This repo provides an example of using react-pts-canvas with Vite. The example code will also work with create-react-app if you prefer it over Vite.
please refer to documentations in react-pts-canvas repo for details.
Pts is a typescript/javascript library for visualization and creative-coding. Get started at ptsjs.org.
Let's take a look at the demo first before we start.
If you just want to try out Pts, there's no need to install and build. Try out the online demo editor for quick experimentations.
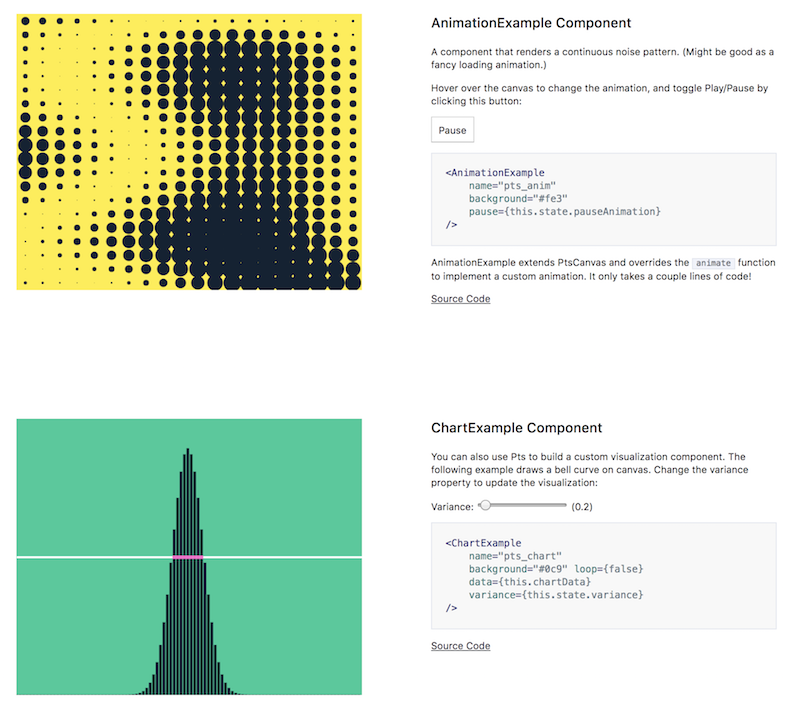
For common use cases, you can include PtsCanvas functional component in your own component. Take a look at PtsExamples.jsx for example components.
import { PtsCanvas } from "react-pts-canvas";Legacy class component is deprecated in react-pts-canvas v0.4. If you still need it, use v0.3.x and take a look at the code in legacy folder.
If you need to use Pts, you can import a class like this:
import {Pt, Create, Util} from "pts"; // use ES6Note that Pts is an javascript es6 library that targets modern browsers. It also provides an ES5 version for use in older builds. To use ES5, import a class like this:
import {Pt} from "pts/dist/es5"; // use ES5Apache License 2.0. See LICENSE file for details. Copyright © 2017-2018 by William Ngan and contributors.