CSS系列之手写三角形
yuanyuanbyte opened this issue · 0 comments
yuanyuanbyte commented
宽高设为0,border设置宽度,三边透明transparent ,三角形底部方向设置颜色,就可以实现三角形了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.triangle {
width: 0;
height: 0;
border-style: solid;
border-width: 50px;
border-color: transparent transparent red transparent;
}
/* 简写版 */
.triangle2 {
width: 0;
height: 0;
border: 50px solid transparent;
border-top-color: orange;
}
</style>
</head>
<body>
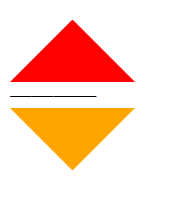
<div class="triangle"></div>
————
<div class="triangle2"></div>
</body>
</html>效果图如下: