CSS系列之清除浮动有哪些方法?为什么要清除浮动
yuanyuanbyte opened this issue · 0 comments
yuanyuanbyte commented
什么是清除浮动?
清除浮动是指清除由于子元素浮动带来父元素高度塌陷的影响。
为什么要清除浮动?
-
导致背景不能正常显示,如果对父级设置了背景属性,导致父级不能撑开,会影响到背景图片不能正常打开。
-
边框不能撑开,由于子级使用了浮动效果,并且已经产生了浮动,父级不能撑开,所以影响边框不会随着内容的变化而变化。
清除浮动有哪些方法?
1. 额外标签法(在最后一个浮动标签后,新加一个标签,给其设置clear:both;)(不推荐)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.fahter {
width: 400px;
border: 1px solid deeppink;
}
.big {
width: 200px;
height: 200px;
background: darkorange;
float: left;
}
.small {
width: 120px;
height: 120px;
background: darkmagenta;
float: left;
}
.footer {
width: 900px;
height: 100px;
background: darkslateblue;
}
.clear {
clear: both;
}
</style>
</head>
<body>
<div class="fahter">
<div class="big">big</div>
<div class="small">small</div>
<div class="clear">额外标签法</div>
</div>
<div class="footer">footer</div>
</body>
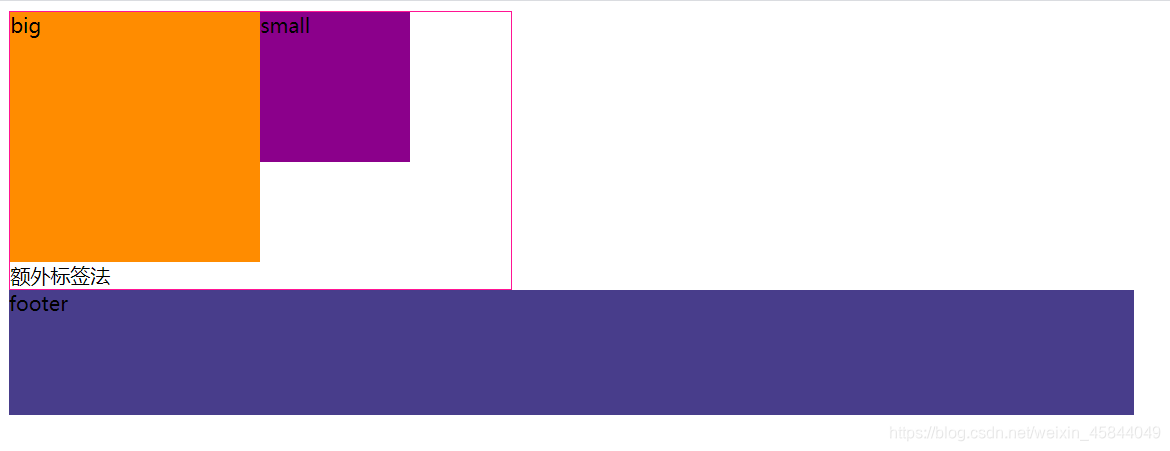
</html>此时:
如果我们清除了浮动,父元素自动检测子盒子最高的高度,然后与其同高。
<body>
<div class="fahter">
<div class="big">big</div>
<div class="small">small</div>
<!-- <div class="clear">额外标签法</div> -->
</div>
<div class="footer">footer</div>
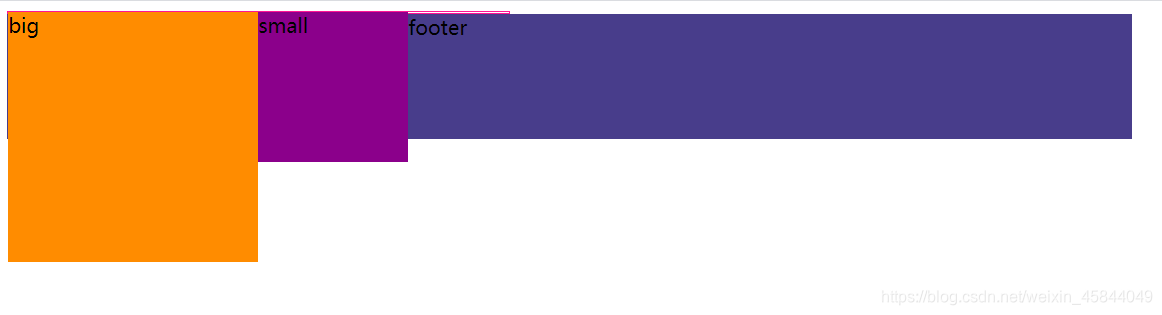
</body>如果注释掉最后一个用来清除浮动标签,我们可以看到浮动带来的影响(高度塌陷):
优点:通俗易懂,方便
缺点:添加无意义标签,语义化差
不建议使用。
2. 父级添加overflow属性(父元素添加overflow:hidden)(不推荐)
通过触发BFC方式,实现清除浮动
.fahter{
width: 400px;
border: 1px solid deeppink;
overflow: hidden;
}优点:代码简洁
缺点:内容增多的时候容易造成不会自动换行导致内容被隐藏掉,无法显示要溢出的元素
不推荐使用
3. 使用after伪元素清除浮动(推荐使用)
.clearfix:after{/*伪元素是行内元素 正常浏览器清除浮动方法*/
content: "";
display: block;
height: 0;
clear:both;
visibility: hidden;
}
.clearfix{
*zoom: 1;/*ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行*/
}
<body>
<div class="fahter clearfix">
<div class="big">big</div>
<div class="small">small</div>
<!--<div class="clear">额外标签法</div>-->
</div>
<div class="footer"></div>
</body>优点:符合闭合浮动**,结构语义化正确
缺点:ie6-7不支持伪元素:after,使用zoom:1触发hasLayout.
推荐使用
4. 使用before和after双伪元素清除浮动
.clearfix:after,.clearfix:before{
content: "";
display: table;
}
.clearfix:after{
clear: both;
}
.clearfix{
*zoom: 1;
}
<div class="fahter clearfix">
<div class="big">big</div>
<div class="small">small</div>
</div>
<div class="footer"></div>优点:代码更简洁
缺点:用zoom:1触发hasLayout.
推荐使用