Vue系列之常用的 vue 修饰符
yuanyuanbyte opened this issue · 0 comments
本系列的主题是 Vue,每期讲解一个技术要点。如果你还不了解各系列内容,文末点击查看全部文章,点我跳转到文末。
如果觉得本系列不错,欢迎 Star,你的支持是我创作分享的最大动力。
使用过哪些 Vue 的修饰符
修饰符 (modifier) 是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。(即修饰符是由点开头的指令后缀来表示的)
.native 监听子组件根元素的原生事件
从Vue 2.0 开始,在组件上使用 v-on 只会监听自定义事件 (组件用 $emit 触发的事件)。如果要监听根元素的原生事件,可以使用 .native 修饰符,比如:
<my-component v-on:click.native="doSomething"></my-component>即 默认情况下,传递给带有 v-on 的组件的事件监听器只有通过 this.$emit 才能触发。要将原生 DOM 监听器添加到子组件的根元素中,可以使用 .native 修饰符。
事件修饰符
.stop 阻止事件继续向上冒泡传播
<!-- 阻止单击事件继续向上冒泡传播 -->
<div @click.stop="doThis"></div>什么叫阻止事件继续向上冒泡传播呢?不了解事件响应机制,事件流,以及事件冒泡和事件捕获的可以跳转这里:聊一聊DOM事件响应机制,事件流,事件冒泡和事件捕获是什么?现代浏览器默认的响应机制是什么?(注意❗ ❗ ❗ 跳转后在文章目录中找题目对应的解析)
我们通过
@click不设置修饰符直接绑定的事件,会在冒泡阶段执行
先来看看正常事件冒泡传播,通过多层嵌套结构来演示事件冒泡:
<div @click="log(1)">
<div @click="log(2)">
<div @click="log(3)">
<div @click="log(4)">事件响应机制测试:点击我!</div>
</div>
</div>
</div> methods: {
log(value) {
console.log(value);
},
},可以发现事件冒泡就是从下往上,事件由第一个被触发的元素接收,然后逐级向上传播。
.stop 如何阻止事件继续向上冒泡传播呢?看下面实例:
<div @click="log(1)">
<div @click="log(2)">
<div @click.stop="log(3)">
<div @click="log(4)">事件响应机制测试:点击我!</div>
</div>
</div>
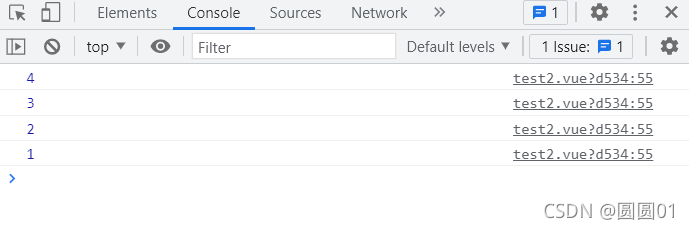
</div>在第三层使用 .stop 修饰符,会阻止阻止事件继续向上冒泡传播,只输出 4 3:
.prevent 阻止元素默认行为的执行
.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault(), 而event.preventDefault()的作用就是阻止元素默认行为的执行。
比如,在以下情况下有用:
- 单击“提交”按钮,阻止其提交表单
- 单击链接,防止链接跟随 URL
实例1 (单击链接,阻止a标签跳转 URL):
<!-- template -->
<a href="wwww.baidu.com" @click.prevent="log('点击了a标签')">baidu</a>methods: {
log(value) {
console.log(value);
},
},实例2 (阻止提交事件重载页面):
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>.capture 添加事件监听器时使用事件捕获模式
<!-- 添加事件监听器时使用事件捕获模式 -->
<!-- 即内部元素触发的事件先在此处理,然后才交由内部元素进行处理 -->
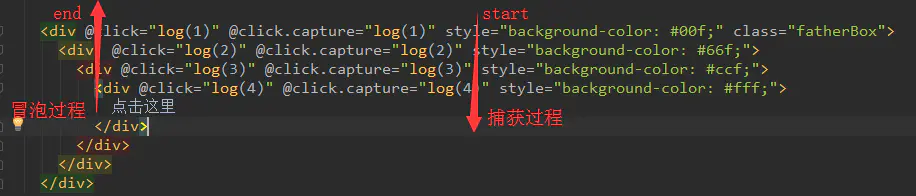
<div v-on:click.capture="doThis">...</div>以click点击事件为例。假如我们有一个多层结构标签。如下图
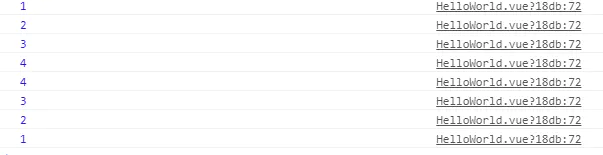
这时我们有8个监听器了,在捕获过程和冒泡过程都有监听。输出如下图(先捕获后冒泡):
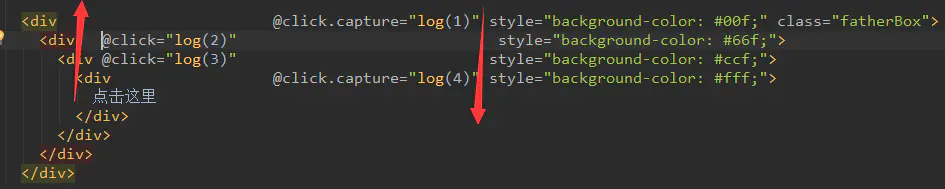
去除几个监听器如下图。为了容易理解调整了格式:
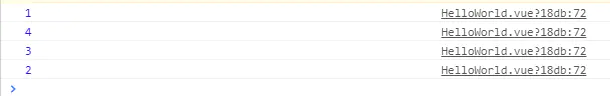
仍然是按照箭头顺序,输出1423:
.once 事件将只会触发一次
<!-- 点击事件将只会触发一次 -->
<a v-on:click.once="doThis"></a>不像其它只能对原生的 DOM 事件起作用的修饰符,.once 修饰符还能被用到自定义的组件事件上。
表单输入绑定 v-model 的修饰符
.lazy
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步。你可以添加 lazy 修饰符,从而转为在 change 事件_之后_进行同步:
<!-- 在“change”时而非“input”时更新 -->
<input v-model.lazy="msg">.number
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符:
<input v-model.number="age" type="number">这通常很有用,因为即使在 type="number" 时,HTML 输入元素的值也可能会返回字符串。 - 、+ 、 e 都可以输入。
查阅了 type="number"这个属性目前浏览器的支持程度
发现 type = number 在手机浏览器端的支持率很低。表里显示IOS 13.4支持了这个属性,但实测发现虽然弹起了数字键盘,但是仍然可以输入特殊字符。
而且支持这个属性的web浏览器端使用 type = number 时,输入 + 、- 、e时,是不会触发onChange的。
.trim
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符:
<input v-model.trim="msg">博文系列目录
- JavaScript 深入系列
- JavaScript 专题系列
- JavaScript 基础系列
- 网络系列
- 浏览器系列
- Webpack 系列
- Vue 系列
- 性能优化与网络安全系列
- HTML 应知应会系列
- CSS 应知应会系列
交流
各系列文章汇总:https://github.com/yuanyuanbyte/Blog
我是圆圆,一名深耕于前端开发的攻城狮。