Sometimes, we need to show a label above an ImageView or any other views. Well, LabelXXView will be able to help you. It's easy to implement as well!
Step 1. Add the JitPack repository to your build file
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
Step 2. Add the dependency
dependencies {
compile 'com.github.linger1216:labelview:v1.1.1'
}
Step 1. Add the JitPack repository to your build file
<repositories>
<repository>
<id>jitpack.io</id>
<url>https://jitpack.io</url>
</repository>
</repositories>
Step 2. Add the dependency
<dependency>
<groupId>com.github.linger1216</groupId>
<artifactId>labelview</artifactId>
<version>v1.1.0</version>
</dependency>
Copy all java files and attr.xml into your project.
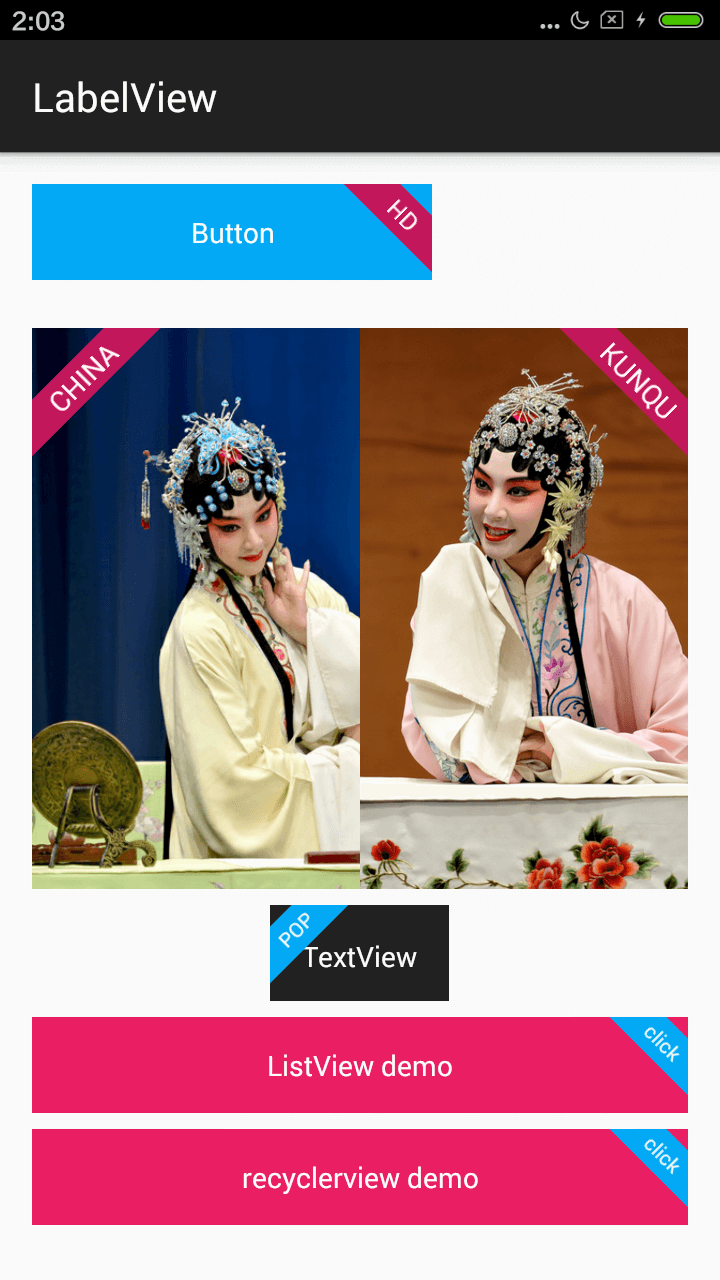
put xml code in you layout, like follows.
<com.lid.lib.LabelButtonView
android:id="@+id/labelbutton"
android:layout_width="200dp"
android:layout_height="48dp"
android:background="#03a9f4"
android:gravity="center"
android:text="Button"
android:textColor="#ffffff"
app:label_backgroundColor="#C2185B"
app:label_distance="20dp"
app:label_height="20dp"
app:label_orientation="RIGHT_TOP"
app:label_text="HD"
app:label_textSize="12sp" /><com.lid.lib.LabelImageView
android:id="@+id/image1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:scaleType="centerCrop"
android:src="@mipmap/image1"
app:label_backgroundColor="#C2185B"
app:label_orientation="LEFT_TOP"
app:label_text="CHINA" />
<com.lid.lib.LabelTextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_gravity="center"
android:layout_marginTop="8dp"
android:background="#212121"
android:gravity="center"
android:padding="16dp"
android:text="TextView"
android:textColor="#ffffff"
app:label_backgroundColor="#03A9F4"
app:label_distance="15dp"
app:label_orientation="LEFT_TOP"
app:label_text="POP"
app:label_textSize="10sp" />
- create an new view class extends
YourView - use LabelViewHelper as your
Member objects - In Constructor function and onDraw function call LabelViewHelper method.
- Call the LabelViewHelper method in other functions
like as follows:
public class LabelXXXView extends YourView {
LabelViewHelper utils;
public LabelXXXView(Context context) {
this(context, null);
}
public LabelXXXView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public LabelXXXView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
utils = new LabelViewHelper(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
utils.onDraw(canvas, getMeasuredWidth(), getMeasuredHeight());
}
public void setLabelHeight(int height) {
utils.setLabelHeight(this, height);
}
public int getLabelHeight() {
return utils.getLabelHeight();
}
public void setLabelDistance(int distance) {
utils.setLabelDistance(this, distance);
}
public int getLabelDistance() {
return utils.getLabelDistance();
}
public boolean isLabelVisual() {
return utils.isLabelVisual();
}
public void setLabelVisual(boolean enable) {
utils.setLabelVisual(this, enable);
}
public int getLabelOrientation() {
return utils.getLabelOrientation();
}
public void setLabelOrientation(int orientation) {
utils.setLabelOrientation(this, orientation);
}
public int getLabelTextColor() {
return utils.getLabelTextColor();
}
public void setLabelTextColor(int textColor) {
utils.setLabelTextColor(this, textColor);
}
public int getLabelBackgroundColor() {
return utils.getLabelBackgroundColor();
}
public void setLabelBackgroundColor(int backgroundColor) {
utils.setLabelBackgroundColor(this, backgroundColor);
}
public String getLabelText() {
return utils.getLabelText();
}
public void setLabelText(String text) {
utils.setLabelText(this, text);
}
public int getLabelTextSize() {
return utils.getLabelTextSize();
}
public void setLabelTextSize(int textSize) {
utils.setLabelTextSize(this, textSize);
}
}- shaunidiot English ReadMe supported
Copyright 2014 linger1216
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.