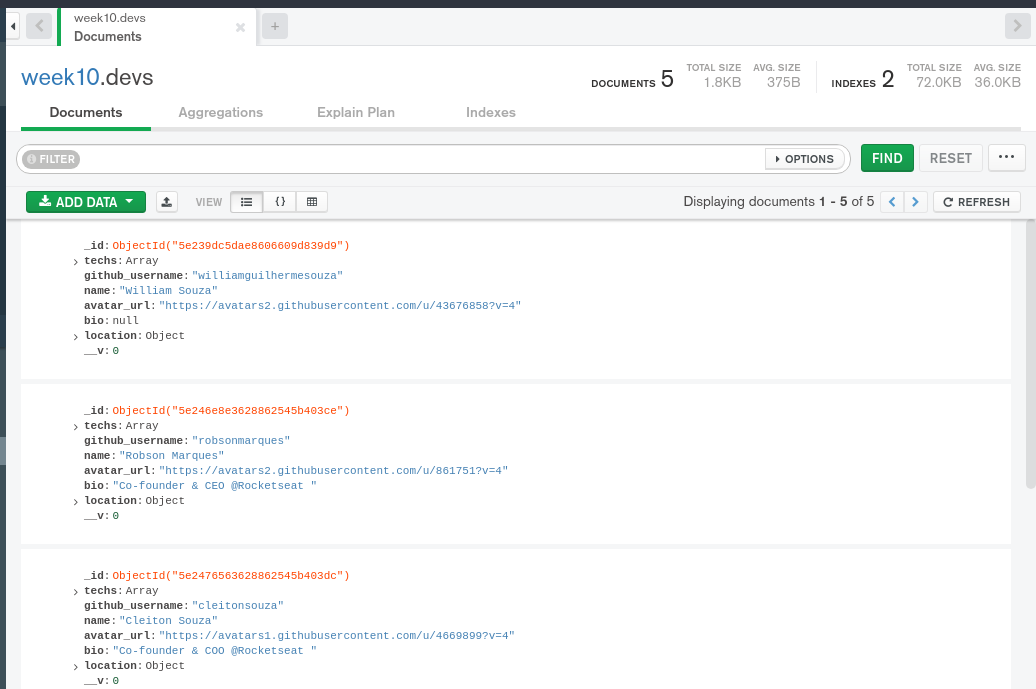
O Banco de Dados utilizado foi o BD não-relacional MongoDB. Ele foi usado através da nuvem, sem necessidade de instalação local, com o serviço MongoDB Atlas.
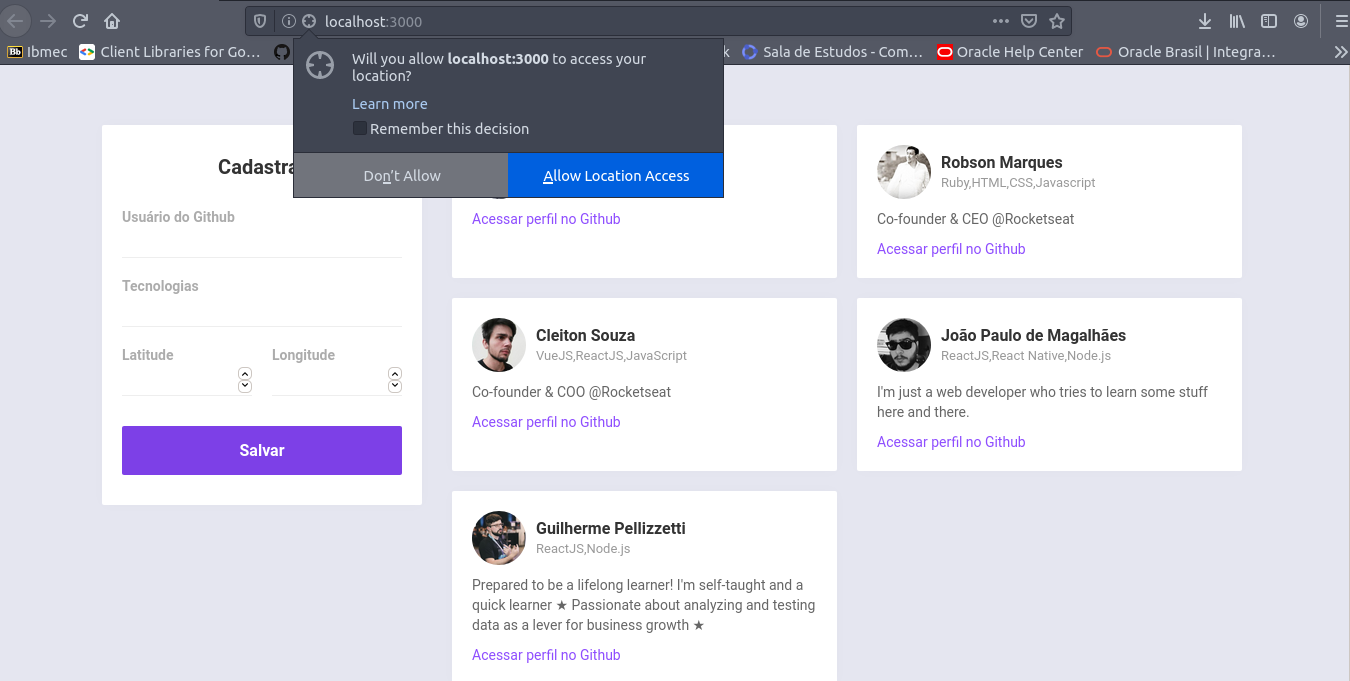
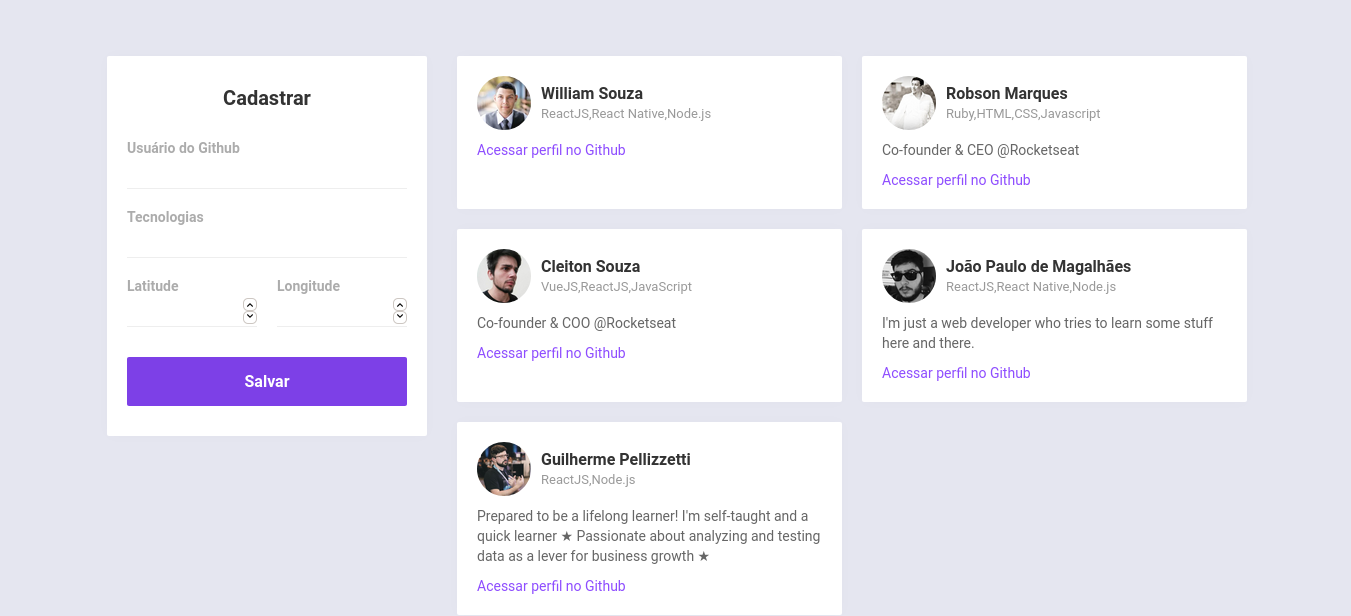
No frontend web a aplicação foi desenvolvida utilizando o ReactJS, aliado ao CSS3 e HTML da página juntamente com todas as dependências usadas através do "create react-app".
Também foi usado o axios para contato com o backend através de uma API.
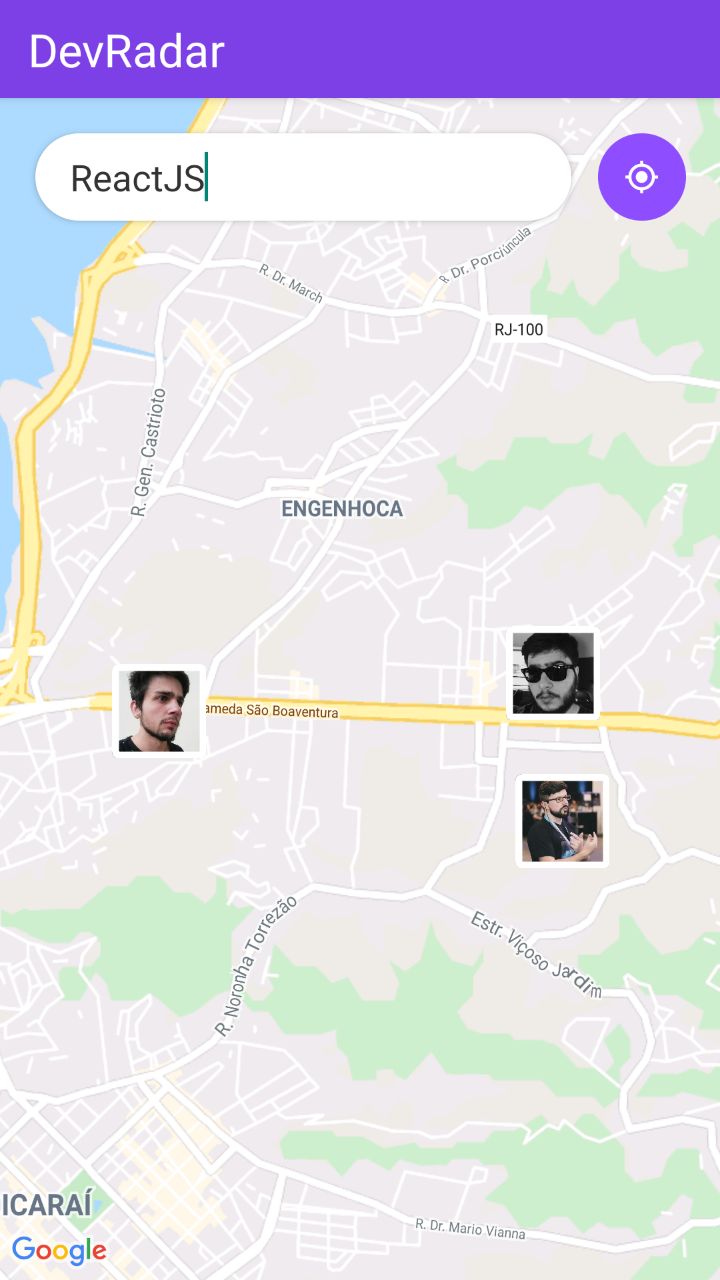
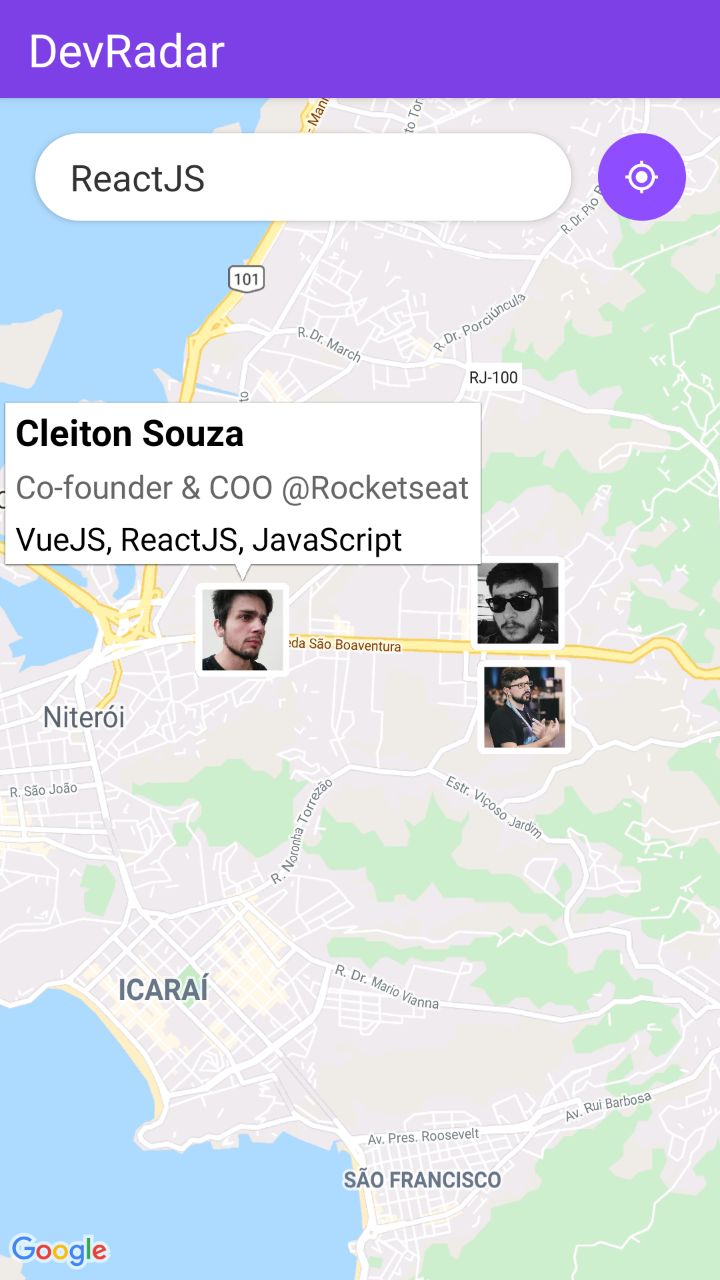
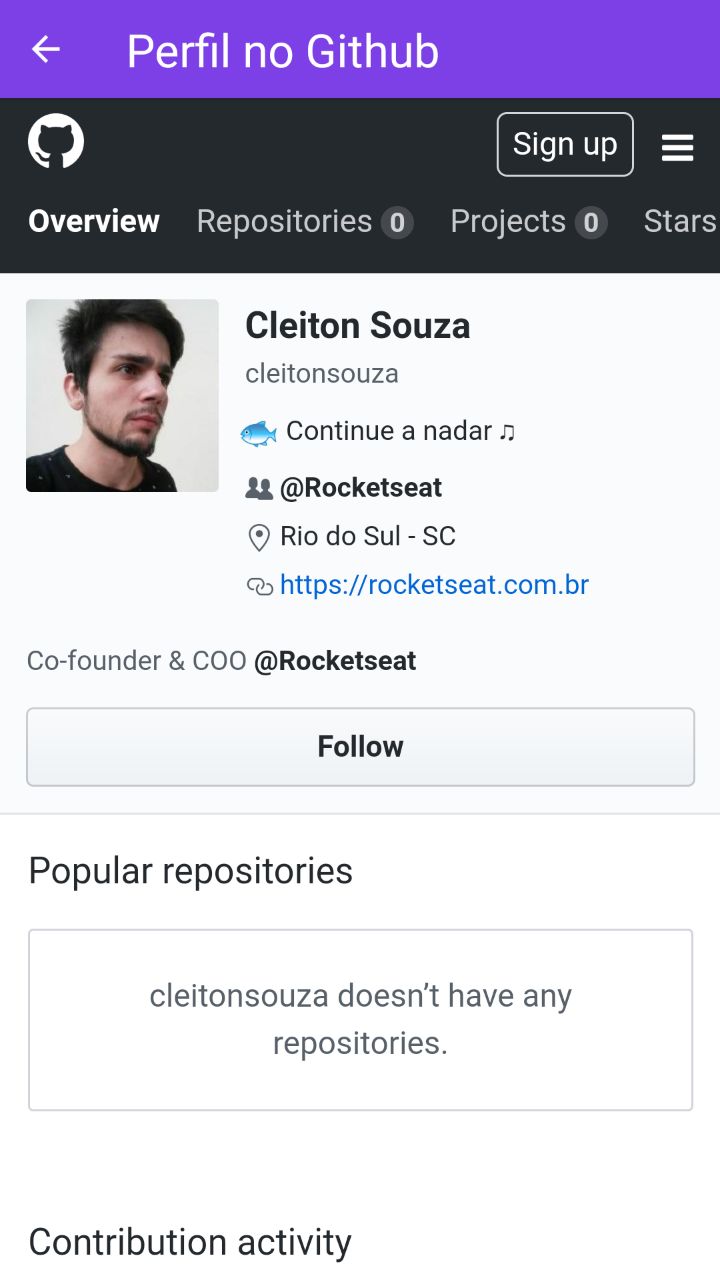
A aplicação mobile foi criada utilizando React Native, através do expo, uma ferramente que abstrai a instalação do android SDK, tornando mais simples e rápida a entrega de uma aplicação mobile.
No desenvolvimento dessa parte da aplicação foram usadas quase que totalmente bibliotecas nativas para o react native e para o próprio expo, como react-native-maps, react-native-webview, dentre outras.
Também foi utilizado o axios para comunicação com API e o client do socketio para criar o socket para atualização em tempo real.
As imagens da aplicação final, encontram-se na pasta "samples".