A super simple project that lets you embed draw.io diagrams directly into Notion.
View Demo
·
Report Bug
·
Request Feature
Embedding draw.io diagrams inside Notion is a bit of pain because it doesn't work. If you have tried to embed a diagram in Notion, you will notice that it breaks.
This is quite frustrating when you are doing project planning or writing technical documentation in Notion and wish to link to your diagrams in Notion.
This very very simple HTML page fixes this. It allows you to specify your draw.io Embed URL and then it will render it in a fullscreen, responsive iFrame that can be embedded into Notion and look good!
We don't need no heavy JS framework (not hating on them though). However, this project has been built with the purest forms of web technologies:
- HTML: uhm... Inspect Element to learn more?
- CSS: again... Inspect Element...
- Vanilla JS
You can either use the already deployed version on Netlify (https://drawio-notion-embed.netlify.app/) or if you really want to you can deploy it yourself. It's a single HTML file so just drop it on any public web server and you should be good to go.
If you want to deploy to Netlify, you can simply click the button below:

-
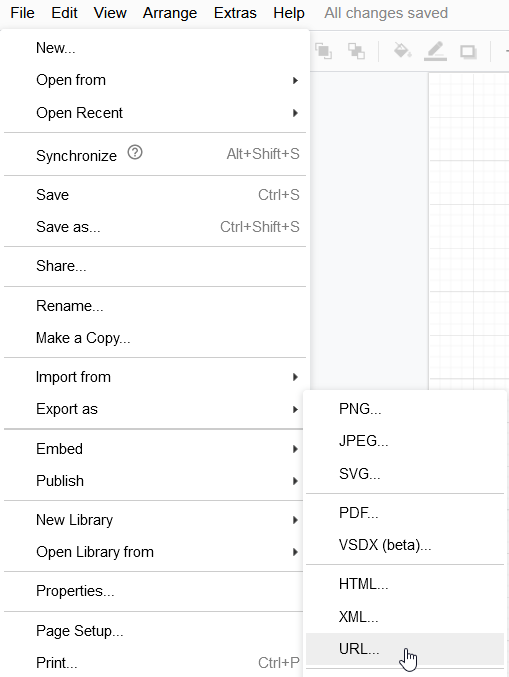
In draw.io, go to File -> Export as -> URL...
-
Copy the URL that is displayed.
-
Navigate to https://drawio-notion-embed.netlify.app/ (or your own URL)
-
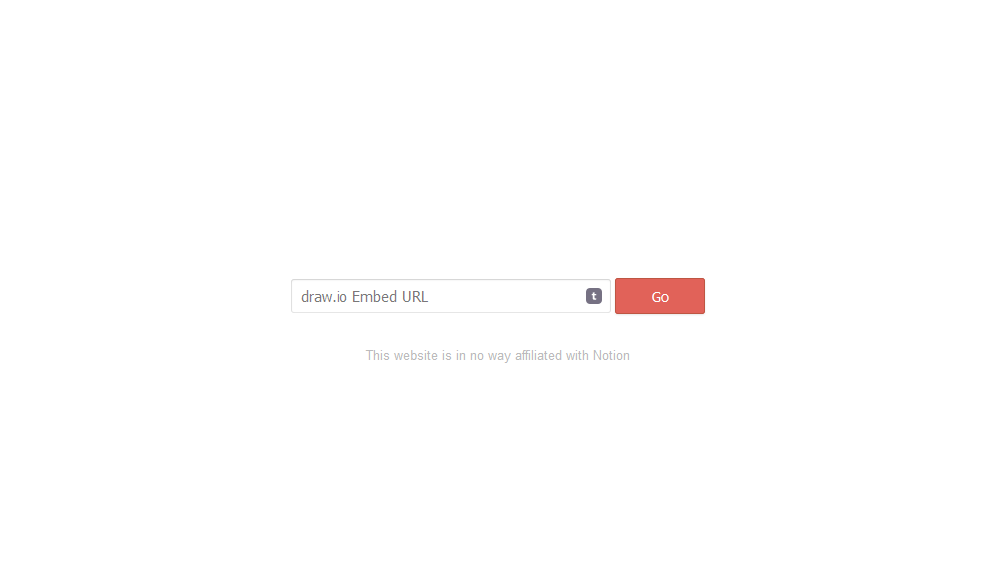
Paste the URL that you copied from draw.io into the text box and click Go
-
A link will be displayed below that you can copy
-
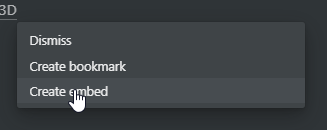
In Notion, paste the link and in the popup, click Create embed
-
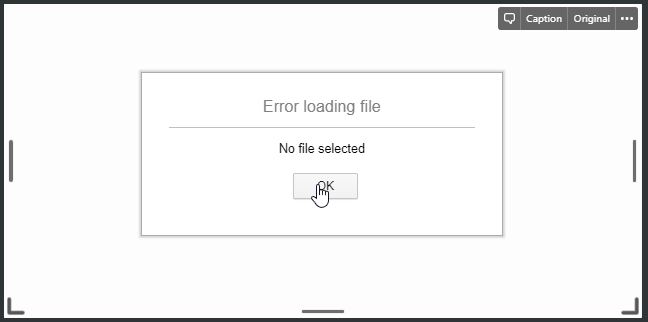
You should see the diagram embedded in Notion now
If you have any contributions you would like to make it would be greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE.txt for more information.
Ivan Kahl - hello@ivankahl.com
Project Link: https://github.com/ivankahl/drawio-notion-embed