为移动而生的 HTML 属性
yisibl opened this issue · 10 comments
yisibl commented
iOS
首字母自动大写autocapitalize
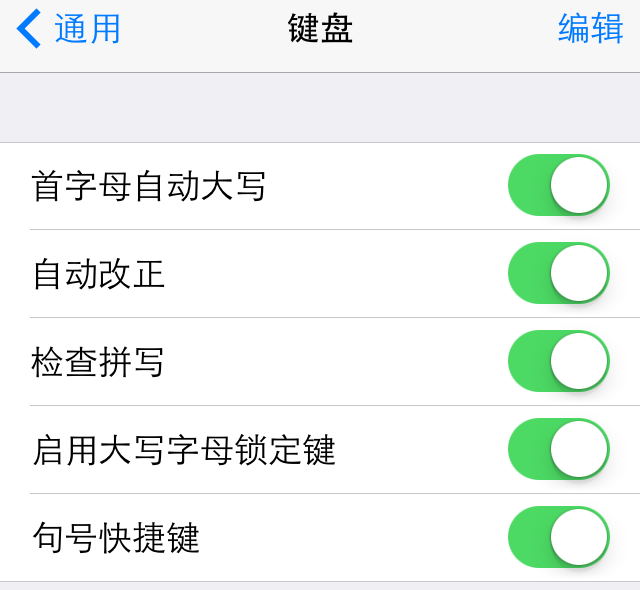
在 iOS 中,用户可以手动开启「首字母自动大写」功能,这样输入英文的时候,首字母便会自动大写。但是,有些时候并不希望一直是首字母大写的。比如用户名这个字段,如果字段本身就是区分大小写的,首字母自动大写往往会给用户带来麻烦。可以通过在表单元素上可以通过设置autocapitalize="off"来关闭。
<input type="text" autocapitalize="off" placeholder="用户名-关闭首字母大写">还可以在form元素上设置该属性,让里面的每个元素都继承autocapitalize的设置。
<form autocapitalize="off">
<input type="text" placeholder="继承 form 的设置">
<textarea></textarea>
</form>iOS 5 开始新增了很多关键字:
none等同于off。- 当设置了
autocapitalize="words"时,每个单词的开头字母会自动大写。 - 当设置了
autocapitalize="characters"时,每个字母都会大写。 - 当设置了
autocapitalize="sentences"时,每句开头字母会自动大写。
这里有一个综合示例
<form autocapitalize="words">
名字: <input name="first-name">
姓氏: <input name="last-name">
国家: <input name="state" autocapitalize="characters">
昵称: <input name="username" autocapitalize="off">
评论: <textarea name="comment" autocapitalize="sentences"></textarea>
</form>需要注意几点:
<input type="password" >始终不会开启自动首字母大写。- 如果在设置中没有开启「首字母大写」,即使设定
autocapitalize="on"也不会有作用。 - 如果「自动改正」和「首字母大写」都启用了,那么提示的字母也是首字母大写的。
- 越狱后安装的中文输入法里自带的英文输入模式可能会不支持「首字母自动大写」功能。
- 在删除后,再次输入依然是大写的,这一点体验比黑莓好。
- 在 iOS7.1 中,键盘「shift」按钮的状态做了一些调整:
自动改正 autocorrect
这是一个布尔属性,可以设置off来关闭,同样可以设置在form元素上
<input type="text" autocorrect="off" placeholder="用户名-关闭自动改正">Android
未完待续(^o^)/~
wendywangj commented
shuai~~~
overtrue commented
NB
yisibl commented
@yuanyan 对待输入我们一般都是一路off到底,移动web端input标配属性:
autocapitalize="off" autocomplete="off" autocorrect="off" spellcheck="false"
myqianlan commented
nice
sojuker commented
一丝好赞! autocomplete 会跟 suggestion 冲突,这个时候我们也会 off。 期待后续文章~~
juice9958 commented
帅
markyun commented
学习
impony commented
补充几个手机常用的响应式键盘:
- 调出一个包含“去往”按钮,点击后直接跳转的键盘,最少需要一个 form、input 标签和 type、name 属性:<form><input type="url" name="address" /></form>
- 调出一个包含“放大镜”按钮,寓意搜索的键盘,则可以使用:<form><input type="search" name="keyword" /></form>
- 访问本地资源或者SD卡:<a href="file://localhost">浏览本地文件</a>
sjclijie commented
学习了
Wangbaogang commented
学习