This is a solution to the Audiophile e-commerce website challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
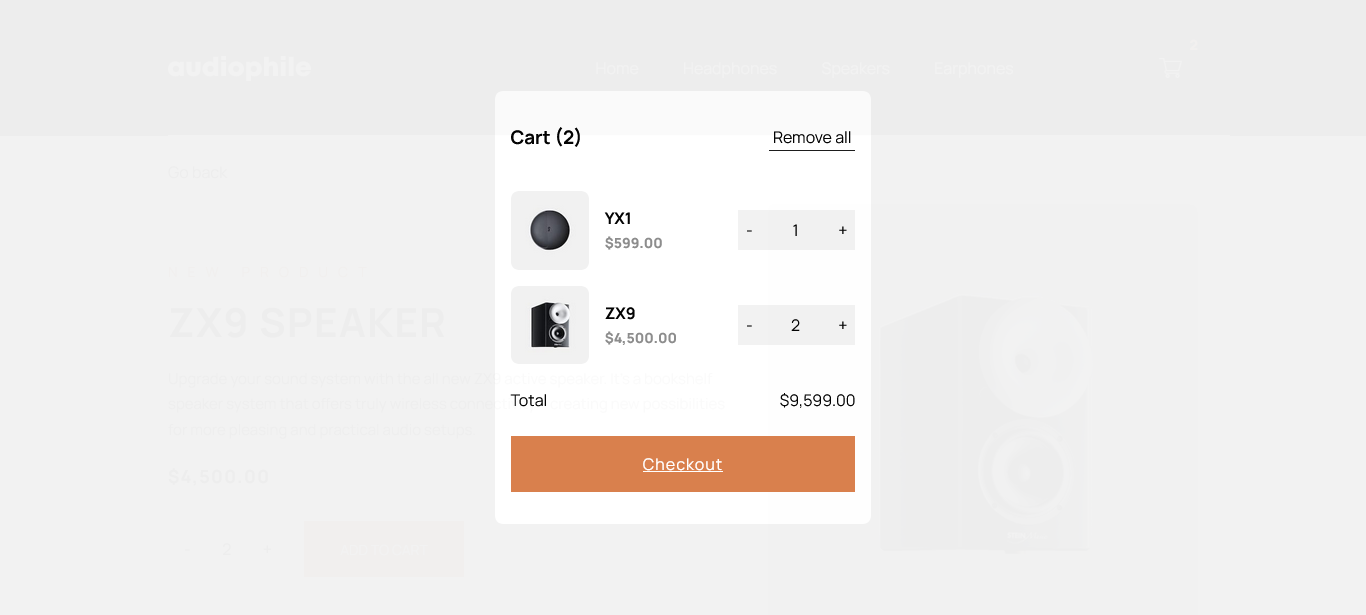
- Add/Remove products from the cart
- Edit product quantities in the cart
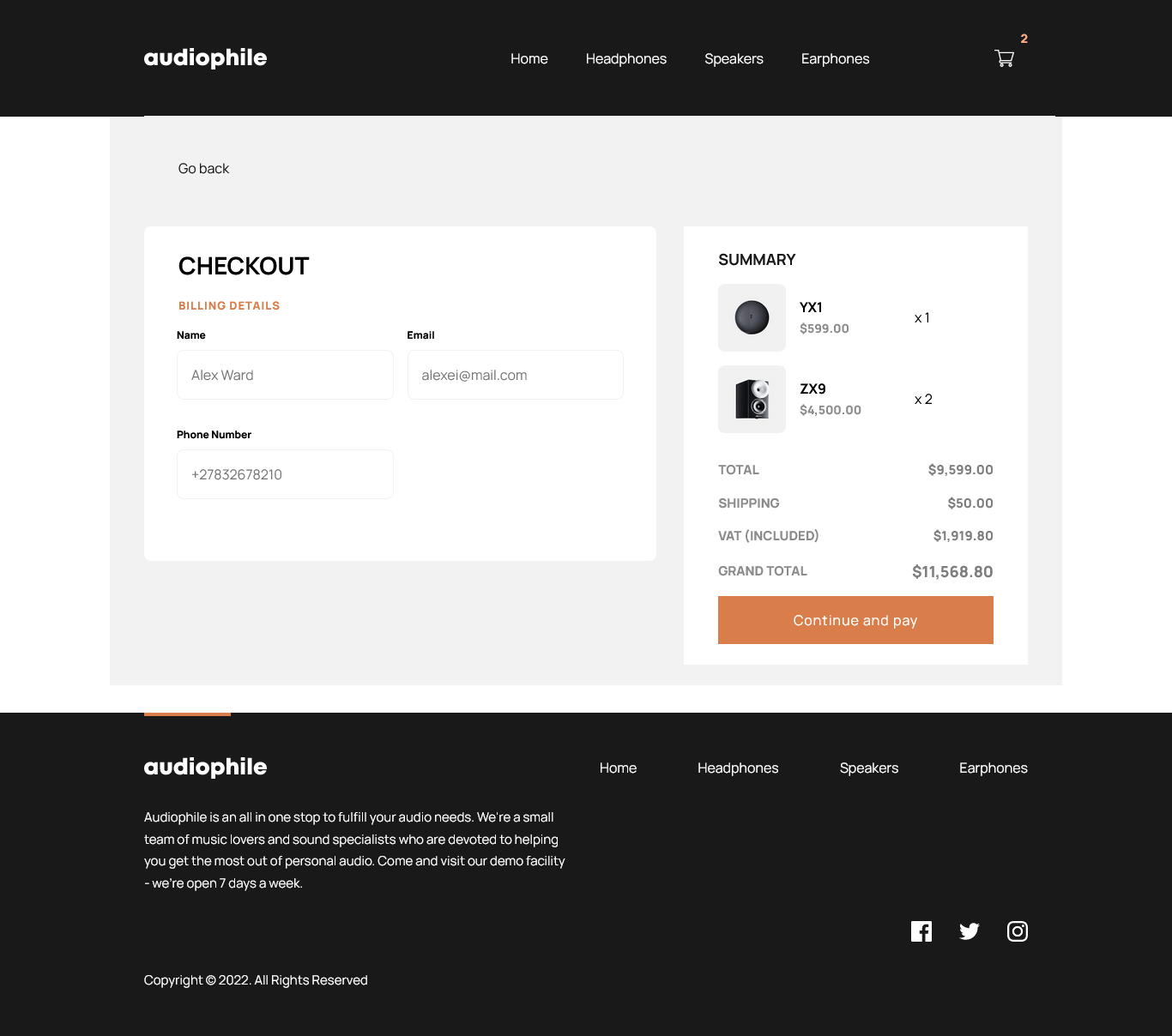
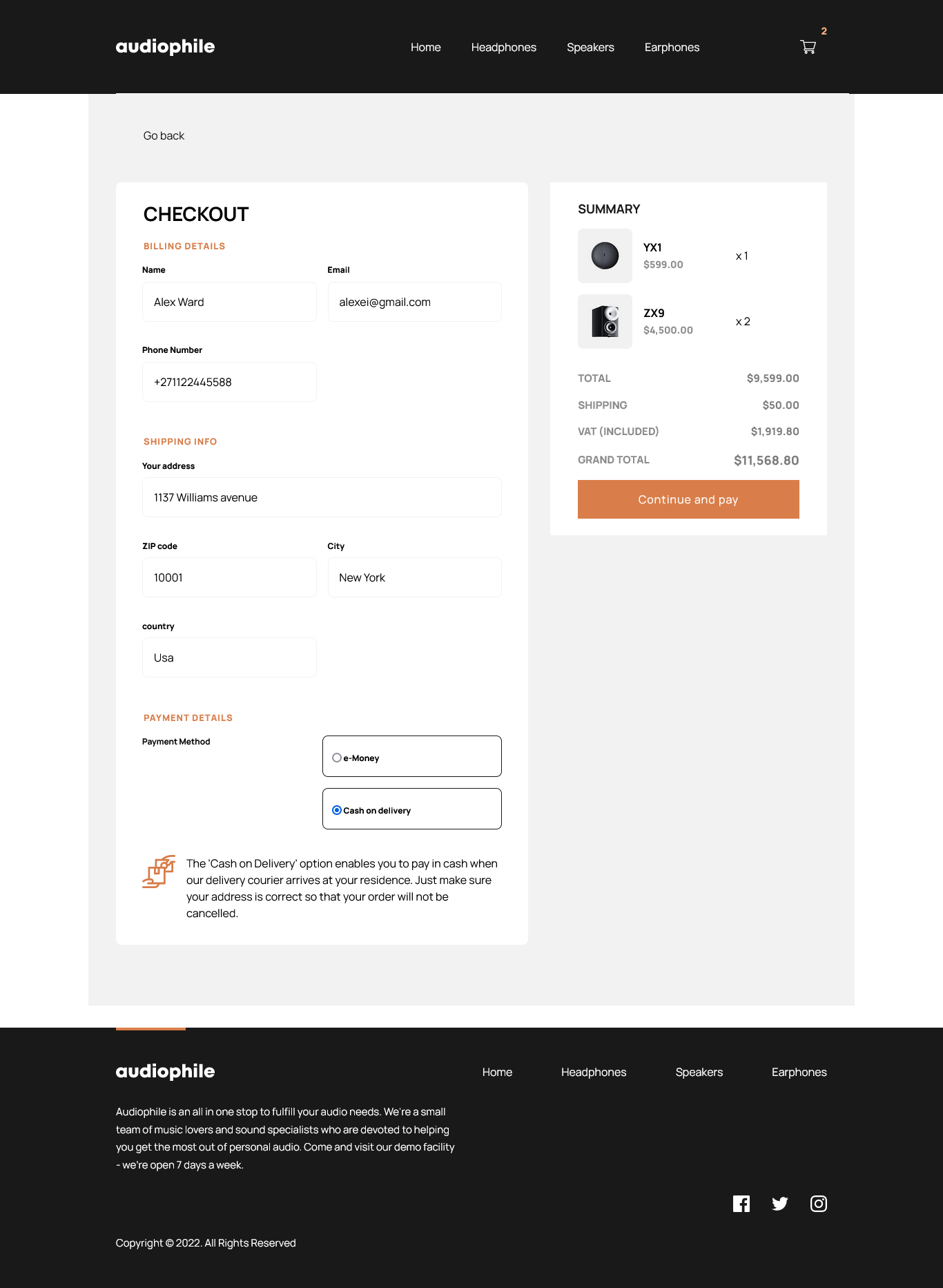
- Fill in all fields in the checkout
- Receive form validations if fields are missed or incorrect during checkout
- See correct checkout totals depending on the products in the cart
- Shipping always adds $50 to the order
- VAT is calculated as 20% of the product total, excluding shipping
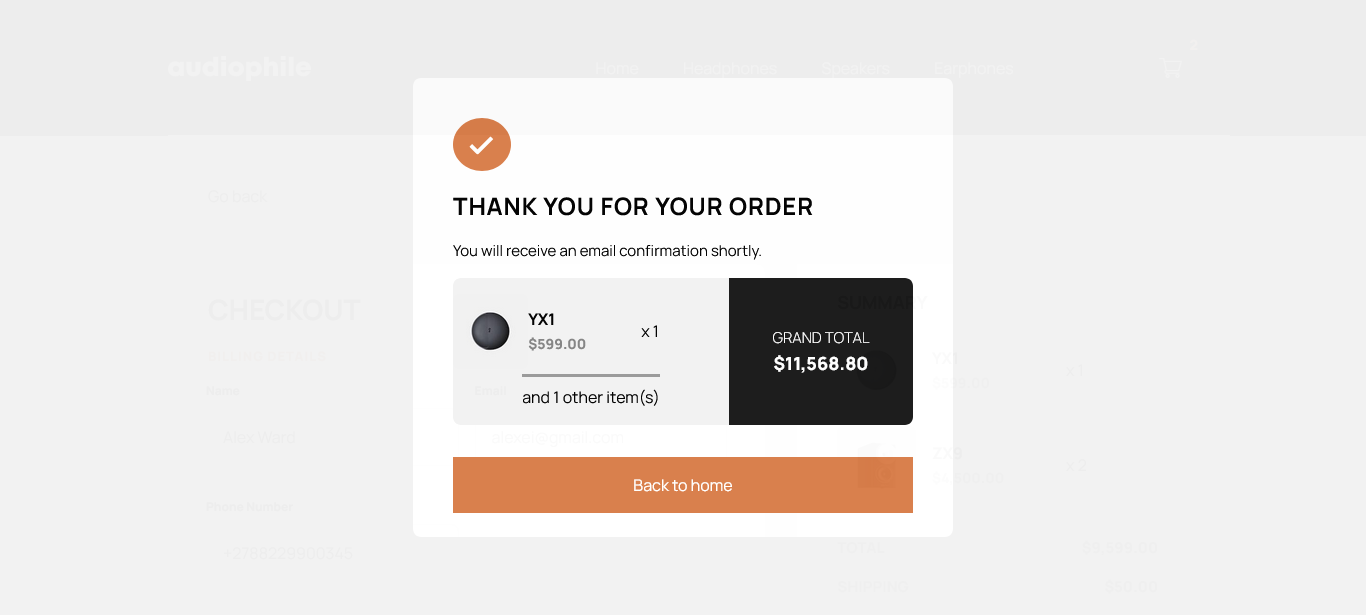
- See an order confirmation modal after checking out with an order summary
- Frontend Mentor URL: Frontend Mentor
- Live Site URL: Audiophile ecommerce project
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- React - JS library
- Sass - For styles
- MongoDb - database
given an image that is to be used as a background image where the height and width of the container is not specified. The background image will not show up , unless or until the width(which can be specified by width: 100% ) and height are given. Setting the height is a bit tricky as using height: 100% does not work. We need to find the aspect ratio for the image to be displayed properly. Read more on here - Background image - aspect ratio Solution:
<div class="main-container">
<div class="bg-img-container">
<div class="inner-container"></div>
</div>
</div>.bg-img-container {
background-image: url("../addresshere");
background-repeat: no-repeat;
background-position: center center;
background-size: contain;
}
.inner-container {
display: block;
height: 0;
padding-top: (height-of-img / width-of-height * 100) %;
}/* Hide the fieldset after an invalid fieldset */
fieldset:invalid ~ fieldset {
display: none;
}-
the fieldset notes above on point 3 where found in the following article: Fieldset validation - showing sections in stages
-
React PWA React Progressive web app
This is where you can give a hat tip to anyone who helped you out on this project. Perhaps you worked in a team or got some inspiration from someone else's solution. This is the perfect place to give them some credit.