- perfectly compatible with
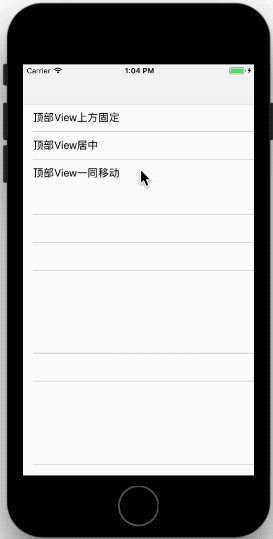
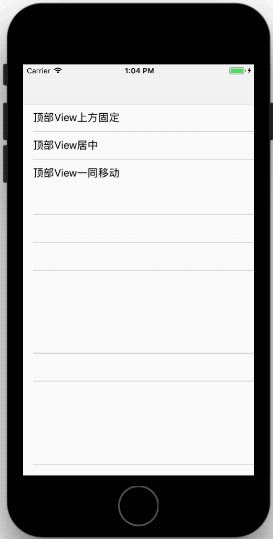
Objective-CandSwift(3/3.1/3.2/4) - support user scorll and click tab
- support slide back(in any tab)
- support
FrameandAutolayout, you can useMasonry/SnapKit/NSLayoutConstraintlayout views - support in the ordinary
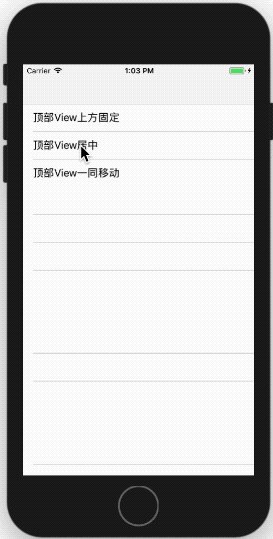
UIView(and the non-slidingUIView subclass View),UIScrollView,UITableView - support
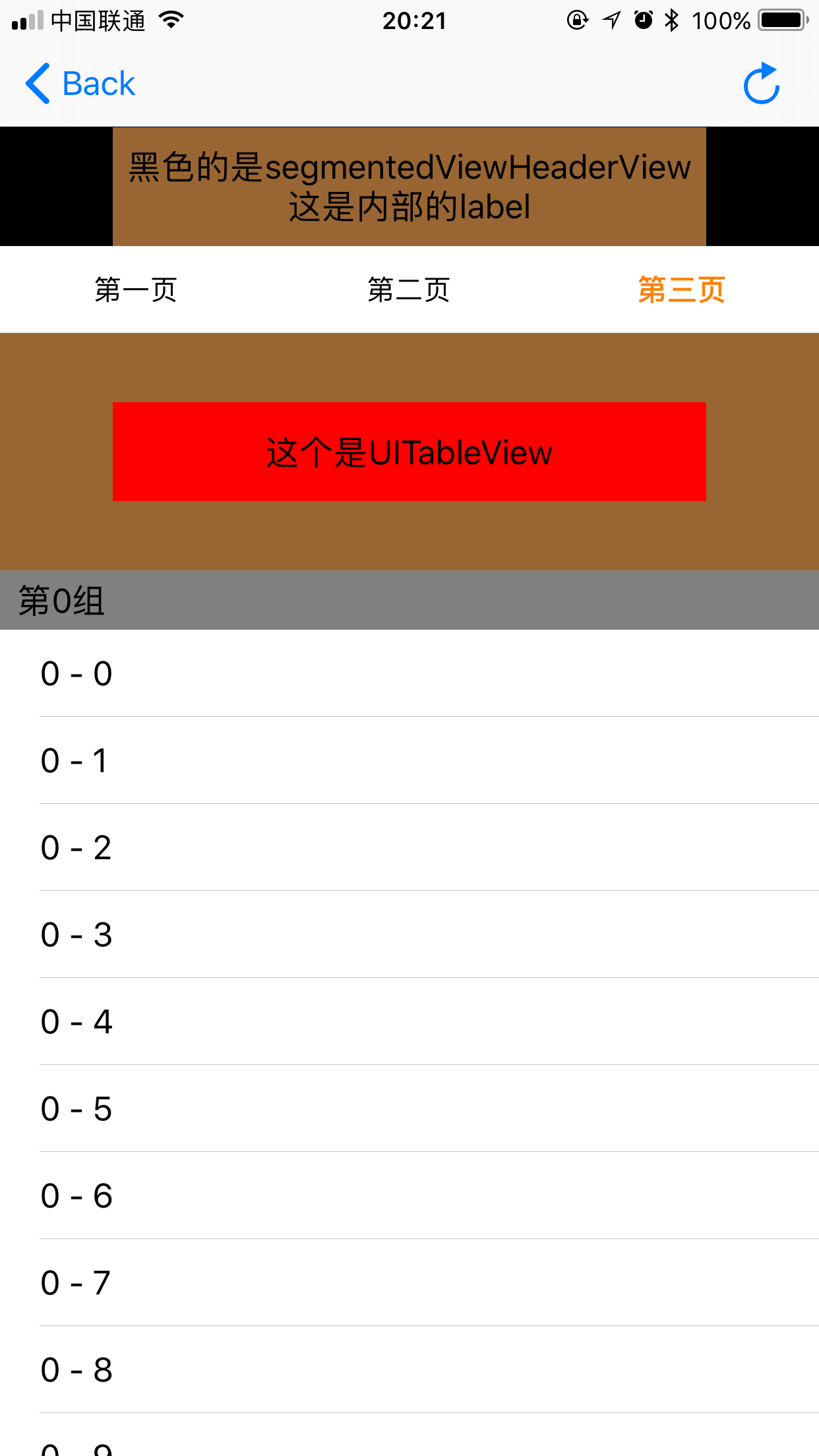
UITableViewaddtableHeaderView - support
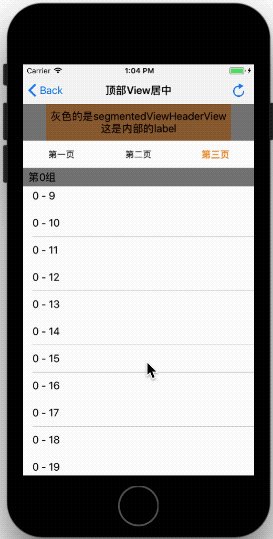
UITableViewto add section header view, and show that there will be no hover position is not correct - support custom
SegmentedControlView(tab click) style, you can set their own animation, set their own height and so on
support UIView
support UIScrollView
support UITableView add tableHeaderView
support UITableView add section header
Now a lot of similar framework, but still do one, mainly because most of the framework of the Internet to write the SegmentedControlView (that is, tab style), the other important point is that I have tried a lot of frames found UITableView tableHeaderView There will be problems, and once the section header view, hover has a problem, so I wrote this ...
If your project uses Swift 3/3.1 and does not use Xcode 9, please download TSegmentedControlView.swift, TSegmentedView.swift, TSVExtension.swift in the Source directory and put them in your project, No other configuration can be used.
If your project uses Xcode 9, it is recommended to use CocoaPods or Carthage.
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapodsTo integrate TSegmentedView into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.0'
use_frameworks!
target '<Your Target Name>' do
pod 'TSegmentedView'
endThen, run the following command:
$ pod installCarthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthageTo integrate TSegmentedView into your Xcode project using Carthage, specify it in your Cartfile:
github "tobedefined/TSegmentedView" ~> 1.1.0Run carthage update to build the framework and drag the built TSegmentedView.framework into your Xcode project.
- swift
import TSegmentedView- Objective-C
#import <TSegmentedView/TSegmentedView-Swift.h>You can see the specific use of the demo, the following is a specific introduction
func segmentedViewTitles(in segmentedView: TSegmentedView) -> [String]
func segmentedView(_ view: TSegmentedView, viewForIndex index: Int) -> UIView- the first function is to
TSegmentedViewno tab of the title assignment, array count is the number of tabs - The second function is to give each tab a view
optional protocol functions
// 1
@objc optional func segmentedView(_ view: TSegmentedView, didShow index: Int) -> Void
// 2.1 (Swift 3.2/4)
@objc optional func segmentedViewSegmentedControlView(in segmentedView: TSegmentedView) -> (UIView & TSegmentedControlProtocol)
// 2.2 (Swift 3/3.1)
@objc optional func segmentedViewSegmentedControlView(in segmentedView: TSegmentedView) -> UIView
// 3
// default is 0
@objc optional func segmentedViewFirstStartSelectIndex(in segmentedView: TSegmentedView) -> Int
// 4
// default is nil
@objc optional func segmentedViewHeaderView(in segmentedView: TSegmentedView) -> UIView
// 5
// default is segmentedViewHeaderView height
@objc optional func segmentedViewHeaderMaxHeight(in segmentedView: TSegmentedView) -> CGFloat
// 6
// default is segmentedViewHeaderView height
@objc optional func segmentedViewHeaderMinHeight(in segmentedView: TSegmentedView) -> CGFloat
// 7
// when scroll top or bottom, change the titles view height , will run this method
@objc optional func segmentedView(_ view: TSegmentedView, didChangeHeaderHeightTo height: CGFloat) -> Void-
Optional function usage
- Function is in the index corresponding to the view will be called, will be called every time when select or scroll to the index
- The function returns the
SegmentedControlViewof the definition, which needs to beUIViewthat conforms to theTSegmentedControlProtocolprotocol - function returns
TSegmentedViewcreated when the choice of which tab (the default choice of the first tab -> index = 0) - return headerView (default is nil)
- Set the maximum height of the header (the default size of the header view's frame height)
- Set the minimum height of the header (the default is the same as the maximum height)
- When the header height changes, this function is called, allowing some animations to be made according to the new hight
You can see the definition of this protocol in TSegmentedView.swift
@objc protocol TSegmentedControlProtocol: class {
func reloadData(with titles: [String]) -> Void
func userScrollExtent(_ extent: CGFloat) -> Void
func setAction(_ actionBlock: ((_ index: Int) -> Void)?) -> Void
}-
Why define
TSegmentedControlProtocol:TSegmentedViewallows users to customizeSegmentedControlViewinstead of having to useTSegmentedControlView' -
how to customize
SegmentedControlViewThe first view created must be a subclass of
UIView, then conform to theTSegmentedControlProtocolprotocol and implement these three methods -
func reloadData (with titles: [String]) -> VoidThis method in the
TSegmentedViewreloadDatawhen the call back, this method needs to be updated to achieve the corresponding tab to create a delete display and other operations,titlesisTSegmentedControlViewproxy method to return the array -
func userScrollExtent (_ extent: CGFloat) -> VoidThis method in the
TSegmentedViewslide (the user manually slide) when the call back, this method needs to update the corresponding tab of the view display style or custom animation,extentthe value of the current sliding ratio. For example, there are three tabs, the range is0.0 ~ 2.0 -
func setAction(_ actionBlock: ((_ index: Int) -> Void)?) -> VoidThis method requires you to save
actionBlockand callactionBlockwhen you click tab, then, will scroll to the corresponding tab's view. (Initially considered to be in the protocol to define aactionBlockvariable, in order to be compatible withObjective-C, it is defined as a function.)