Cool React components, wrapped for Plotly Dash
pip install dash-cool-componentsDatetime Picker
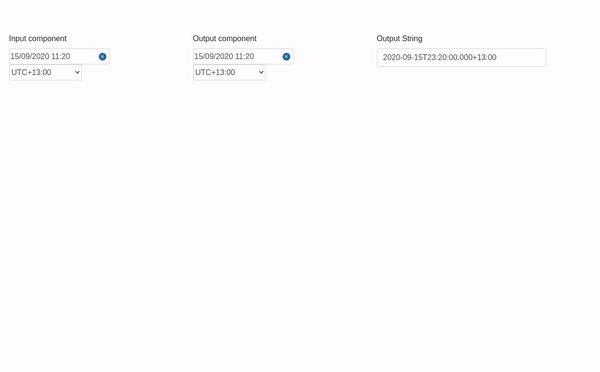
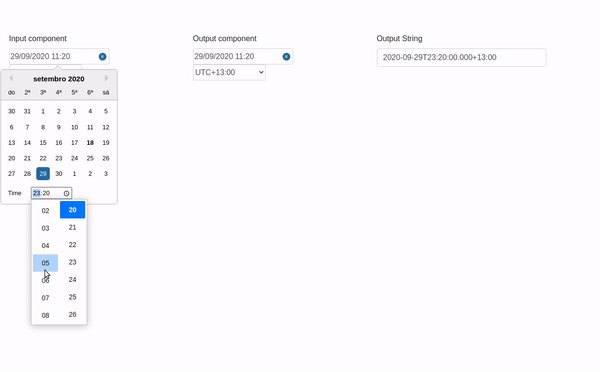
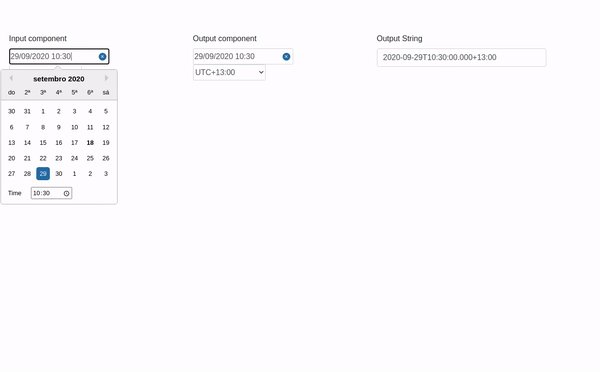
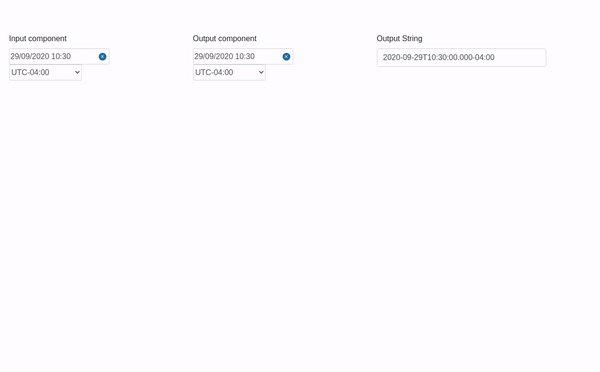
A date-time-timezone picker input. Implemented with the React Datepicker and Timezone Picker React components.
| Argument | Value | Description |
|---|---|---|
| id | string | The ID used to identify this component in Dash callbacks. |
| value | string | The input's current value, on ISO format with date, time and timezone. |
| renderTimezone | boolean | Defines if the timezone input should be rendered. Defaults to true. |
| placeholder | string | The date input placeholder. |
| timezonePlaceholder | string | The timezone input placeholder. |
| style | object or string | The component container's style. Can be a style object or a css string. |
| dateInputStyle | object or string | The date input's style. Can be a style object or a css string. |
| timezoneInputStyle | object | The timezone container's style. Must be a style object. |
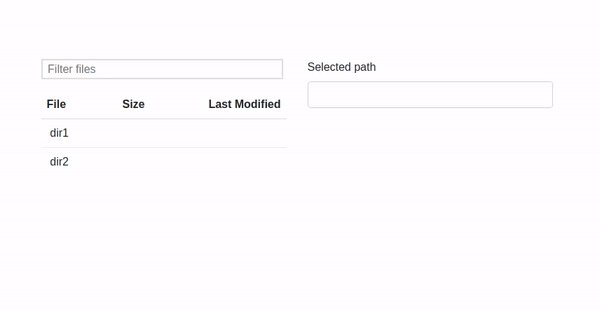
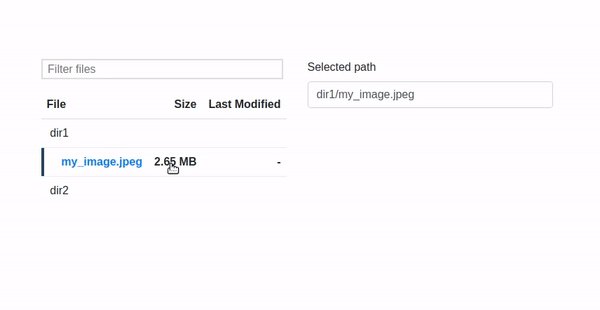
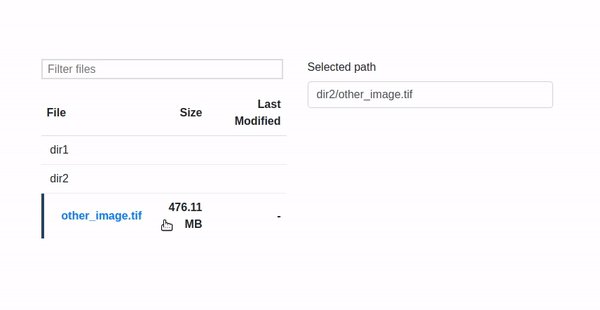
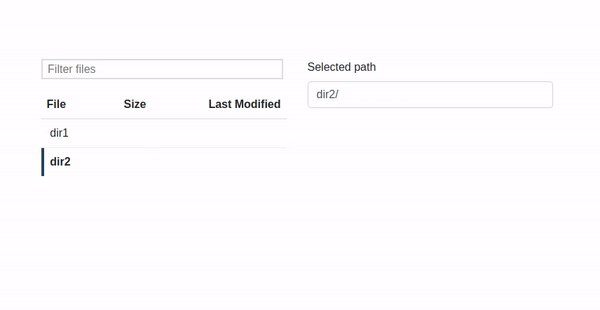
Keyed File Browser
File and directory browser given a flat keyed list of objects. Implemented with React Keyed File Browser.
| Argument | Value | Description |
|---|---|---|
| id | string | The ID used to identify this component in Dash callbacks. |
| selectedPath | string | The current selected path in the file tree. |
| files | array | The file tree to be displayed in the browser. Each entry in the array must be an object with the key property, which specifies it's location in the tree. Otherproperties are modified and size. To be able to receive the path selection feedback, you must enter keys for both files and folders. |
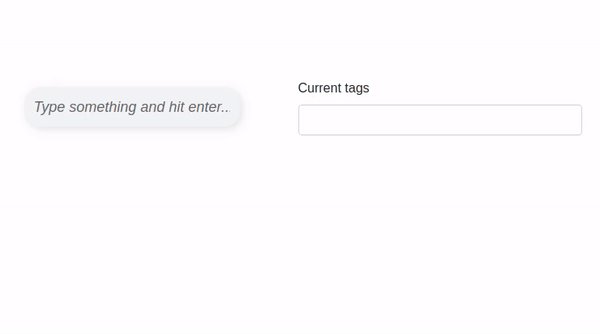
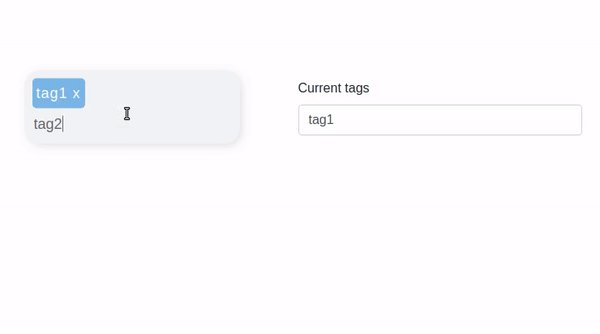
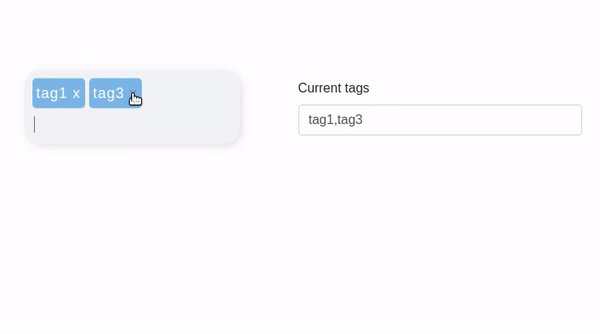
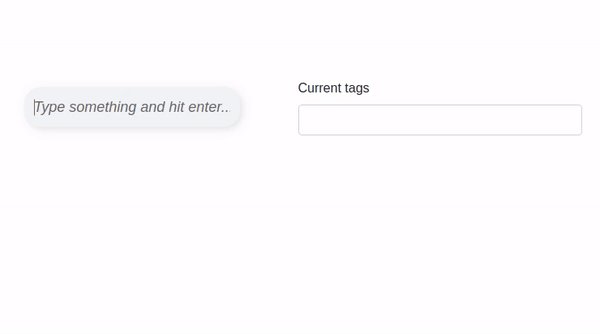
Tag Input
A tag input component. Implemented with React Tag Input.
| Argument | Value | Description |
|---|---|---|
| id | string | The ID used to identify this component in Dash callbacks |
| wrapperStyle | object or string | The component wrapper's style. Can be either a style object or a CSS string. |
| tagStyle | object or string | The tag's style. Can be either a style object or a CSS string |
| inputStyle | object or string | The text input's style. Can be either a style object or a CSS string. |
| tagDeleteStyle | object or string | The tag delete button's style. Can be either a style object or a CSS string. |
| placeholder | string | Placeholder for the text input |
| placeholder | string | Placeholder for the text input |
| value | array | The input's current tags array of objects. e.g [{"index": 0, "displayValue": "Tag"}] |
| injectedTags | array | Tags to be inserted on the input. The input's atual tags are replaced. |