CSS系列之对flex的理解
yuanyuanbyte opened this issue · 0 comments
yuanyuanbyte commented
flex
flex(弹性盒子)是一种更为简洁灵活的布局方式。
容器默认存在两根轴:横轴和纵轴。
使用弹性盒子,要在父盒子先设置display:flex。
常用于:
- 在父内容里面垂直居中一个块内容。
- 分布对齐的场景等。
经常用到的属性
1. flex-direction
:) 规定容器中的项目是按行排列还是按列排列- row:横向从左到右排列(左对齐),默认的排列方式。
- row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
- column:纵向排列。
- column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
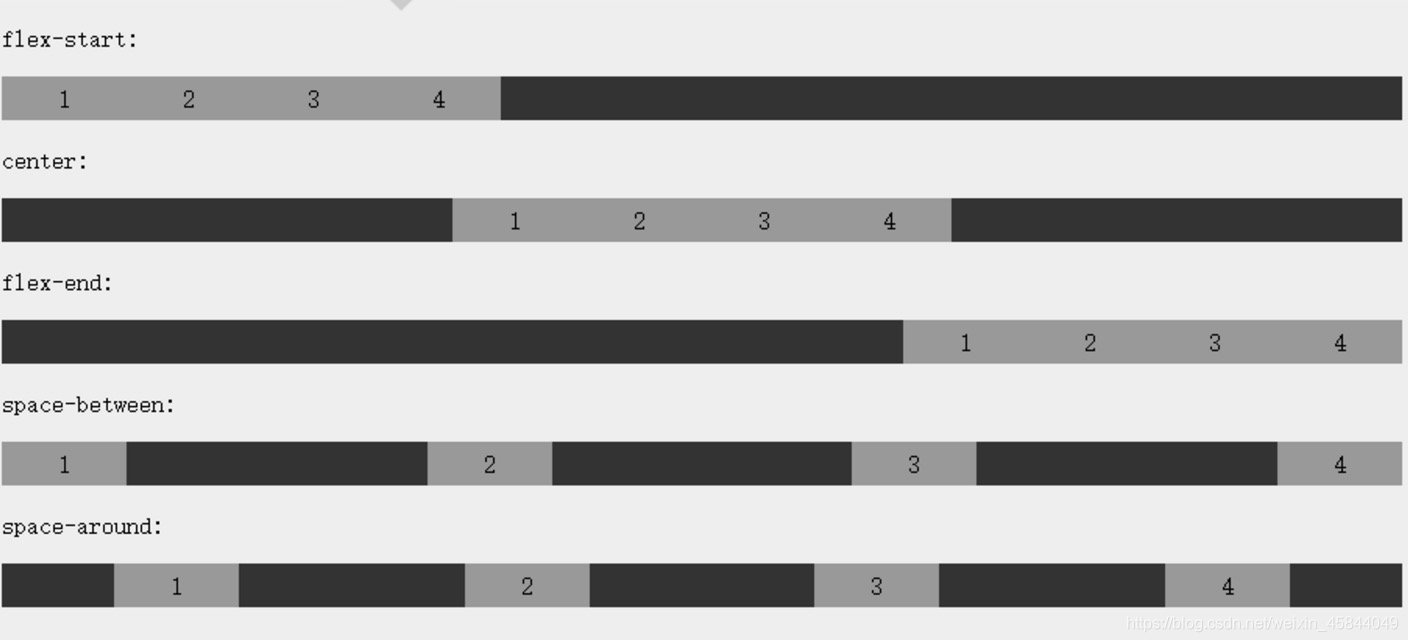
2. justify-content
:) 定义了项目在主轴上的对齐方式- flex-start:弹性项目向行头紧挨着填充。这个是默认值。
- flex-end:弹性项目向行尾紧挨着填充。
- center:弹性项目居中紧挨着填充。(常用)
- space-between:弹性项目平均分布在该行上。(常用)
- space-around:弹性项目平均分布在该行上,两边留有一半的间隔空间。
效果图展示:
3. align-items
:) 定义了项目在“纵轴”上的对齐方式语法:
align-items: flex-start | flex-end | center | baseline | stretch各个值解析:
- flex-start:侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
- flex-end:侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
- center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(常用)
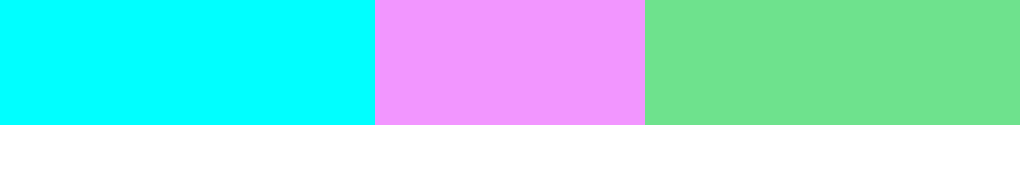
题目: 请用flex实现三栏布局,高度已知,左右栏宽度300px,中间自适应。
用一个容器container包裹三栏,设置comtainer容器的display属性为flex,左右栏设置宽度为300px,中间栏设置flex:1,这里的1表示宽度比例,具体数值取决于其它盒子的flex值,由于这里其它盒子宽度固定,所以中间栏会自动填充。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三栏布局</title>
</head>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.container {
display: flex;
/*只设置这一属性就OK*/
}
.left {
background-color: aqua;
width: 300px;
height: 100px;
}
.center {
height: 100px;
background: #f296ff;
flex: 1;
}
.right {
height: 100px;
background-color: #6ee28d;
width: 300px;
}
</style>
<body>
<!-- 已知高度,写出三栏布局,左右宽度300px,中间自适应-->
<div class="container">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
</body>
</html>效果图如下:
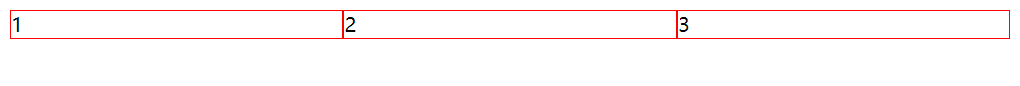
题目:内容宽度等分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三栏布局</title>
</head>
<style type="text/css">
.box {
display: flex;
}
.box div {
flex: 1;
border: 1px solid red;
}
</style>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>效果图如下:
题目:flex: 1 代表什么意思
flex: 1 是 flex: 1 1 0 的缩略形式。
flex 值为 1,这表示每个元素占用空间都是相等的,占用的空间是在设置 padding 和 margin 之后剩余的空间。