CSS系列之px/em/rem的区别,详解em和rem是如何转换为像素值
yuanyuanbyte opened this issue · 0 comments
三者的区别
- px是固定的像素,是相对于显示器屏幕分辨率而言的,一旦设置了就无法因为适应页面大小而改变。
为了解决px的问题,提出了em。它是相对于当前对象内文本的字体尺寸,若没有设置行内文本的字体尺寸,则使用浏览器默认字体尺寸,一般为16px。
但em使用起来依旧有诸多不便,复杂的嵌套逻辑使得更改了部分元素会产生字体大小变化的连锁反应。
rem是CSS3新增加的相对单位,即root em,是相较于根元素(html)。rem的根据根节点使得计算更清晰。
- em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定死了的,更适用于响应式布局,场景如移动端。em和rem都是由浏览器转换为像素值,具体大小取决于您的设计中的字体大小设置。
em 和 rem 单位之间的区别是浏览器根据谁来转化成px值,理解这种差异是决定何时使用哪个单元的关键。
我们要通过复习 rem 和 em 单位如何工作,来理解em和rem之间的区别。
em 单位如何转换为像素值
当使用em单位时,像素值将是em值乘以使用em单位的元素的字体大小,他们转换为像素大小取决于应用在当前元素的字体尺寸。
例如,如果一个 div 有 18px 字体大小,10em 将等同于 180px,即 10 × 18 = 180。
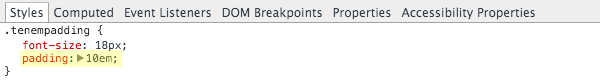
CSS padding设置为 10em
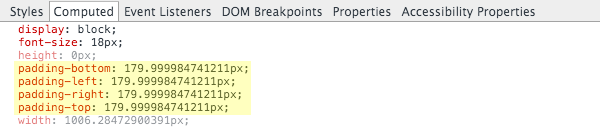
计算结果为 180px (或接近它)
rem 单位如何转换为像素值
当使用 rem 单位,他们转化为像素大小取决于页根元素的字体大小,即 html 元素的字体大小。 根元素字体大小乘以你 rem 值。
例如,根元素的字体大小 16px,10rem 将等同于 160px,即 10 x 16 = 160。
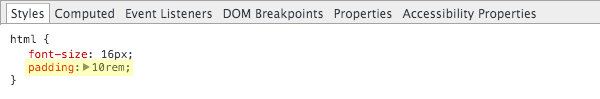
CSS padding设置为 10rem
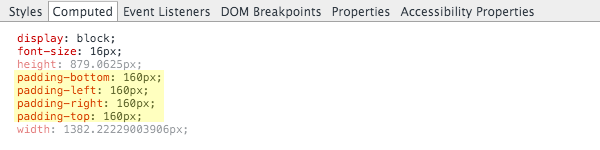
计算结果为160px
重点理解
有一个比较普遍的误解,认为 em 单位是相对于父元素的字体大小。 事实上,根据W3标准 ,它们是相对于使用em单位的元素的字体大小。
父元素的字体大小可以影响 em 值,但这种情况的发生,纯粹是因为继承。 让我们看看为什么以及如何起作用。
em 单位的遗传效果
使用 em 单位存在继承的时候,情况会变得比较棘手,因为每个元素将自动继承其父元素的字体大小。 继承效果只能被明确的字体单位覆盖,比如px,vw
使用 em 单位的元素字体大小根据它们来定。 但该元素可能继承其父元素的字体大小,而父元素又继承其父元素的字体大小,等等。 因此,以 em 为单位的元素字体大小可能会受到其任何父元素的字体大小影响。
再看rem的优点
rem这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。
参考:
- http://caibaojian.com/rem-vs-em.html
- https://www.runoob.com/w3cnote/px-em-rem-different.html
- http://caibaojian.com/rem-vs-em.html
- https://webdesign.tutsplus.com/zh-hans/tutorials/comprehensive-guide-when-to-use-em-vs-rem--cms-23984
- https://blog.csdn.net/qq_37149252/article/details/106137305
- https://www.runoob.com/cssref/css-units.html