English| 简体中文
Luckysheet is an online spreadsheet like excel that is powerful, simple to configure, and completely open source.
- Styling (Change font style, size, color, or apply effects)
- Conditional formatting (highlight interesting cells or ranges of cells, emphasize unusual values, and visualize data by using data bars, color scales, and icon sets that correspond to specific variations in the data)
- Align or rotate text
- Support text truncation, overflow, automatic line wrapping
- Data types
- currency, percentages, decimals, dates
- Custom (E.g
##,###0.00,$1,234.56$##,###0.00_);[Red]($##,###0.00),_($* ##,###0.00_);_(...($* "-"_);_(@_),08-05 PM 01:30MM-dd AM/PM hh:mm)
- Move cells by drag and dropping (Operate on selection)
- Fill handle (For a series like 1, 2, 3, 4, 5..., type 1 and 2 in the first two cells. For the series 2, 4, 6, 8..., type 2 and 4. Support arithmetic sequence, geometric sequence,date, week,chinese numbers)
- Auto Fill Options (Fill copy, sequence, only format, no format, day, month, year)
- Multiple selection (Hold Ctrl Selecting multiple cells, copy and paste)
- Find and replace (Such as a particular number or text string, Support regular expression, whole word, case sensitive)
- Location (Cells can be selected according to the data type)
- Merge cells
- Hide, Insert, Delete rows and columns
- Frozen rows and columns (First row, first column, Frozen to selection, freeze adjustment lever can be dragged)
- Split text (Split text into different columns with the Convert Text to Columns Wizard)
- Undo/Redo
- Copy/Paste/Cut (Copy from excel to luckysheet with format, vice versa)
- Hot key (The operating experience is consistent with excel, if there are differences or missing, please feedback to us)
- Format Painter (Similar to google sheet)
- Selection by drag and dropping (Change the parameters of formula and chart through selection)
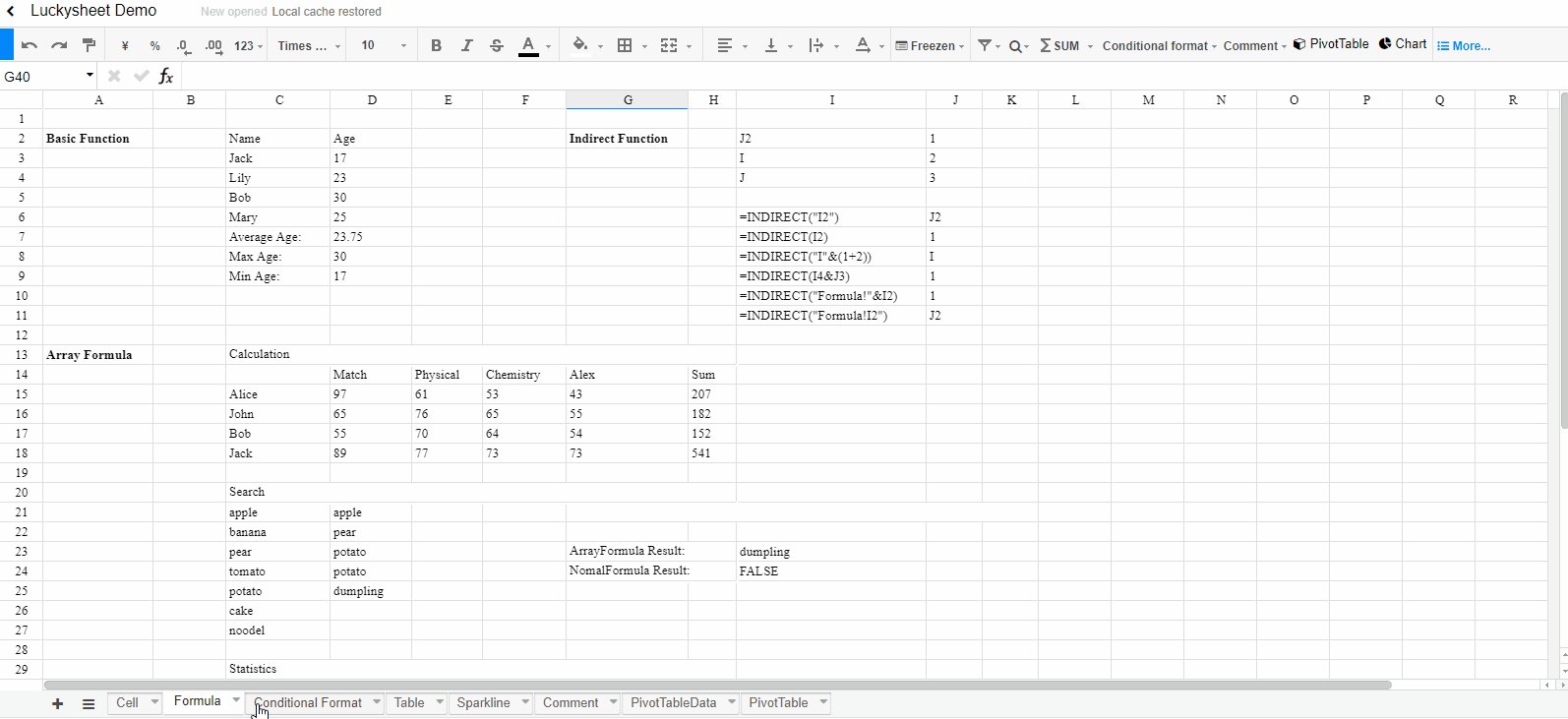
- Built-in formulas
- Math (SUMIFS, AVERAGEIFS, SUMIF, SUM, etc.)
- Text (CONCATENATE, REGEXMATCH, MID)
- Date (DATEVALUE, DATEDIF, NOW, WEEKDAY, etc.)
- Financial (PV, FV, IRR, NPV, etc.)
- Logical (IF, AND, OR, IFERROR, etc.)
- Lookup (VLOOKUP, HLOOkUP, INDIRECT, OFFSET, etc.)
- Dynamic Array (Excel2019 new formulas, SORT,FILTER,UNIQUE,RANDARRAY,SEQUENCE)
- Array (={1,2,3,4,5,6}, Crtl+Shift+Enter)
- Remote formulas (DM_TEXT_TFIDF, DM_TEXT_TEXTRANK,DATA_CN_STOCK_CLOSE etc. Need remote interface, can realize complex calculation)
- Custom (Some formula suitable for use in China have been added. AGE_BY_IDCARD, SEX_BY_IDCARD, BIRTHDAY_BY_IDCARD, PROVINCE_BY_IDCARD, CITY_BY_IDCARD, etc. You can define any formula you want)
- Filters (Support color , numerical, date, text filtering)
- Sort (Sort multiple fields simultaneously)
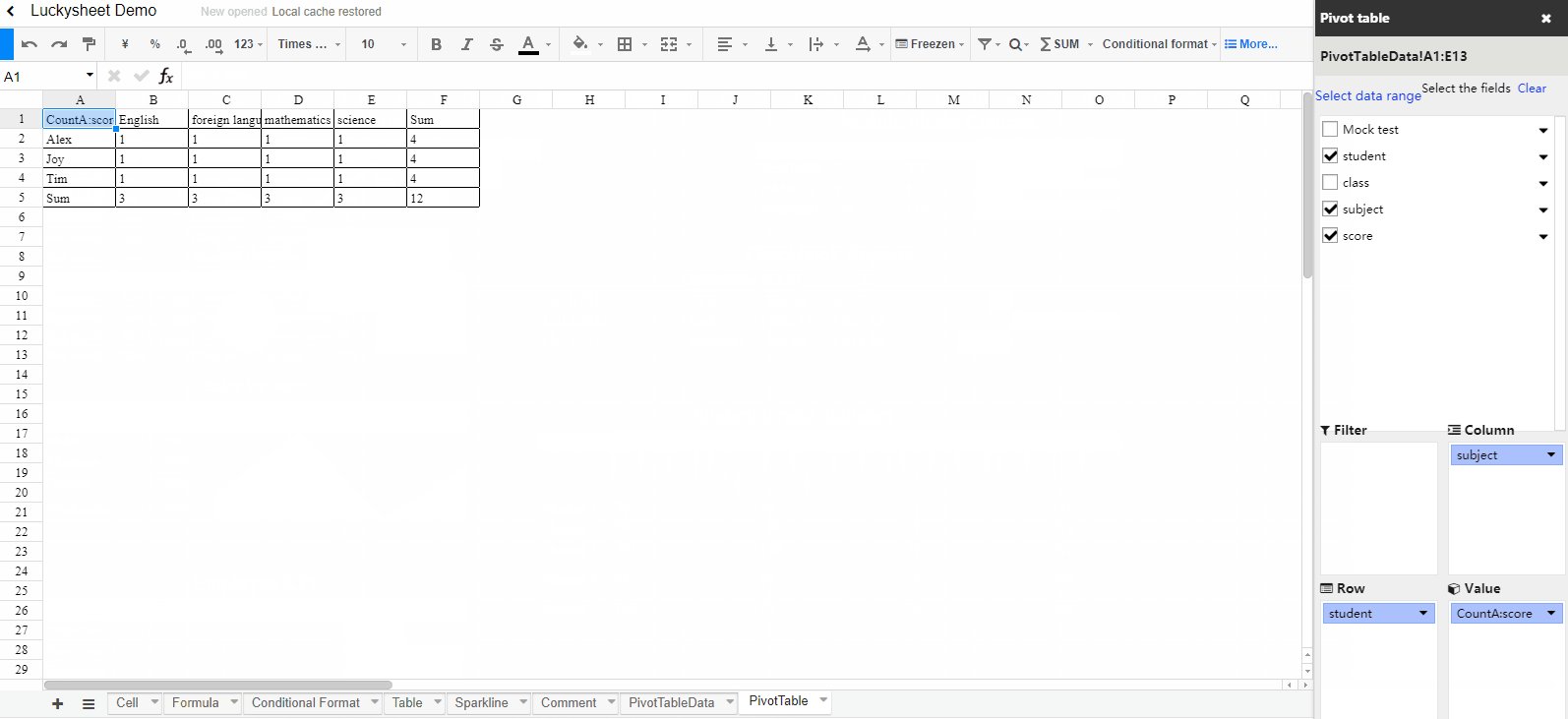
- Arrange fields (Add fileds to rows, columns, values, area, it is similar to excel)
- Aggregation (Surport Sum,Count,CountA,CountUnique,Average,Max,Min,Median,Product,Stdev,Stdevp,Var,VarP etc.)
- Filter data (Add fileds to filters area and analyze the desired data )
- Drill down (Double click pivot table cell to drill down for detail data )
- Create a PivotChart (Pivot table can create a chart )
- Support types (Line, Column, Area, Bar, Pie, comming soon Scatter, Radar, Gauge, Funnel etc.)
- Chart Plugins (Link to another project ChartMix(MIT): ECharts is currently supported,Highcharts, Ali G2, amCharts, googleChart, chart.js are being developed gradually)
- Sparklines (Support by formula : Line, Pie, Box, Pie etc.)
- Comments (Add, delete, update)
- Collaborate (Simultaneous editing by multiple users)
- Matrix operation (Operate selection through the right-click menu: transpose, rotate, numerical calculation)
- Screenshot (Take a screenshot with selection)
- Copy to (In the right-click menu, copy selection to json, array etc.)
- Insert picture and Shapes (JPG,PNG,SVG,Pen tool and so on)
- Data validation (Checkbox, drop-down list, datePicker)
- Print (Like excel print option, save to PDF)
- Cell segmentation style (Alt+Enter line break, sub,super, in-cell style)
- Tree menu (Just like the outline (group) function of excel)
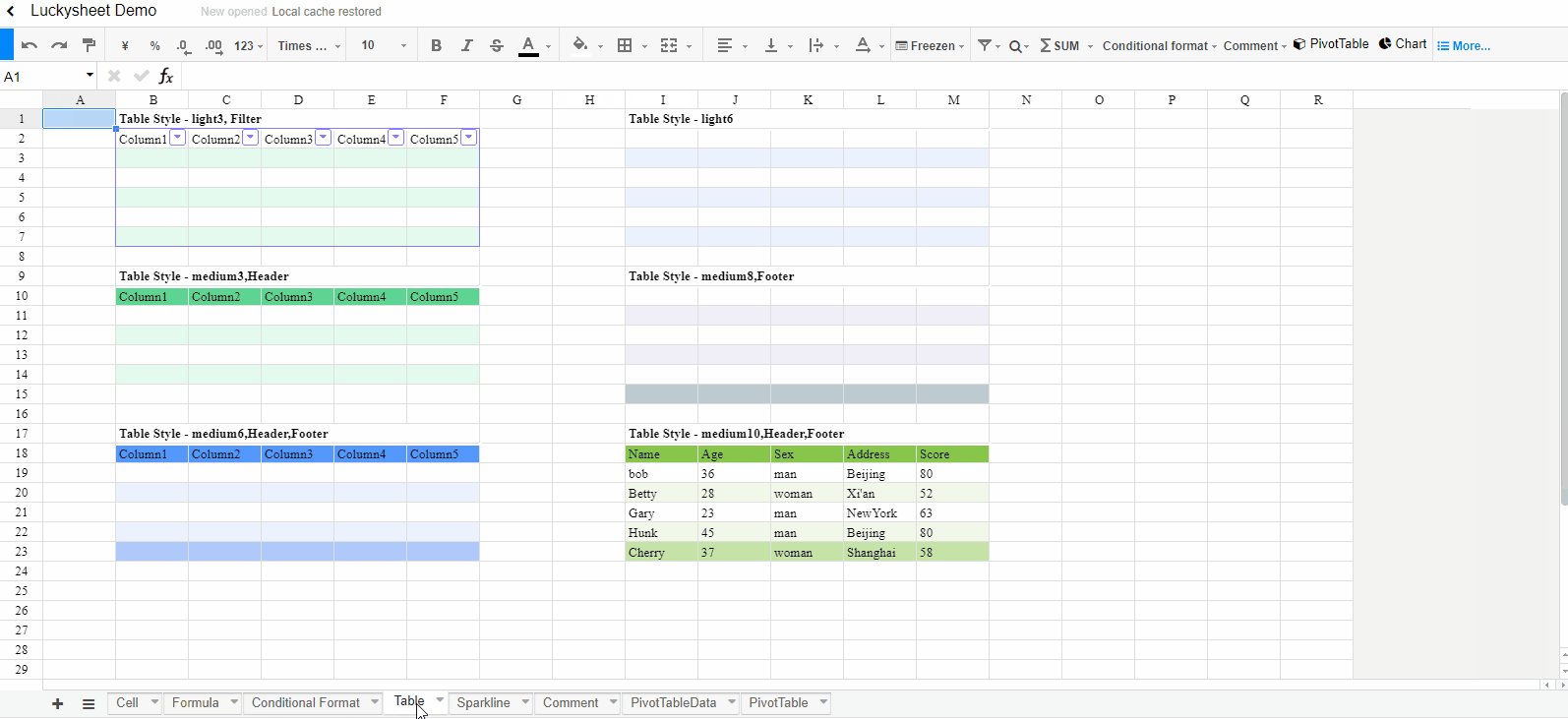
- Table new Features (filter, slicer)
- EXCEL,CSV,TXT import/export (Specially adapted to luckysheet)
- Documentation (Improve documentation and API)
- More... (Please advise us)
Node.js Version >= 6
npm install
npm install gulp -g
Development
npm run dev
Package
npm run build
Copy all files in the dist folder after npm run build to the project directory
Introduce dependencies
<link rel='stylesheet' href='./plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='./plugins/plugins.css' />
<link rel='stylesheet' href='./css/luckysheet.css' />
<script src="./plugins/js/plugin.js"></script>
<script src="./luckysheet.umd.js"></script>
Specify a table container
<div id="luckysheet" style="margin:0px;padding:0px;position:absolute;width:100%;height:100%;left: 0px;top: 0px;"></div>
Create a table
<script>
$(function () {
//Configuration item
var options = {
container: 'luckysheet' //luckysheet is the container id
}
luckysheet.create(options)
})
</script>
- Welcome to submit PR or Issues
- Email: mengshu@office2.cn
Copyright (c) 2020-present, mengshukeji