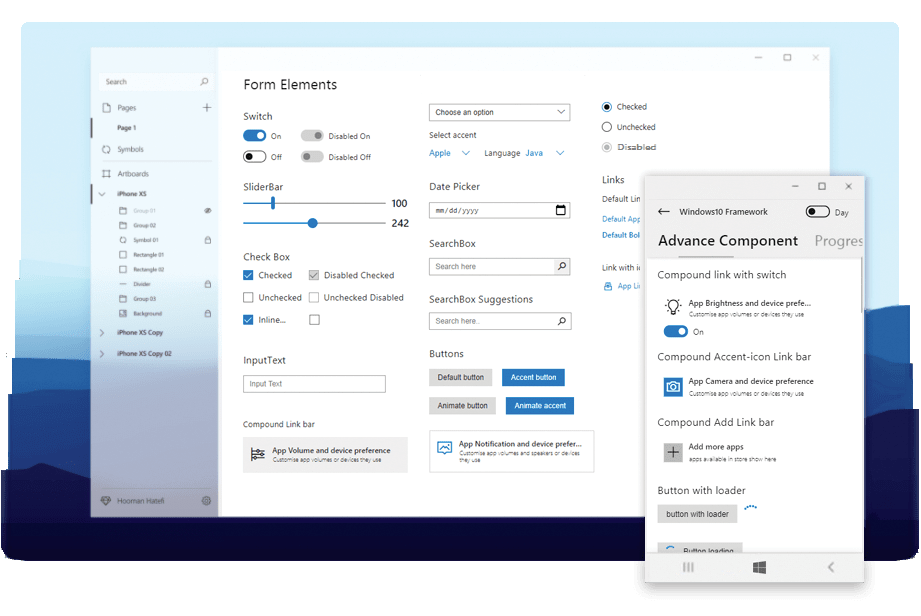
Build full featured Windows fluent UI apps using ReactJS.
https://virtualvivek.github.io/react-windows-ui/
$ npm install react-windows-ui// Be sure to include styles at some point, probably during your bootstraping
import 'react-windows-ui/config/app-config.css'
import 'react-windows-ui/dist/react-windows-ui.min.css'
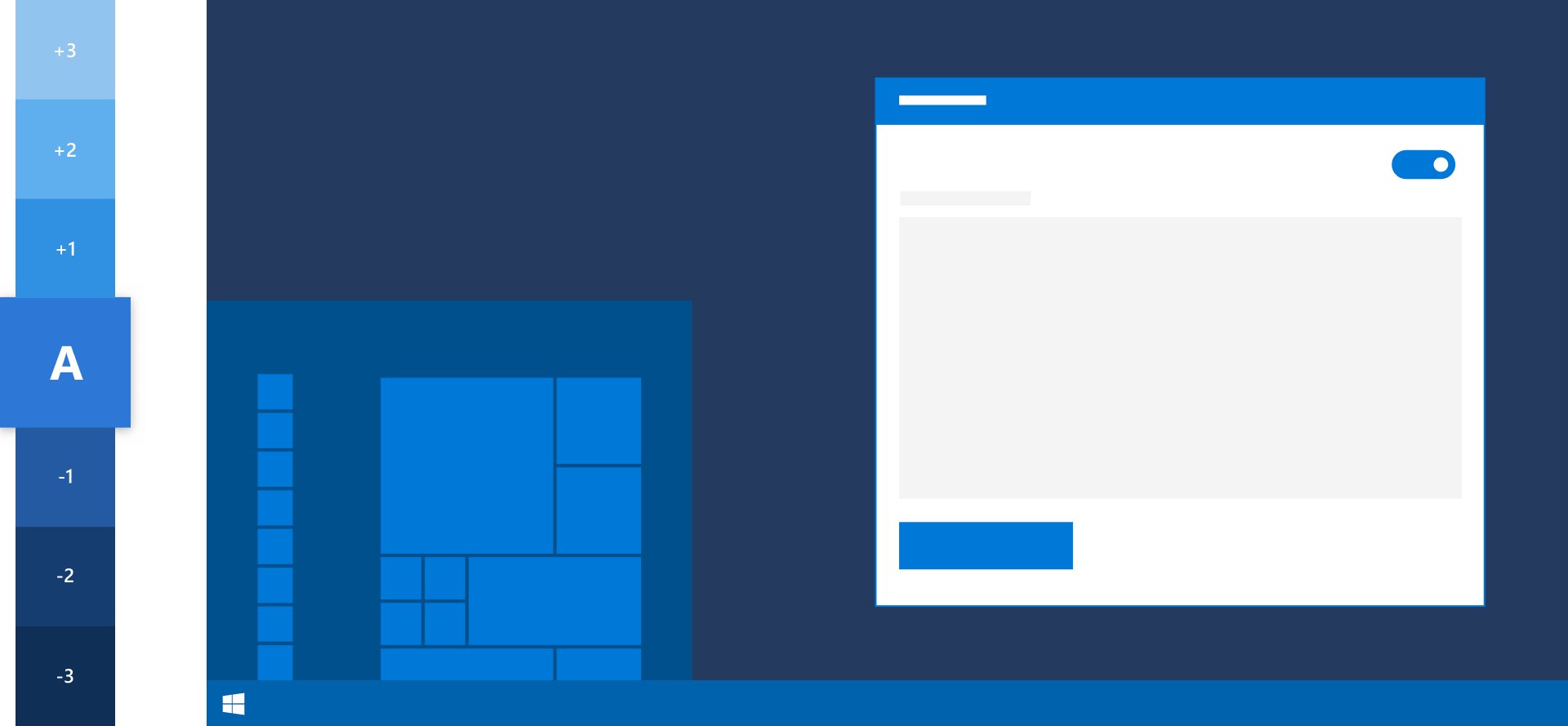
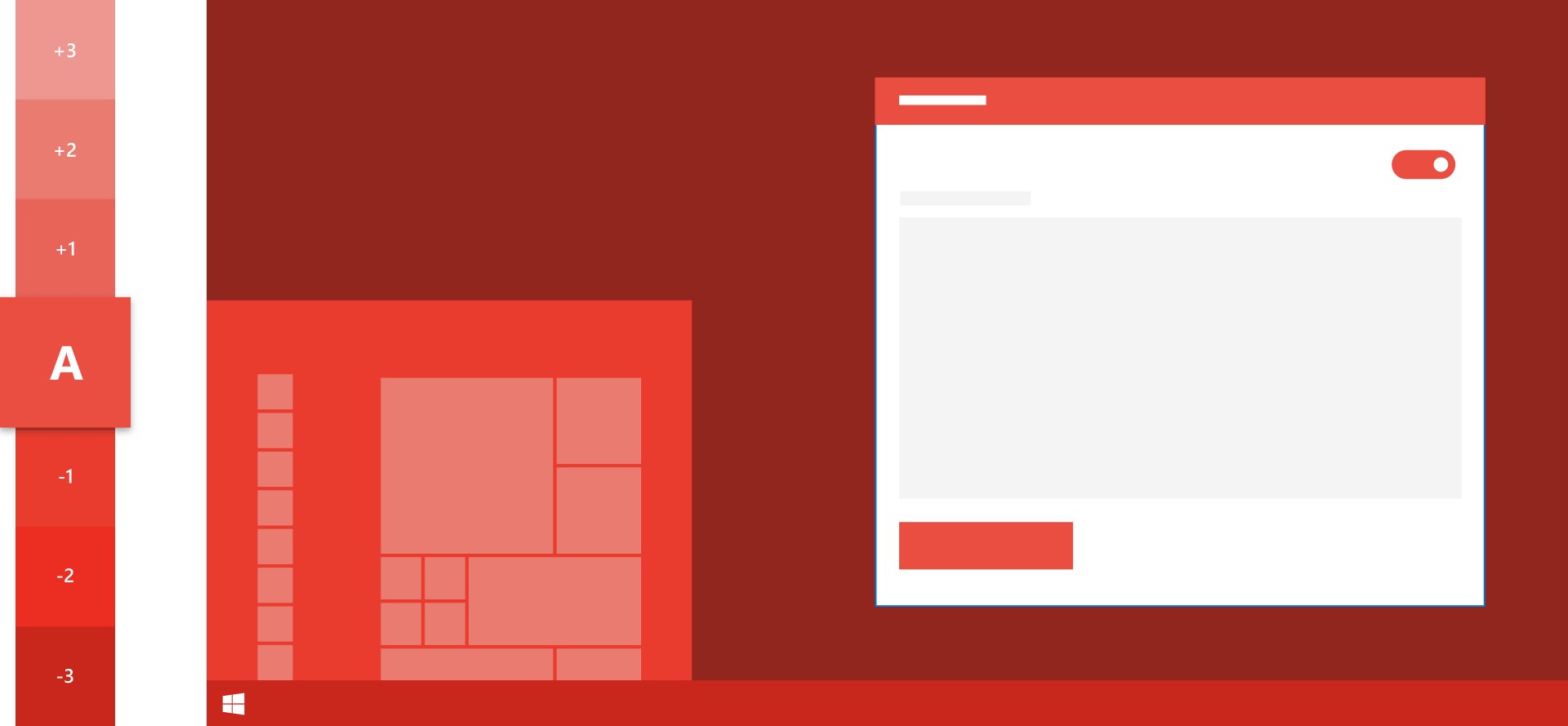
import 'react-windows-ui/icons/fonts/fonts.min.css'‣ app-config.css file contains the PrimaryColor, Fontfamily used by the app.
‣ You can import default app-config using this file app-config.css.
OR
Create your own like this
:root {
--PrimaryColor: #6632a8; /* Change color you like */
}
body {
font-family: "Segoe UI"; /* Change fontfamily you like */
}import { Button, InputText } from 'react-windows-ui';
const App = () => (
<>
<Button type="primary" value="Press Me" />
<InputText placeholder="Enter a text" />
</>
);You can initialize you Repo with this Template
OR
Clone as a Repository:
virtualvivek/react-windows-ui-boilerplate
$ git clone https://github.com/virtualvivek/react-windows-ui.git
$ cd react-windows-ui
$ npm install
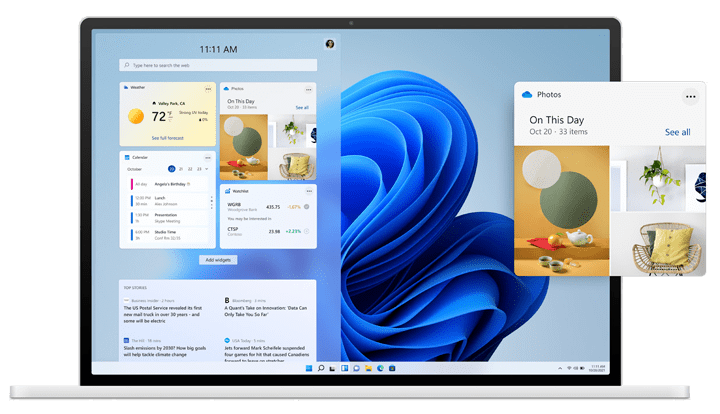
$ npm start// include windows 11 styles at some point, probably during your bootstraping
...
import 'react-windows-ui/dist/react-windows-ui-sunvalley.min.css'
...Distribute layout direction from Right to Left.
// include rtl styles at some point, probably during your bootstraping
...
import 'react-windows-ui/dist/react-windows-ui-rtl.min.css'
...| Name | Details | Link |
|---|---|---|
| Example Codes | Components implementation demo |
Example LINK |
| Library Source Directory | Folder publish to npm |
Library LINK |
| Library SCSS Source | Style scss source code |
SCSS LINK |
| Library SunValley SCSS Source | SunValley Styles scss source code |
SCSS LINK |
| TypeScript Type Definitions | Typescript index.d.ts import file |
D.TS LINK |




Support it by joining stargazers for this repository. ⭐
react-windows-ui is licensed under MIT license. View license.
Copyright (c) 2021 Vivek Verma