Spleeter Web is a web application for isolating or removing the vocal, accompaniment, bass, and/or drum components of any song. For example, you can use it to isolate the vocals of a track, or remove the vocals to get an instrumental version of a song.
It is powered by Spleeter, the awesome source separation library from Deezer that uses deep learning to separate the various components of a song. Spleeter Web uses the pretrained model 4stems-model, which performs very well on the MusDB benchmark.
The app uses Django for the backend API and React for the frontend. Huey is used for the task queue.
- Uses deep neural networks (Spleeter) to separate audio tracks into any combination of their vocal, accompaniment, bass, and drum components
- Import tracks by file (MP3, FLAC, WAV) or by YouTube link
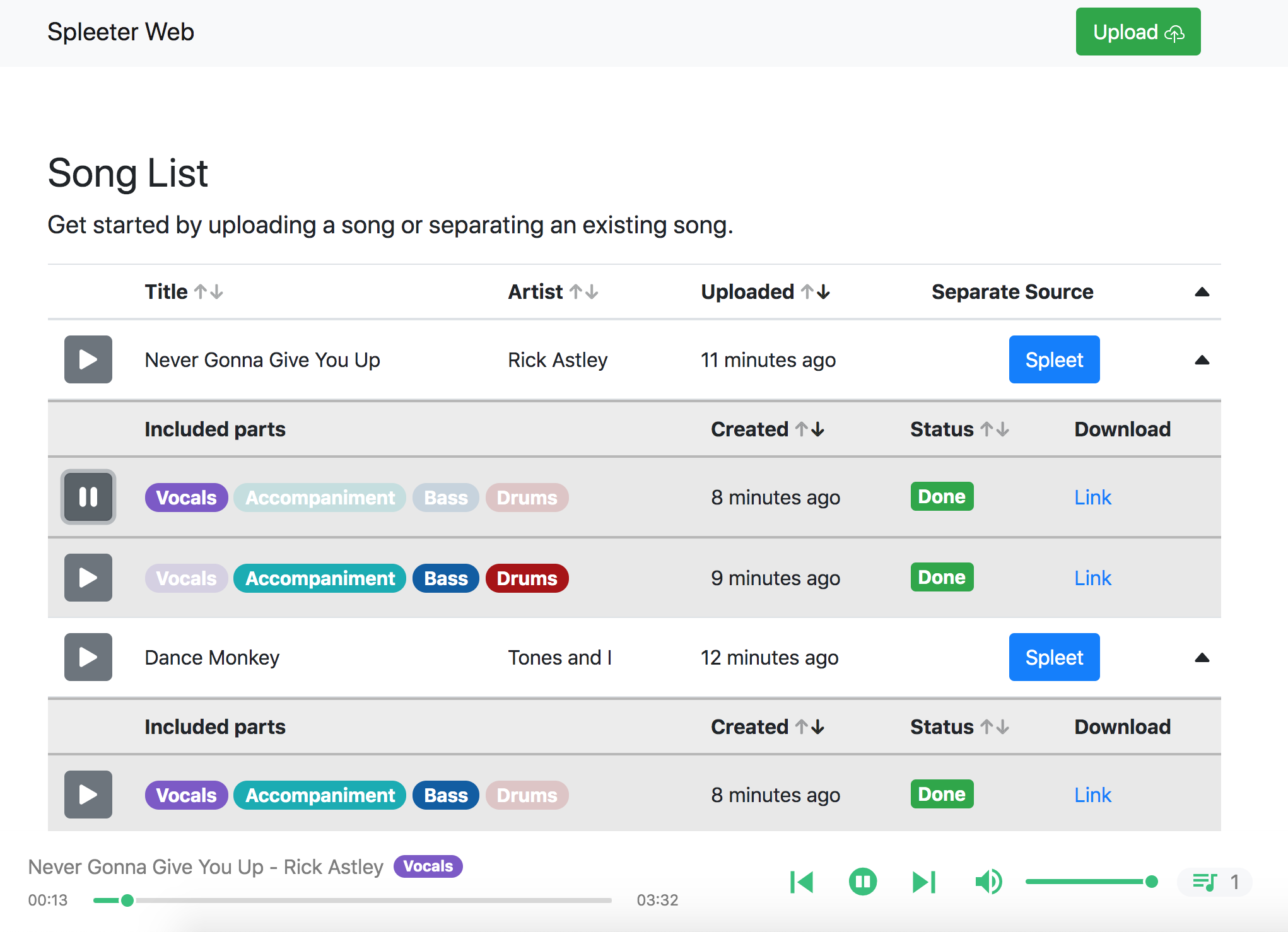
- Persistent audio library with ability to stream and download your source tracks and processed tracks
- Uses background task queue to process audio and handle YouTube link conversion/imports
- Customize number of background workers working on audio separation and YouTube importing
- Supports third-party storage backends like S3 and Azure Blobs
- Clean and responsive UI
- Fully Dockerized
- 4 GB+ of memory (source separation is memory-intensive)
- Docker and Docker Compose
-
Build and start containers using the development Docker config:
> docker-compose -f docker-compose.yml -f docker-compose.build.yml -f docker-compose.dev.yml up --build -
Launch Spleeter Web
Navigate to http://127.0.0.1:8000 in your browser. Uploaded and separated tracks will appear in
media/uploadsandmedia/separaterespectively on your host machine.
- 4 GB+ of memory (source separation is memory-intensive)
- Python 3.6 or 3.7 (link)
- Node.JS 12 (link)
- ffmpeg and ffprobe (link)
- On macOS, you can install using Homebrew or MacPorts
- On Windows, you can follow this guide
-
Create Python virtual environment
> python -m venv env # Unix/macOS: > source env/bin/activate # Windows: > .\env\Scripts\activate
-
Install Python dependencies
(env) > pip install -r requirements.txt -
Install Node dependencies
> cd frontend > npm install
-
Start frontend (from
spleeter-webdirectory):# Unix/macOS: > export DJANGO_DEVELOPMENT=true # Windows: > set DJANGO_DEVELOPMENT=true > npm run dev --prefix frontend
-
Start backend in separate terminal (from
spleeter-webdirectory):# Unix/macOS: (env) > export DJANGO_DEVELOPMENT=true # Windows: (env) > set DJANGO_DEVELOPMENT=true (env) > python manage.py runserver 0.0.0.0:8000
-
Start Huey worker in separate terminal (from
spleeter-webdirectory):# Unix/macOS: (env) > export DJANGO_DEVELOPMENT=true # Windows: (env) > set DJANGO_DEVELOPMENT=true (env) > python manage.py run_huey
-
Launch Spleeter Web
Navigate to http://127.0.0.1:8000 in your browser. Uploaded and separated tracks will appear in
media/uploadsandmedia/separaterespectively.
By default, Spleeter Web uses the local filesystem to store uploaded files and processed track files. It supports many other storage backends like Azure Storage or S3 using django-storages.
You can edit django_react/settings_docker.py (if using Docker) or django_react/settings_dev.py and set DEFAULT_FILE_STORAGE to another backend like 'storages.backends.azure_storage.AzureStorage'.
In the same file, set the storage backend configuration values (AZURE_ACCOUNT_KEY and AZURE_ACCOUNT_NAME if using Azure).
Spleeter Web can be deployed on a VPS or a cloud server such as Azure VMs, AWS EC2, DigitalOcean, etc. Deploying to cloud container services like ECS is not yet supported out of the box.
-
Clone this git repo
> git clone https://github.com/JeffreyCA/spleeter-web.git > cd spleeter-web
-
If you want your server to self-host the media files instead of using a cloud storage provider, then first edit
django_react/settings_docker.pyand uncomment this line:DEFAULT_FILE_STORAGE = 'django.core.files.storage.FileSystemStorage'Next, update
docker-compose.prod.selfhost.ymland replace/path/to/mediawith the path where media files should be stored on the server. -
In
spleeter-web, create an.envfile with the production environment variables.envfile:APP_HOST=<domain name or public IP of server> AZURE_ACCOUNT_KEY=<account key> # Optional AZURE_ACCOUNT_NAME=<account name> # Optional HUEY_WORKERS=<num workers> # Optional (default = 2)These values are used in
django_react/settings_docker.py, so you can also edit that file directly with your production settings. -
Build and start production containers
If you are self-hosting media files:
> sudo docker-compose -f docker-compose.yml -f docker-compose.build.yml -f docker-compose.prod.yml -f docker-compose.prod.selfhost.yml up --build -dOtherwise if using a storage provider:
> sudo docker-compose -f docker-compose.yml -f docker-compose.build.yml -f docker-compose.prod.yml up --build -d -
Access Spleeter Web at whatever you set
APP_HOSTto. Note that it will be running on port 80, not 8000.