Webpack性能优化系列之懒加载和预加载
yuanyuanbyte opened this issue · 0 comments
本系列的主题是 Webpack,每期讲解一个技术要点。如果你还不了解各系列内容,文末点击查看全部文章,点我跳转到文末。
如果觉得本系列不错,欢迎 Star,你的支持是我创作分享的最大动力。
懒加载
懒加载或者按需加载,会在文件需要使用时才加载,是一种很好的优化网页或应用的方式。
懒加载的使用加快了应用的初始加载速度,减轻了它的总体体积,因为某些代码块可能永远不会被加载。
project
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>webpack</title>
</head>
<body>
<h1>hello lazy loading</h1>
<button id="btn">按钮</button>
</body>
</html>test.js
console.log('test.js文件被加载了~');
export function mul(x, y) {
return x * y;
}
export function count(x, y) {
return x - y;
}index.js
console.log('index.js文件被加载了~');
import { mul } from './test';
document.getElementById('btn').onclick = function() {
console.log(mul(4, 5));
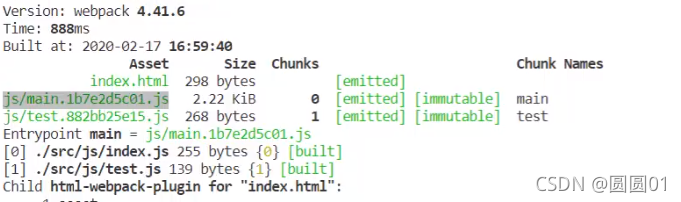
};构建打开项目
可以发现,还没有点击按钮,test.js文件就已经加载了,这是没有做懒加载的效果
现在对test.js文件做懒加载:点击按钮的时候才加载test.js文件资源
懒加载其实就是用到了code splitting文章中动态导入的方法
懒加载写法:
index.js
console.log('index.js文件被加载了~');
// import { mul } from './test';
document.getElementById('btn').onclick = function() {
// 懒加载~:当文件需要使用时才加载~
import(/* webpackChunkName: 'test'*/'./test').then(({ mul }) => {
console.log(mul(4, 5));
});
};构建结果:
现在的构建结果还有一个test,表示已经做了代码分割,因为前面已经讲到了,懒加载其实就是用到了code splitting文章中动态导入的方法
所以懒加载内部实现的前提条件就是先进行代码分割,先分割成单独的js文件,再对这个单独的js文件进行懒加载
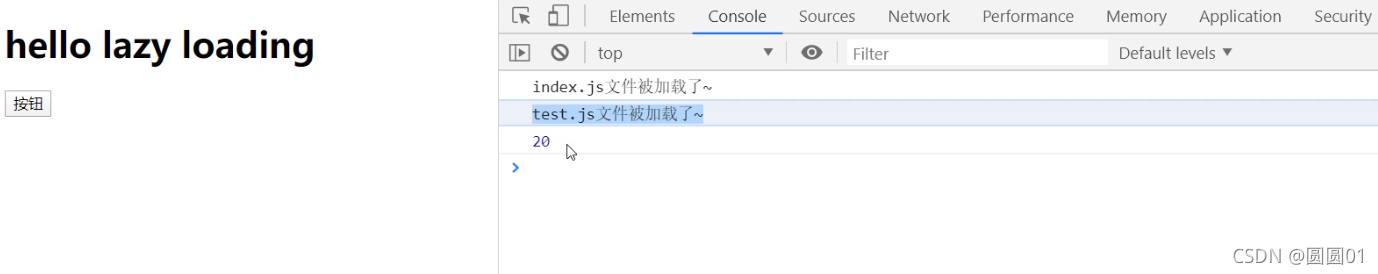
打开项目:可以明显的看到,一开始这个test.js文件并没有加载
点击按钮:test.js文件才被加载
这里有一个问题,重复点击按钮会重复加载资源吗?
不会,资源第一次加载后,第二次及后续就会直接读取缓存,而不会重复加载资源
预加载
在声明 import 时,使用webapck的内置指令/* webpackPrefetch: true */就可以对指定资源进行预加载
index.js
console.log('index.js文件被加载了~');
// import { mul } from './test';
document.getElementById('btn').onclick = function() {
// 预加载 prefetch:会在使用之前,提前加载js文件
// 正常加载可以认为是并行加载(同一时间加载多个文件)
// 预加载 prefetch:等其他资源加载完毕,浏览器空闲了,再偷偷加载资源
import(/* webpackChunkName: 'test', webpackPrefetch: true */'./test').then(({ mul }) => {
console.log(mul(4, 5));
});
};构建结果:
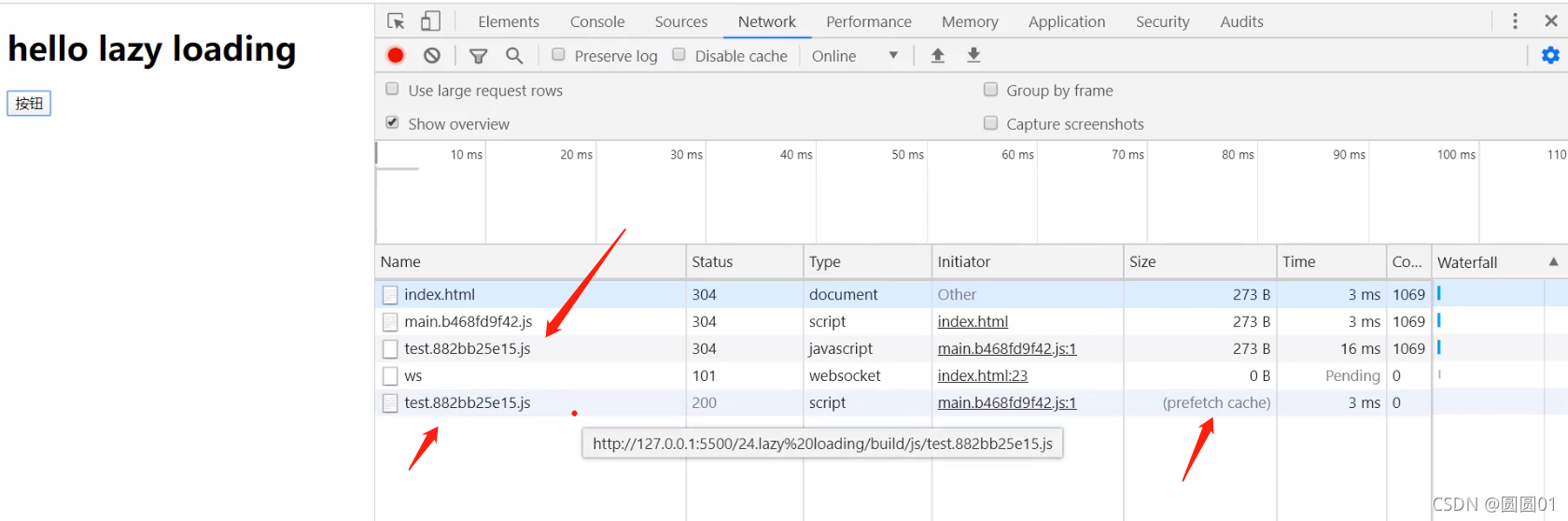
可以发现test.js资源用到了prefetch技术,即预加载
打开页面看到test.js已经被加载好了,
点击按钮的时候,读取的其实是缓存
加载方式的对比
- 正常加载:可以认为是并行加载(同一时间加载多个文件)
- 懒加载:当文件需要使用时才加载~
- 预加载 prefetch:会在使用之前,提前加载js文件
等其他资源加载完毕,浏览器空闲了,再偷偷加载资源
参考
博文系列目录
- JavaScript 深入系列
- JavaScript 专题系列
- JavaScript 基础系列
- 网络系列
- 浏览器系列
- Webpack 系列
- Vue 系列
- 性能优化与网络安全系列
- HTML 应知应会系列
- CSS 应知应会系列
交流
各系列文章汇总:https://github.com/yuanyuanbyte/Blog
我是圆圆,一名深耕于前端开发的攻城狮。