Example - wxCharts使用说明
xiaolin3303 opened this issue · 70 comments
Example
pie chart
var wxCharts = require('wxcharts.js');
new wxCharts({
canvasId: 'pieCanvas',
type: 'pie',
series: [{
name: 'cat1',
data: 50,
}, {
name: 'cat2',
data: 30,
}, {
name: 'cat3',
data: 1,
}, {
name: 'cat4',
data: 1,
}, {
name: 'cat5',
data: 46,
}],
width: 360,
height: 300,
dataLabel: true
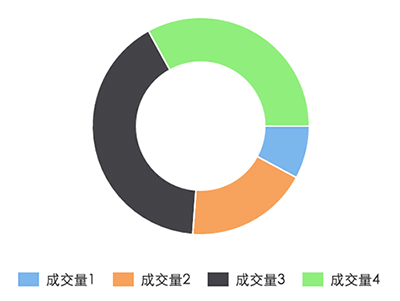
});ring chart
new wxCharts({
canvasId: 'ringCanvas',
type: 'ring',
series: [{
name: '成交量1',
data: 15,
}, {
name: '成交量2',
data: 35,
}, {
name: '成交量3',
data: 78,
}, {
name: '成交量4',
data: 63,
}],
width: 320,
height: 200,
dataLabel: false
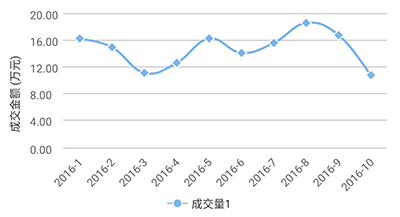
});line chart
new wxCharts({
canvasId: 'lineCanvas',
type: 'line',
categories: ['2012', '2013', '2014', '2015', '2016', '2017'],
series: [{
name: '成交量1',
data: [0.15, 0.2, 0.45, 0.37, 0.4, 0.8],
format: function (val) {
return val.toFixed(2) + '万';
}
}, {
name: '成交量2',
data: [0.30, 0.37, 0.65, 0.78, 0.69, 0.94],
format: function (val) {
return val.toFixed(2) + '万';
}
}],
yAxis: {
title: '成交金额 (万元)',
format: function (val) {
return val.toFixed(2);
},
min: 0
},
width: 320,
height: 200
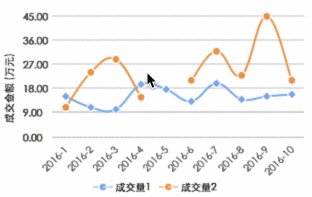
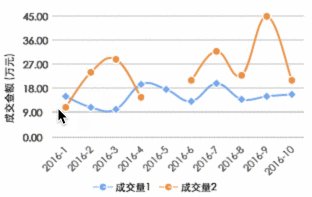
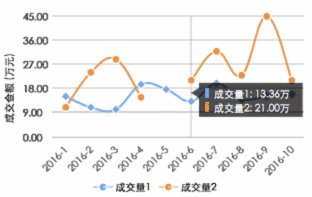
});curve line chart
new wxCharts({
...
extra: {
lineStyle: 'curve'
}
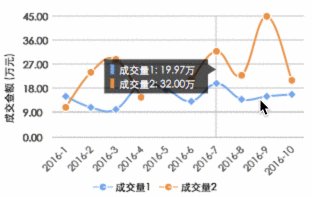
});line chart tooltip
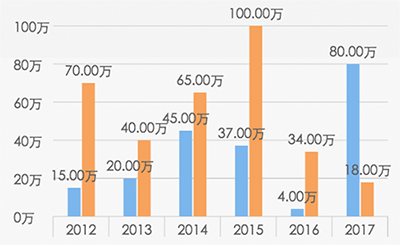
columnChart
new wxCharts({
canvasId: 'columnCanvas',
type: 'column',
categories: ['2012', '2013', '2014', '2015', '2016', '2017'],
series: [{
name: '成交量1',
data: [15, 20, 45, 37, 4, 80]
}, {
name: '成交量2',
data: [70, 40, 65, 100, 34, 18]
}],
yAxis: {
format: function (val) {
return val + '万';
}
},
width: 320,
height: 200
});areaChart
new wxCharts({
canvasId: 'areaCanvas',
type: 'area',
categories: ['2016-08', '2016-09', '2016-10', '2016-11', '2016-12', '2017'],
series: [{
name: '成交量1',
data: [70, 40, 65, 100, 34, 18],
format: function (val) {
return val.toFixed(2) + '万';
}
}, {
name: '成交量2',
data: [15, 20, 45, 37, 4, 80],
format: function (val) {
return val.toFixed(2) + '万';
}
}],
yAxis: {
format: function (val) {
return val + '万';
}
},
width: 320,
height: 200
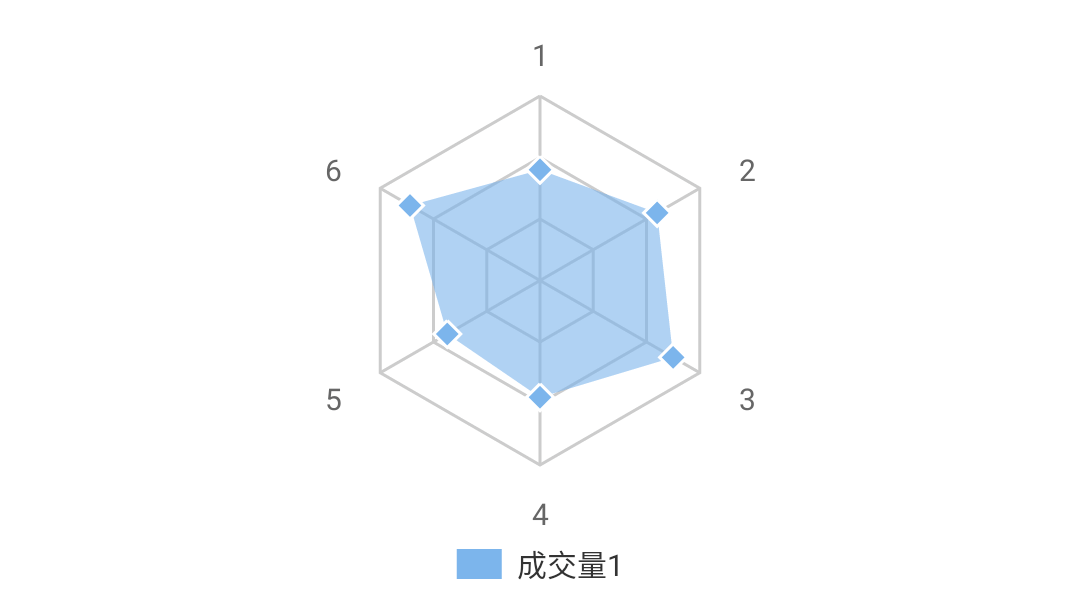
});radarChart
new wxCharts({
canvasId: 'radarCanvas',
type: 'radar',
categories: ['1', '2', '3', '4', '5', '6'],
series: [{
name: '成交量1',
data: [90, 110, 125, 95, 87, 122]
}],
width: 320,
height: 200,
extra: {
radar: {
max: 150
}
}
});请问如何将 label 画在饼图上?
假设一种场景:一般 series 里就 4 个数据,且占比不会相对差得很大,这时候是有空间把 label 画在饼图上的,用户看起来会更直接。
麻烦请教下:如何让 canvas 的内容描画在正中间?
@faywong 暂时不支持将label直接画在饼图上,后续会考虑加入
你的第二个问题如何让 canvas 的内容描画在正中间,图表具体内容是相对于canvas居中的,如果你的canvas并不是铺满屏幕的,你需要将canvas元素进行居中即可
麻烦请教下:如何把ring图的起点设置在6点钟位置,现在pie和ring好像都是从3点钟位置开始的。
@surane 新增了opts.extra.pie.offsetAngle 具体查看参数文档
如何让上图(type:ring) 下面所展示出来4个name值消失掉?
就是环形图下面的:成交量1-成交量4。
在线等,急!
如何改变颜色
柱状图支持横向展示吗?请问需要怎么设置?
雷达图radar 可以给每一项设置最大值吗
可以设置图表标题吗?让标题显示在默认legend的位置
柱状图和线图可以一起使用吗?急急急!!!!!!!
如果我数据是从后台导出来的,如何让曲线图动态加载啊
我想问一下 怎么让图表全屏显示呢
您好,假如数据非常多,要在柱状图上显示,如何让他支持溢出隐藏且支持左右滑动显示呢?
柱状图只显示X轴或Y轴,怎么做
请问我下载好了,如何引用,有简单的教程么··感谢,
如果第一条数据为空,有时候会存在这种情况,怎么办?
[null, "", "", "", 0.4, 0.8, 5]
左右拖动
当X轴数据 超过22个就会出现X轴数据显示不全
@koyoyoo 数据为空传入null,不要传入空字符串
@namezy 请贴一下你的配置数据
如何禁用line chart的动画?直接展示线条图结果
@xiaolin3303 line/lineCanvas 如何自定义X轴的间隔,我有非常多的一一对应的categories和data,自动抽稀没关系,但是滚动非常卡,如果不滚动,不能显示全。遇到数据量较大的情况(大概600条),有什么建议吗,图表目前能完美展示吗?谢谢!
画出来的图表层级太大了 请问怎么让他变小点
@xiaolin3303 有跟 @lfhopi 一样的问题,就是 categories 太多,开启滚动巨卡无比,不开滚动显示的效果很不好,有没有什么建议或者意见?
如何在环形图外围部分每一部分显示相应的比例数值?
请问图表的层级怎么调低啊,我的东西总是会被图表遮挡住
请问一下 折线图的tooltip还没有实现吗?
用自定义组件渲染不出来
多个图应该怎么分别控制,比如左右滑动,怎么分别控制而不影响
legend 点击隐藏对应的 serires 怎么实现
曲线图 每个点 能自定义颜色吗
图表区域 上下滑动 屏幕,屏幕不滚动
曲线图 数据多的时候 怎么让图 初始化就滚动到最后去,否则数据多的时候要滑很久,最新的放前面,那这个图别人又看不懂
雷达图怎么弄成圆形的
请问如何配置各series的backgroundColor
请问可以设置折线图线条的宽度吗
请问有办法让图表跟随容器滚动吗,现在都是浮在最上层,滚动不了
纵向柱状图怎么弄?
左右拖动
当X轴数据 超过22个就会出现X轴数据显示不全,咋弄啊 @xiaolin3303
当X轴数据超过22个就会出现X轴数据显示不全,这个怎么解决呢
如何让折线图数据一开始显示最右侧
scrollline设置颜色背景后, 拖动时候会两端出现白色,怎么解决啊
怎么样修改环形图的大小呢
支持图表数据动态加载显示吗
请问如何让lineCharts横向滚动,能提供下参考例子吗?
双y轴怎么实现
折线图toolTip换行如何实现
如何在环形图外围部分每一部分显示相应的比例数值?
请问怎么解决的?
如何在环形图外围部分每一部分显示相应的比例数值?
如何显示两个y轴呢,左边一个,右边一个,因为值相差很大的数据要线上在一个图上
请问,能否自定义显示x轴数据的个数,比如数据有20个,我只想在x轴显示5个点的数据值
Tooltip那个例子没有对应的代码么?
想知道你们是怎么捆绑数据的,我的数据通过wx.request请求下来放在page函数的data里面,但是不知道怎么拿这些数据
老哥,那个Y轴只能显示五行的 怎么修改啊?
如何让上图(type:ring) 下面所展示出来4个name值消失掉?
就是环形图下面的:成交量1-成交量4。
在线等,急!
legend:false
折线图的toolTip如何实现
麻烦请教下:如何让 canvas 的内容描画在正中间?
通过wxss设置css样式
冒昧问一下,图表中图示标识的位置如何调整?
请问:1,折线图line能否设置每一个series的线条颜色,线条粗细
2,区域图area能否设置为堆积模式
请问怎么在cocos中实现呢
柱子之间的距离,怎么设置