CSS基础测试21期
Opened this issue · 6 comments
zhangxinxu commented
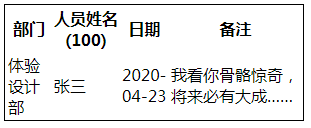
我们日常开发经常会遇到元素宽度不足的情况,尤其在表格中,例如下面这种:
<table width="300" style="border:1px solid;">
<tr>
<th>部门</th>
<th>人员姓名(100)</th>
<th>日期</th>
<th>备注</th>
</tr>
<tr>
<td>体验设计部</td>
<td>张三</td>
<td>2020-04-23</td>
<td>我看你骨骼惊奇,将来必有大成……</td>
</tr>
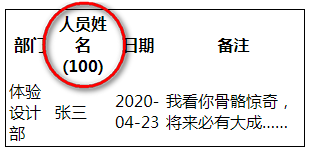
</table>请给th标签设置一段CSS声明,在不改变任何尺寸的情况下,在无论表格内容怎么变化的情况下,只要宽度不足,就是下图所示的排版:
本题无需demo,直接附上对应对应的CSS代码即可,可以使用下面语法进行高亮:
```css 你的代码在这里 ```
本期小测无直播答疑,但是会总结要点。
感谢您的参与!
XboxYan commented
th{
word-break: keep-all;
}zer0fire commented
th {
/* 不允许CJK(Chinese/Japanese/Korean)文本中的单词换行,只能在半角空格或连字符处换行。*/
word-break: keep-all
}前几天看到一个 的特性似乎也能实现下类似的效果(毕竟是 no break space),不过可能比较丑陋,改动的 html 代码如下
<th>人 员 姓 名(100)</th>zy017 commented
th {
word-break: keep-all;
}liyongleihf2006 commented
th {
word-break: keep-all;
}zhangxinxu commented
就是 word-break: keep-all;
xxf1996 commented
th {
word-break: keep-all;
}