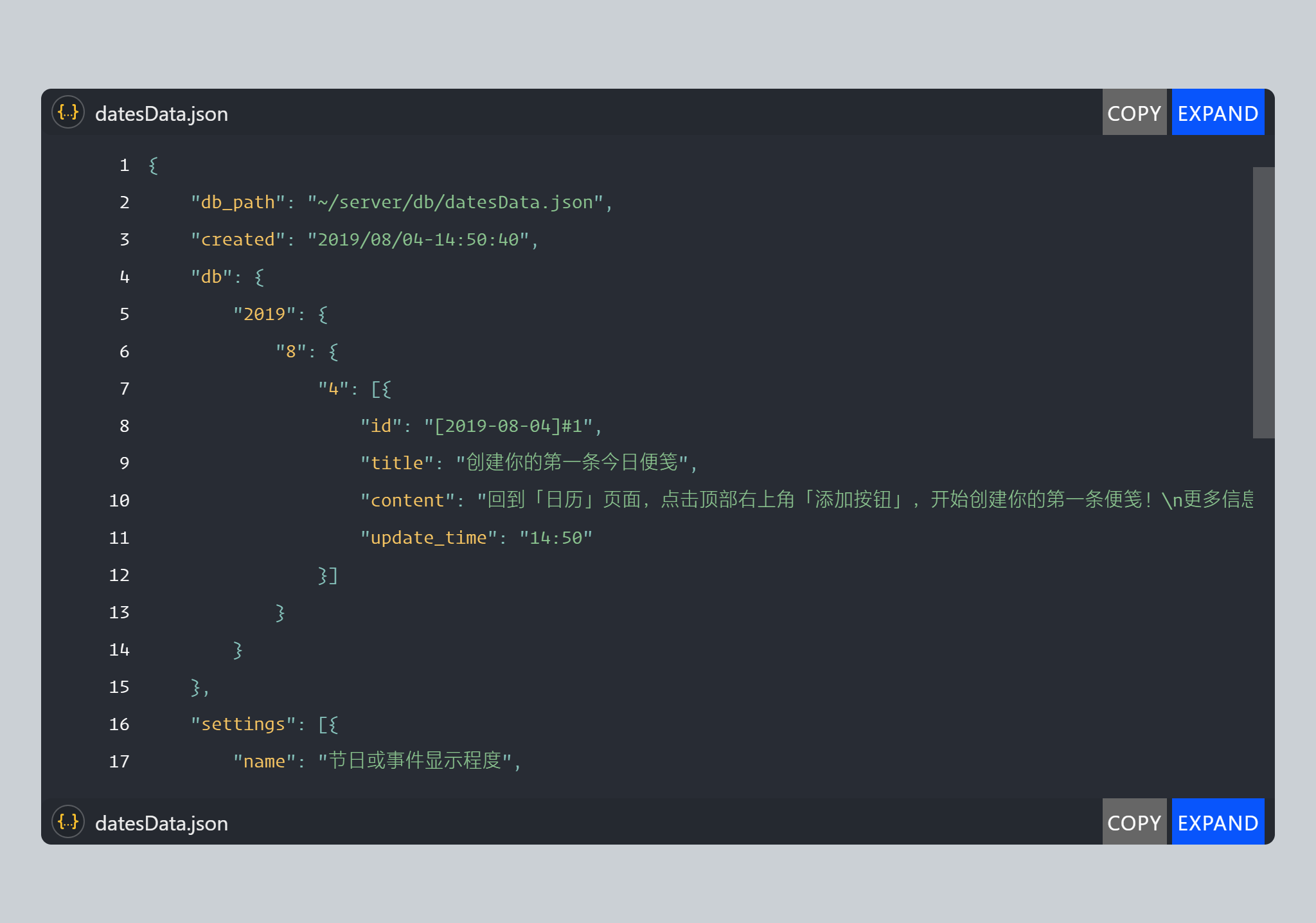
依赖于VS Code的Copy With Syntax Highlighting功能,经过配置步骤后,最后会生成一段可用于博客页面的HTML代码,具有copy code和伸缩代码框按钮
- Visual Studio Code 设置中搜索
copy关键字,开启Copy With Syntax Highlighting选项,并复制一段高亮显示的代码; - 运行
app.html(推荐 Chrome,FF),在页面内进行粘贴操作,按照页面提示进行配置操作,以设置代码框外观; - 按照页面对话框提示进行相关博客配置,以使得HTML生效。
具体步骤请参阅我的这篇随笔 另一种思路实现博客内插入自定义代码框 @Orcim