This extension can create command sequence as one command and bind a key, or call it manually.
- create command sequence as one command and bind a key.
- call command sequence manually.
- set interval between each command execution.
Settings has 2 steps.
-
Create command sequence as one command in settings.json.
For example:"multiCommand.commands": [ { "command": "multiCommand.down3Lines", "sequence": [ "cursorDown", "cursorDown", "cursorDown" ] }, { "command": "multiCommand.swapChar", "interval": 30, "sequence": [ "cursorLeftSelect", "editor.action.clipboardCutAction", "cursorRight", "editor.action.clipboardPasteAction" ] } ]
First sequence is named "multiCommand.down3Lines" and executes "cursorDown" command 3 times.
Second sequence is named "multiCommand.swapChar". This sequence swaps cursor's left character and the right character. If a command is executed asynchronousely, you can set time interval between each command execution using "interval" configuration(milliseconds).
-
Bind a key to created command sequence in keybindings.json.
For example:{ "key": "F1", "command": "extension.multiCommand.execute" , "args": { "command": "multiCommand.down3Lines" }, "when": "editorTextFocus" }, { "key": "F21", "command": "extension.multiCommand.execute" , "args": { "command": "multiCommand.swapChar" }, "when": "editorTextFocus" }You can bind a key to the command directly.
For example:
{ "key": "F1", "command": "multiCommand.down3Lines", "when": "editorTextFocus"}, { "key": "F2", "command": "multiCommand.swapChar", "when": "editorTextFocus"}But when you use this key bind style, Visual Studio Code may warn about the command name. see: ryuta46#16
You can call a defined command sequence from command palette.
- Open command palette ( cmd + shift + p in mac).
- Choose "Multi command: Execute multi command."
- Choose one of command sequences you defined.
If you want to call a command sequence in shorter steps, bind a key to "extension.multiCommand.execute".
For example:
{
"key": "cmd+shift+m",
"command": "extension.multiCommand.execute"
}If you set label and description parameters in settings.json, they are displayed when you choose a command sequence.
Both parameters are optional.
For example:
"multiCommand.commands": [
{
"command": "multiCommand.down3Lines",
"label": "down3Lines",
"description": "down the cursor in 3 times",
"sequence": [
"cursorDown",
"cursorDown",
"cursorDown"
]
},You can pass arguments to commands by defining a command sequence with args parameter.
For Example:
{
"command": "multiCommand.cutAndType",
"sequence": [
"editor.action.clipboardCutAction",
{"command": "type", "args": {"text": "CUT !!"}}
]
}This sequence cut selected text and type "CUT !!".
-
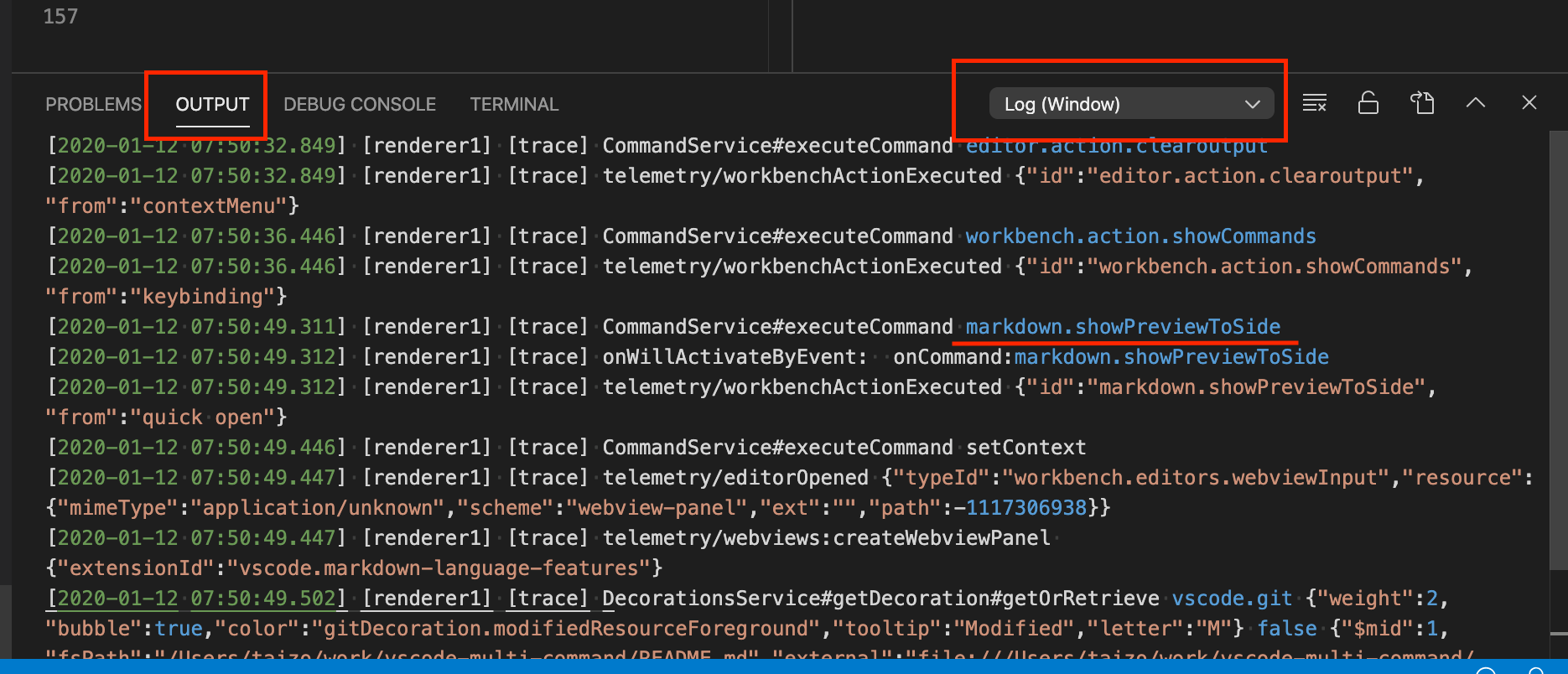
Execute "Developer: Set Log Level..." and select "trace" in the command palette.
-
Execute command of you want to know the name.
-
You can see the name in output panel for Log(Window) process( you can set the process for output in the rightside of the output panel).

Added new style for binding a key to created commands.
New Feature: Manual execution from command palette.
New Feature: Pass arguments to commands.
Reloads settings.json when the file is changed.
Now, you can use a custom multi-command immediately after adding it in the settings.json without restarting vscode.
Initial release.