A better
npm publish
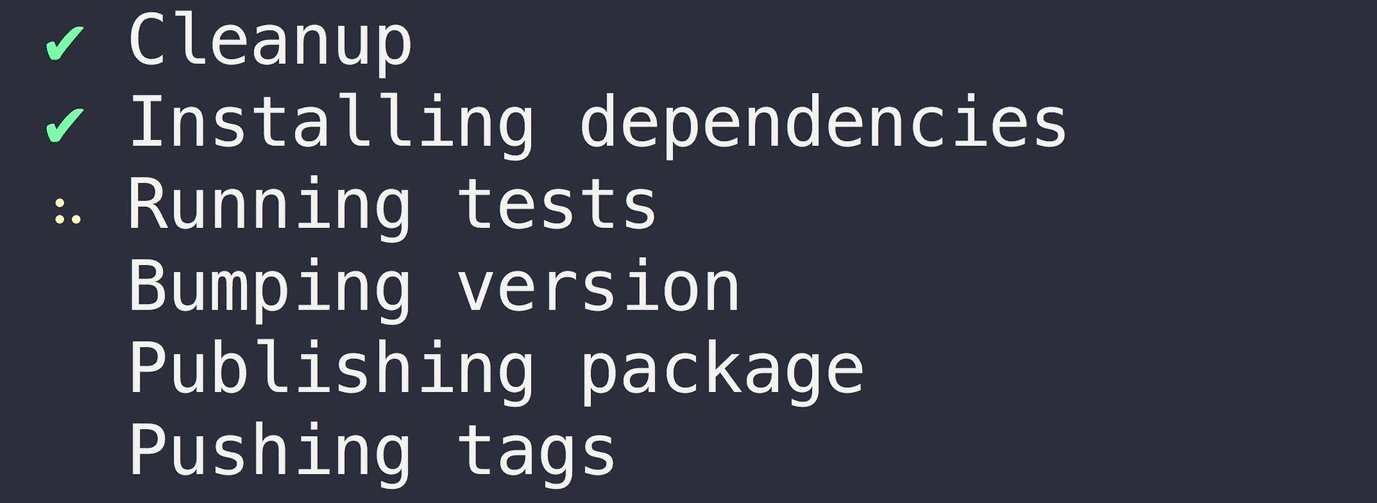
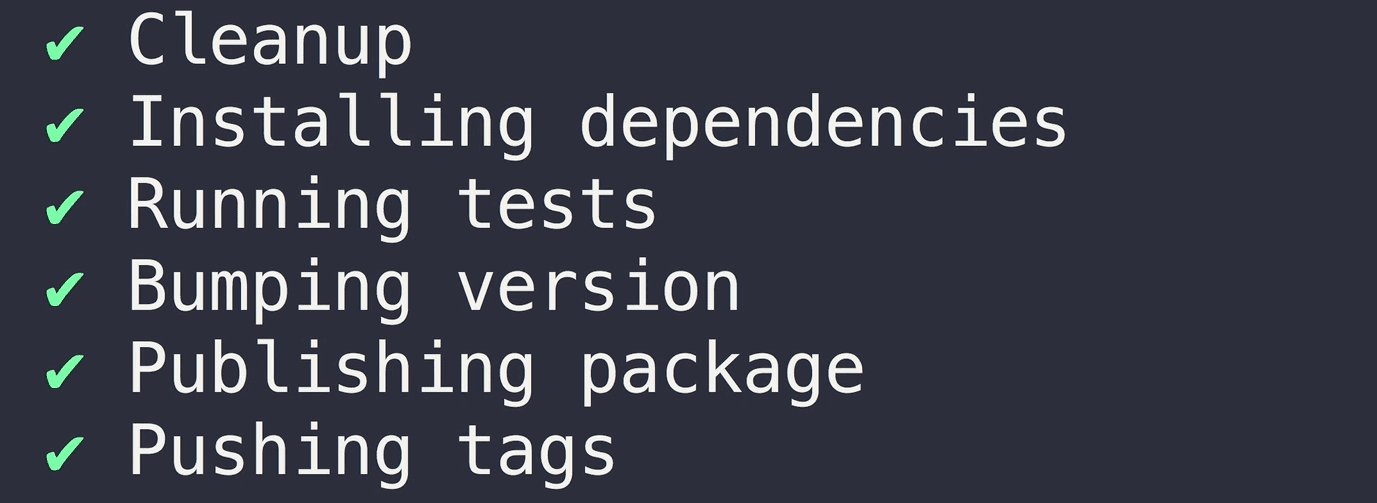
- Interactive UI
- Ensures you are publishing from the
masterbranch - Ensures the working directory is clean and that there are no unpulled changes
- Reinstalls dependencies to ensure your project works with the latest dependency tree
- Runs the tests
- Bumps the version in package.json and npm-shrinkwrap.json (if present) and creates a git tag
- Prevents accidental publishing of pre-release versions under the
latestdist-tag - Publishes the new version to npm, optionally under a dist-tag
- Pushes commits and tags to GitHub/GitLab
- Supports two-factor authentication
$ npm install --global np
Support my open source work by buying this excellent Node.js course.
$ np --help
Usage
$ np <version>
Version can be:
patch | minor | major | prepatch | preminor | premajor | prerelease | 1.2.3
Options
--any-branch Allow publishing from any branch
--no-cleanup Skips cleanup of node_modules
--yolo Skips cleanup and testing
--no-publish Skips publishing
--tag Publish under a given dist-tag
--no-yarn Don't use Yarn
--contents Subdirectory to publish
Examples
$ np
$ np patch
$ np 1.0.2
$ np 1.0.2-beta.3 --tag=beta
$ np 1.0.2-beta.3 --tag=beta --contents=dist
Run np without arguments to launch the interactive UI that guides you through publishing a new version.
You can use any of the test/version/publish related npm lifecycle hooks in your package.json to add extra behavior.
For example, here we build the documentation before tagging the release:
{
"name": "my-awesome-package",
"scripts": {
"version": "./build-docs && git add docs"
}
}You can also add np to a custom script in package.json. This can be useful if you want all maintainers of a package to release the same way (Not forgetting to push Git tags, for example). However, you can't use publish as name of your script because it's an npm defined lifecycle hook.
{
"name": "my-awesome-package",
"scripts": {
"release": "np"
},
"devDependencies": {
"np": "*"
}
}Set the sign-git-tag npm config to have the Git tag signed:
$ npm config set sign-git-tag true
Or set the version-sign-git-tag Yarn config:
$ yarn config set version-sign-git-tag true
You can use np for packages that aren't publicly published to npm (perhaps installed from a private git repo).
Set "private": true in your package.json and the publish step will be skipped. All other steps
including versioning and pushing tags will still be completed.
To publish scoped packages to the public registry, you need to set the access level to public. You can do that by adding the following to your package.json:
"publishConfig": {
"access": "public"
}Set the registry option in package.json to the URL of your registry:
"publishConfig":{
"registry": "http://my-internal-registry.local"
}If you use a Continuous Integration server to publish your tagged commits, use the --no-publish flag to skip the publishing step of np.
To publish to gh-pages or any other branch that serves your static assets), install branchsite, an np-like CLI tool aimed to compliment np, and create an npm "post" hook that runs after np.
$ npm install --save-dev branchsite
"scripts":{
"deploy": "np",
"postdeploy": "bs"
}For new packages, start the version field in package.json at 0.0.0 and let np bump it to 1.0.0 or 0.1.0 when publishing.
If you're using macOS Sierra 10.12.2 or later, your SSH key passphrase is no longer stored into the keychain by default. This may cause the prerequisite step to run forever because it prompts for your passphrase in the background. To fix this, add the following lines to your ~/.ssh/config and run a simple Git command like git fetch.
Host *
AddKeysToAgent yes
UseKeychain yes
If you're running into other issues when using SSH, please consult GitHub's support article.
MIT