- 项目使用了
Vue进行开发 - 网页设计器图形化工具,目前内置
ElementUi组件库 - 一键生成网页代码,支持进行二次开发
// 启用设计器
npm install
// 启用设计器后台服务(至少node 8.x),用于发布模版和生成模版代码
cd server/
npm install
npm run dev
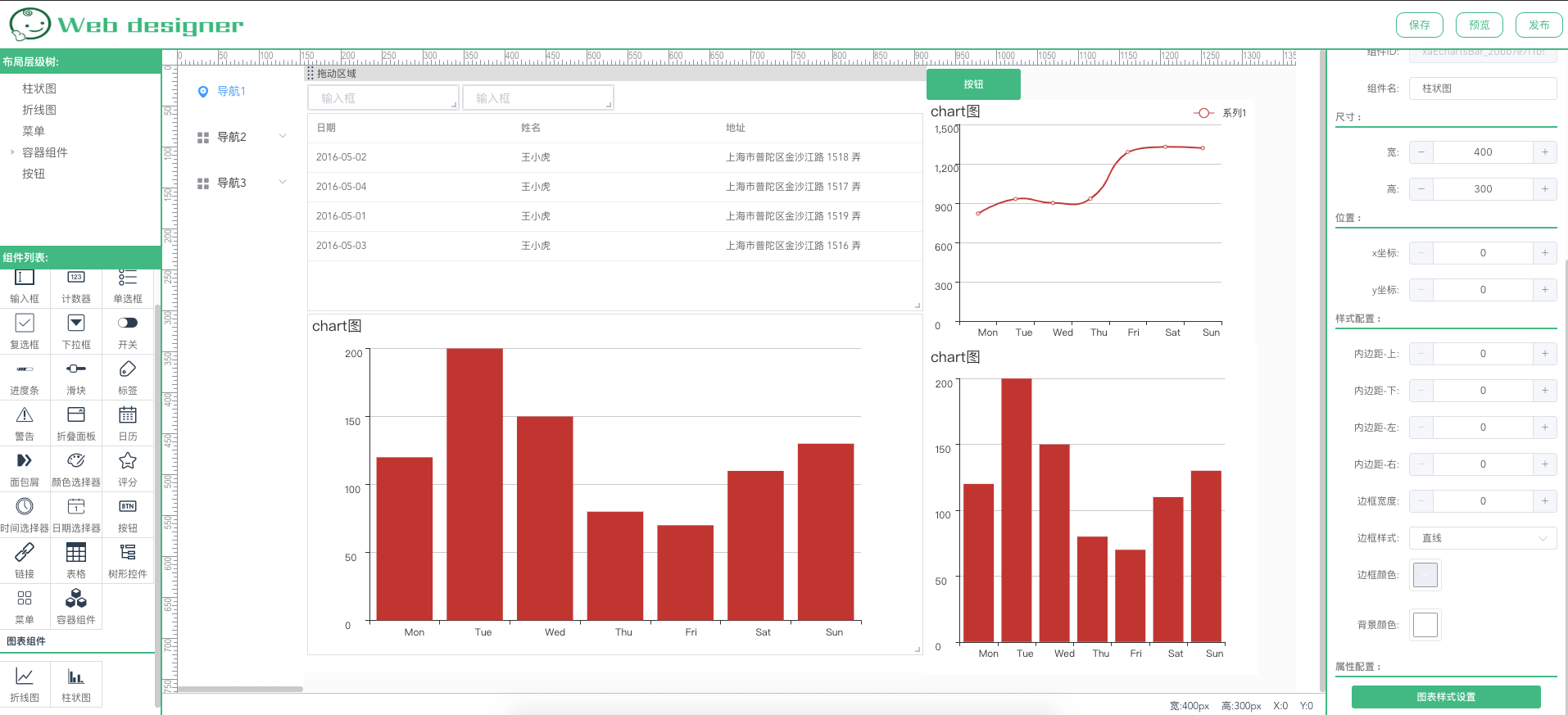
- 通过拖拽左侧组件图标,放置中间画布区,进行页面排版,设计区右侧面板可以对组件属性进行设置
- 点击右侧顶部保存按钮(数据保存在本地浏览器
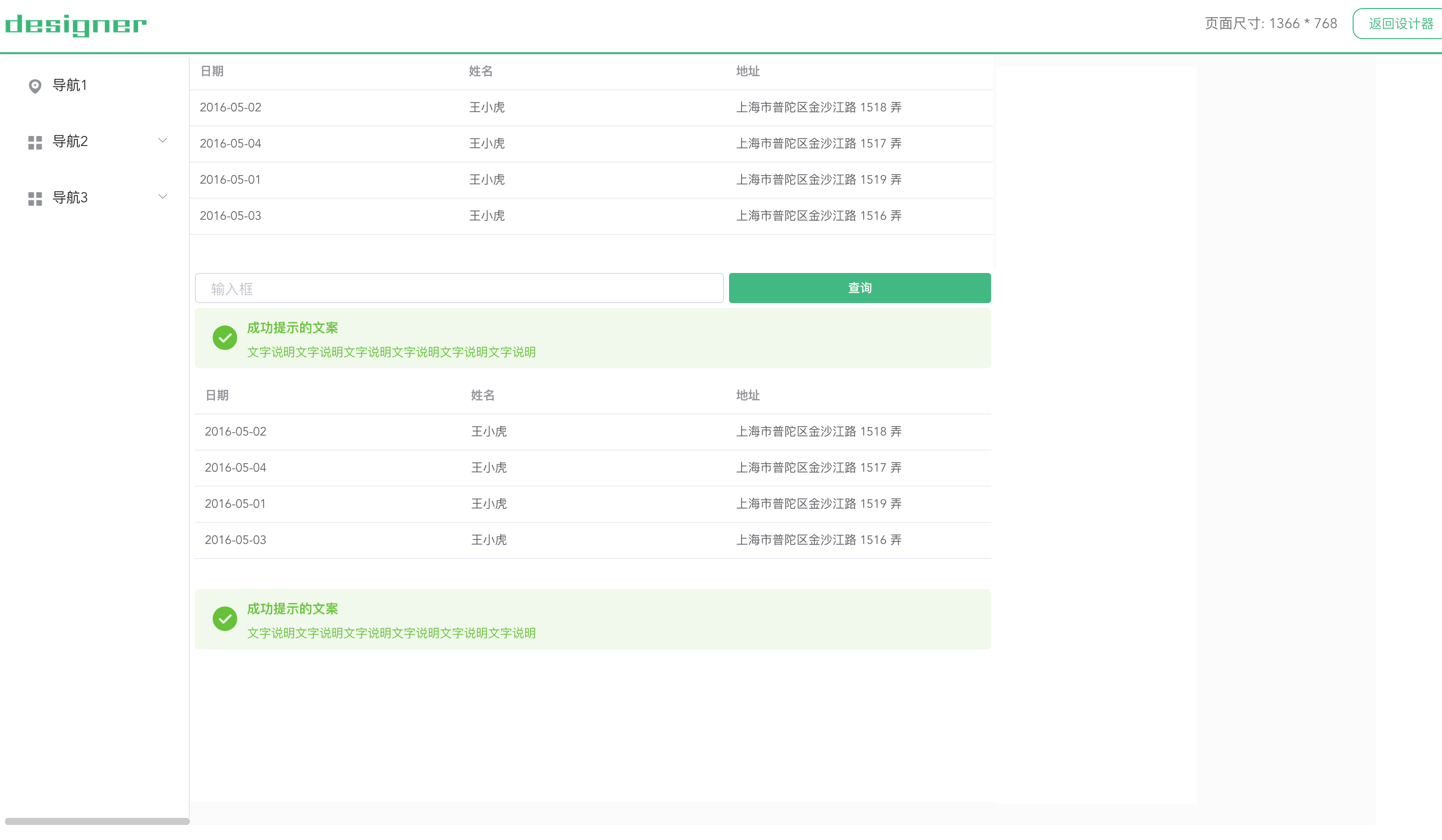
localStorage)可以进行数据保存 - 点击右侧顶部预览按钮,可以对页面布局进行预览
- 点击右侧顶部发布按钮,会调用设计器后台服务进行页面生成和代码生成,生成完成之后会在项目根目录生成
runtime/vue_cli_3.x-master文件夹,里面的代码可以进行二次开发(基于vue cli 3.x版本) - 默认发布完成之后,会打开命令行工具进行项目初始化(
npm install)和打开项目(npm run serve)
- 支持配置自定义事件(组件之间进行交互)
- H5页面生成器
- ...
- 2019-03-25 项目初始化
- 2019-04-20 新增拖拽组件进行排版,修改页面,组件属性
- 2019-04-23 新增排版辅助线和预览功能
- 2019-04-24 新增inputNumber,radio组件
- 2019-05-15 新增icon图标选择器,画布区支持复制(Ctrl + c),粘贴(Ctrl + v)
- 2019-11-20 新增按钮,链接,日期,时间,评分,警告,面包屑,日历,复选框,折叠,颜色选择器,进度条,下拉菜单,滑块,Tag组件
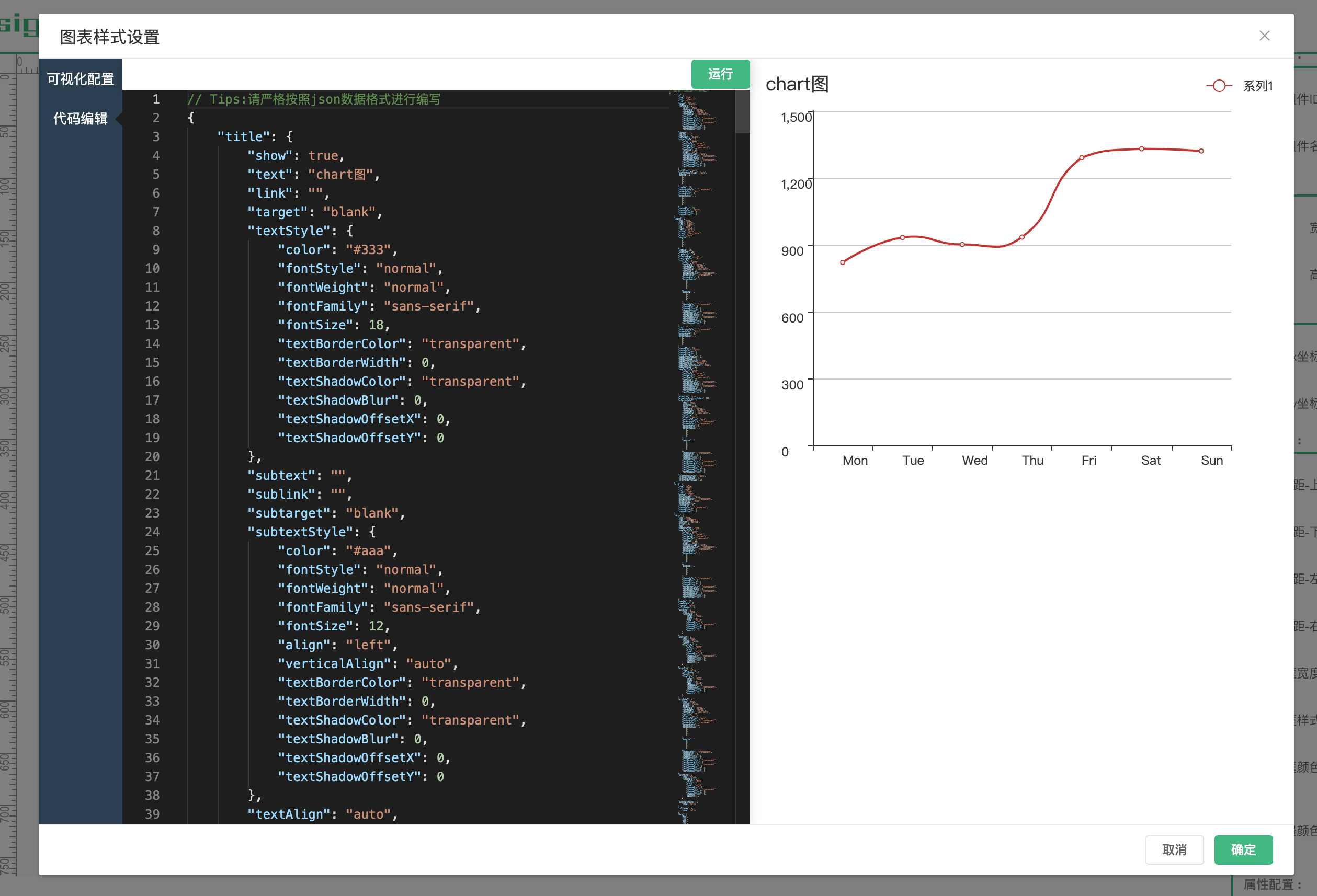
- 2019-11-28 新增表格,树形控件,菜单组件和json编辑器(基于monaco-editor)
- 2019-12-14 新增一键生成页面和代码(基于
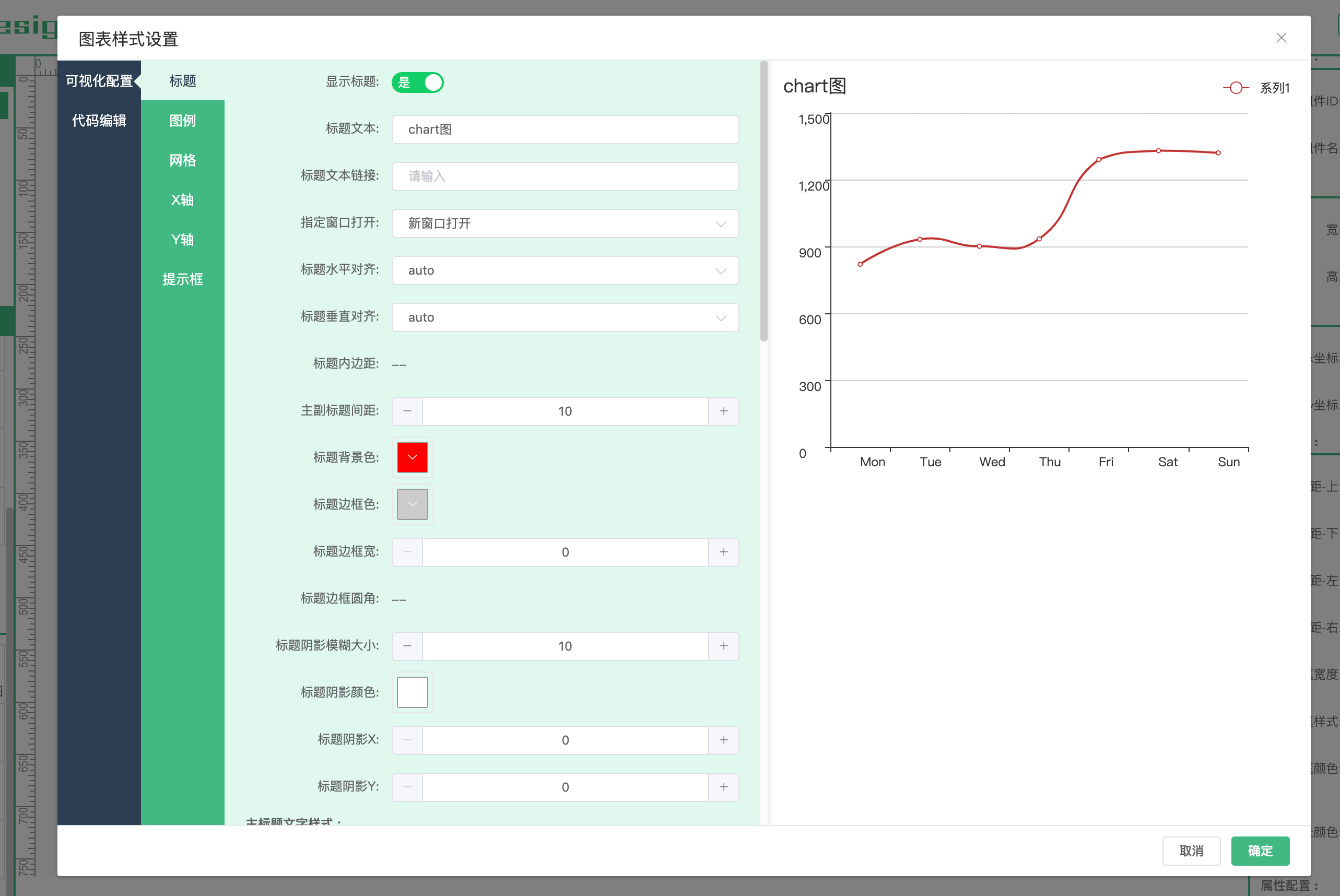
Vue cli 3.x) - 2020-03-11 新增容器组件和图表组件,图表组件样式支持可视化配置