Using AppRun and React in conjunction is one of the best ways to build a web app.
React is a popular JavaScript library for building user interfaces.
AppRun is an elm-inspired event-driven library.
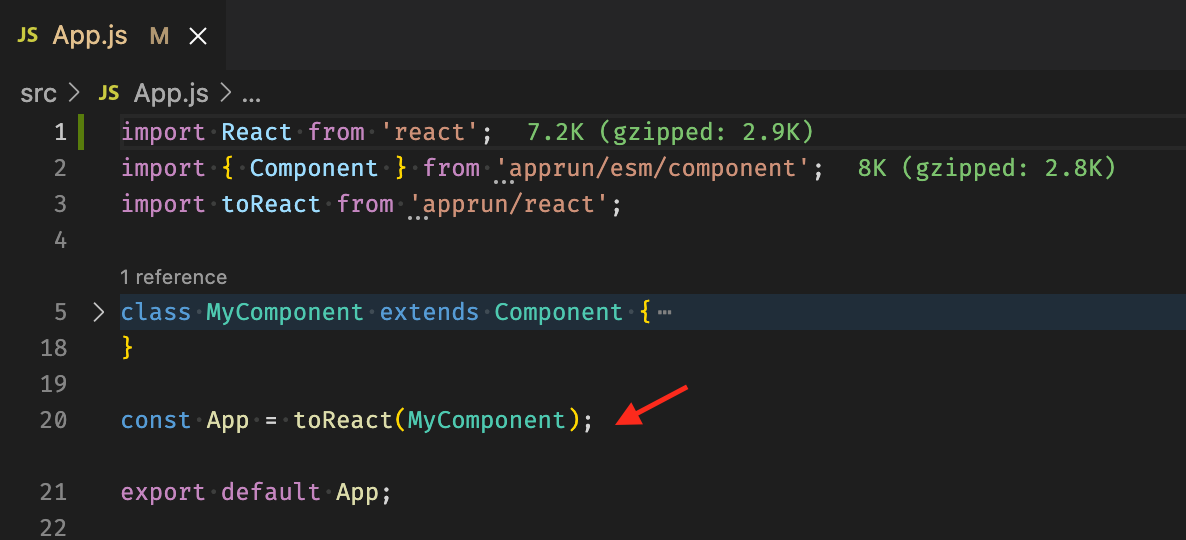
With just one line of code, we can convert AppRun components to React components. Thus, we have the elm-inspired AppRun architecture in the React apps.
- Run
npm start - Edit App.jsx and watch it live update!
This project was bootstrapped with Create React App.
Then, we add AppRun.
npm install AppRun -DThen, we can create an AppRun Component and convert it to a React Component.
import { Component } from 'apprun/esm/component';
import toReact from 'apprun/react';
class MyComponent extends Component {
state = 0;
update = {
'-1': state => state - 1,
'+1': state => state + 1,
}
view = (state) => {
return <div>
<h1>{state}</h1>
<button onClick={() => this.run('-1')}>-1</button>
<button onClick={() => this.run('+1')}>+1</button>
</div>;
}
}
const App = toReact(MyComponent);
export default App;That's all and vave fun!
(C) 2021, Yiyi Sun