A toolkit for building on-chain SVG projects.
Feel free to clone the repo and tune it for your own needs. The codebase tries to be self-contained and only depends on NodeJS. You can integrate it with Hardhat and Foundry-based projects.
$ git clone https://github.com/w1nt3r-eth/hot-chain-svg
$ cd hot-chain-svg
$ yarn
$ yarn start
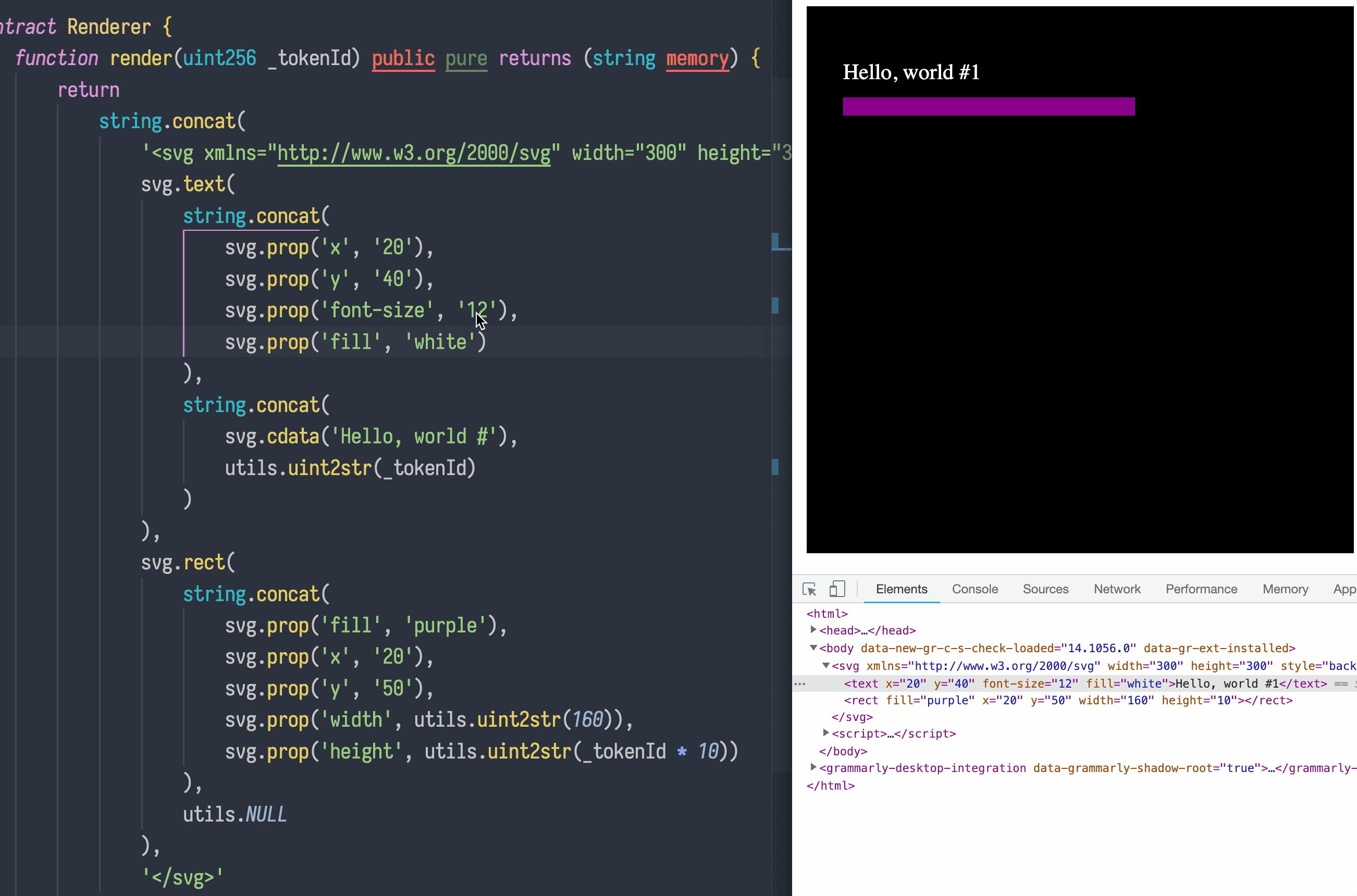
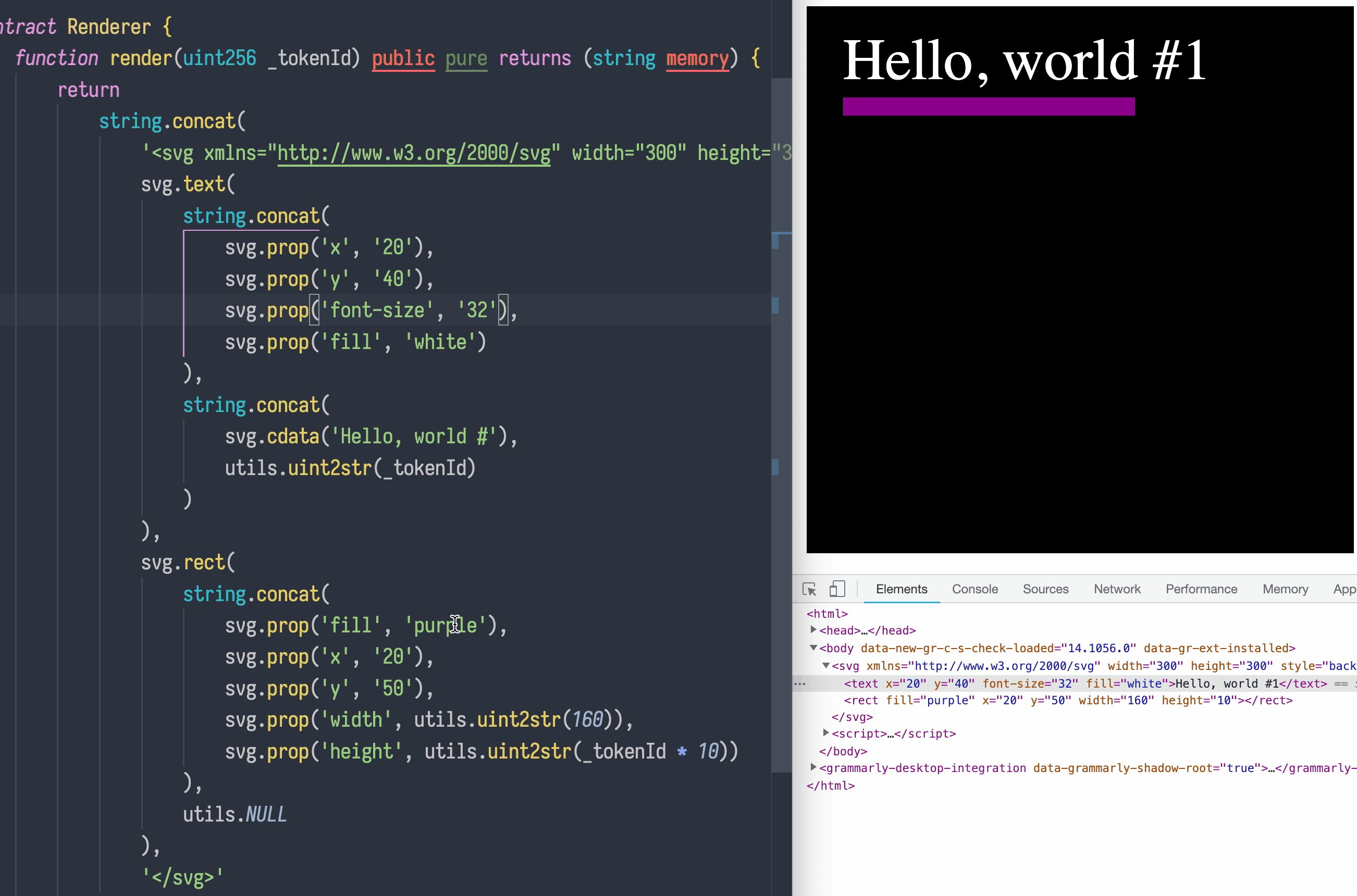
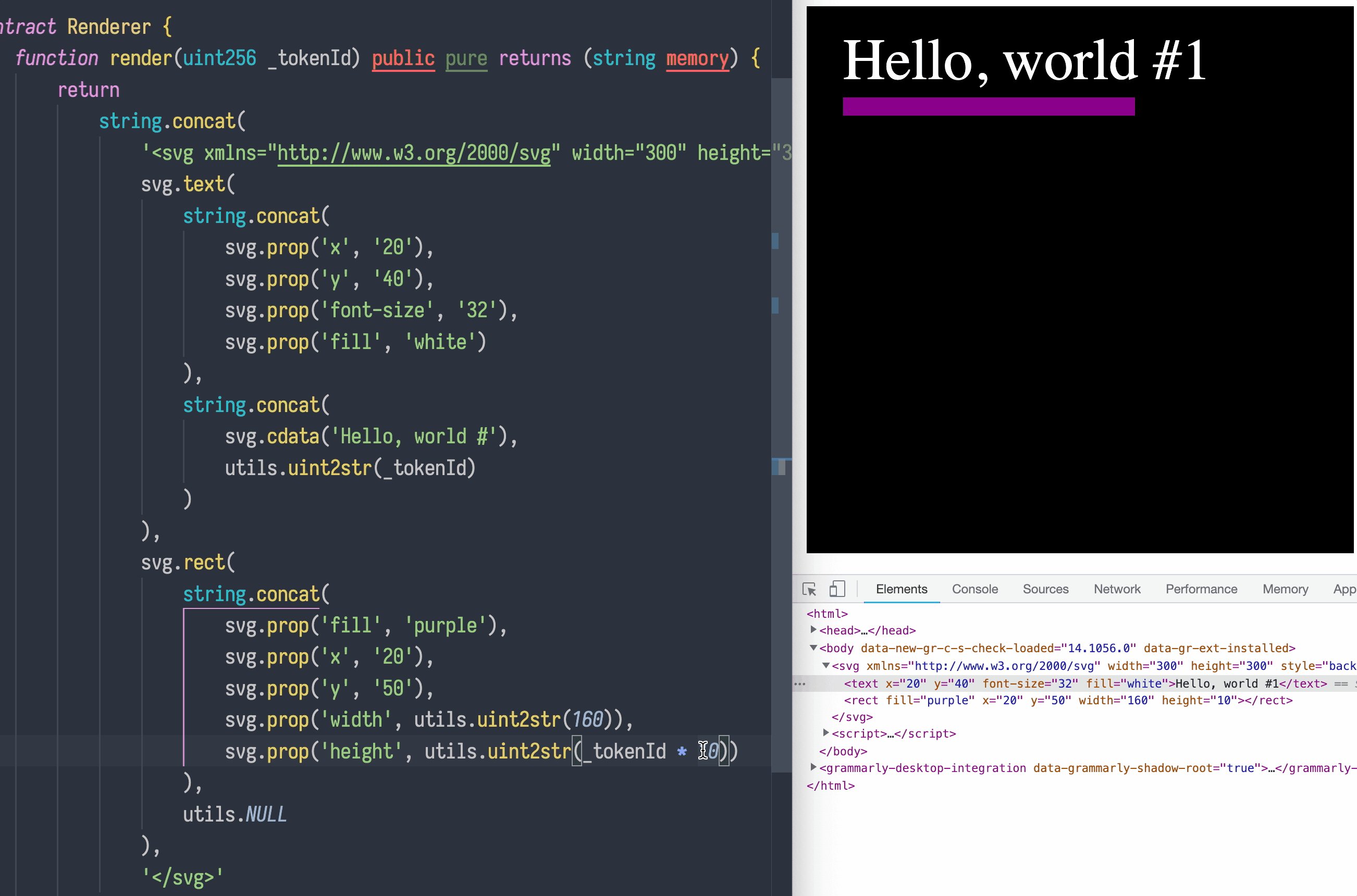
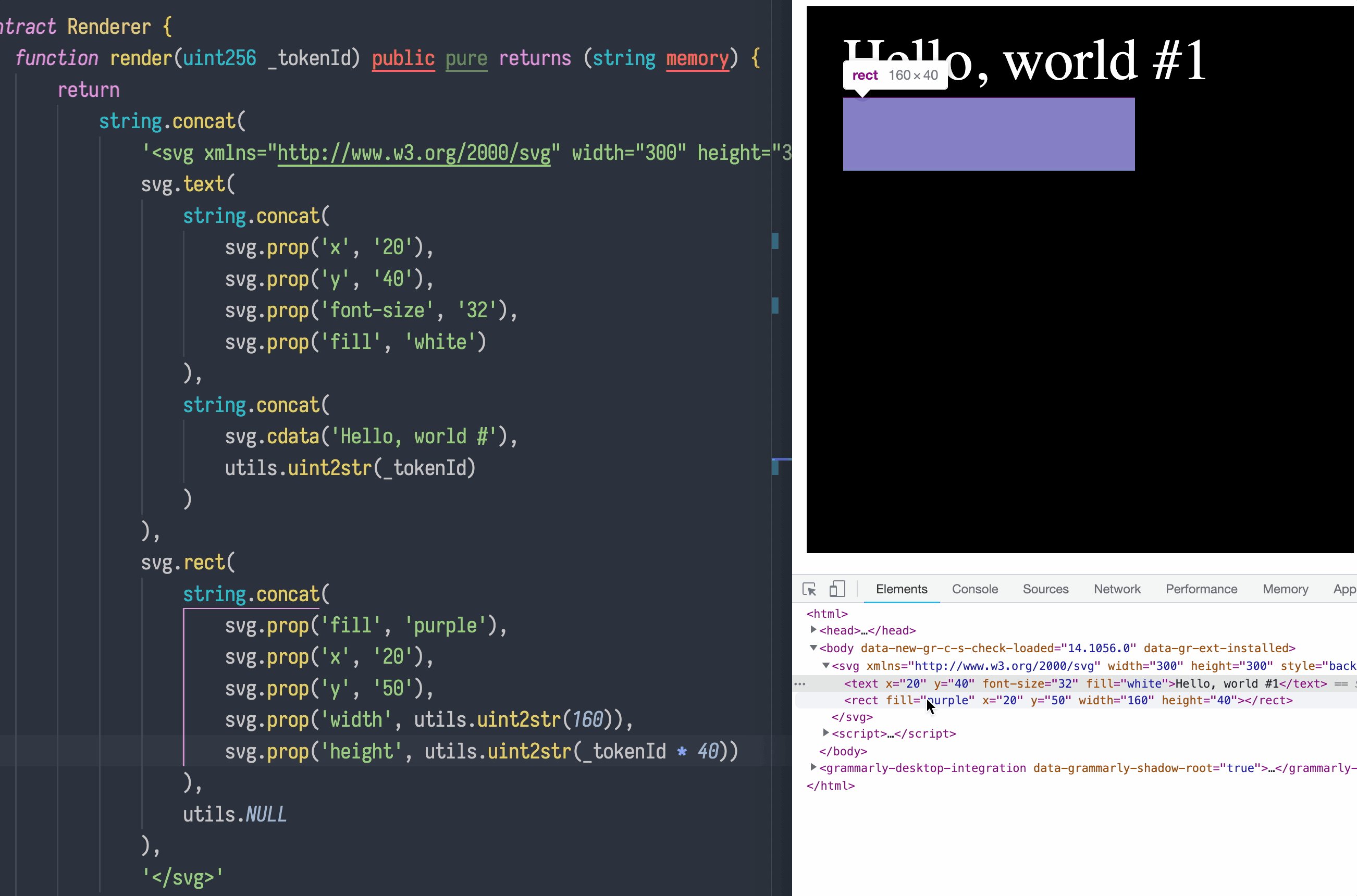
Open the URL (http://localhost:9901). Every time you change Renderer.sol, the webpage will automatically refresh. Use Chrome DevTools to inspect the page.
$ yarn qa
This will render 256 tokens into a temporary folder. It will also check the resulting SVG for syntax errors. Open the folder and view the resulting files. Feel free to edit src/qa.js.
You'll notice there's SVG.sol inside the contracts folder. The idea is to provide a React-inspired API, tailored to SVG graphics. It's not complete. You don't have to use it to benefit from hot reloading and visual QA script.
hot-chain-svg uses solc to compile Solidity files. Then, it deploys it to a local VM instance (powered by @ethereumjs/vm) and calls the example function. The resulting SVG image is served via the built-in HTTP server.
The tool also watches the files in contracts for changes. When it detects a change, it sends an event to the browser via EventSource subscription, which causes the page to reload.
- Hot Chain SVG by w1nt3r.eth
- Watchfaces.World by w1nt3r.eth
- TsujiPoker by kaki.eth
- Gawds by jamiedubs.eth
- Kinetic Spectrums by bonhomme.eth
- Runes of Eth by w1nt3r.eth
- Capsules of All Our Lives by 0xaf69610ea9ddc95883f97a6a3171d52165b69b03
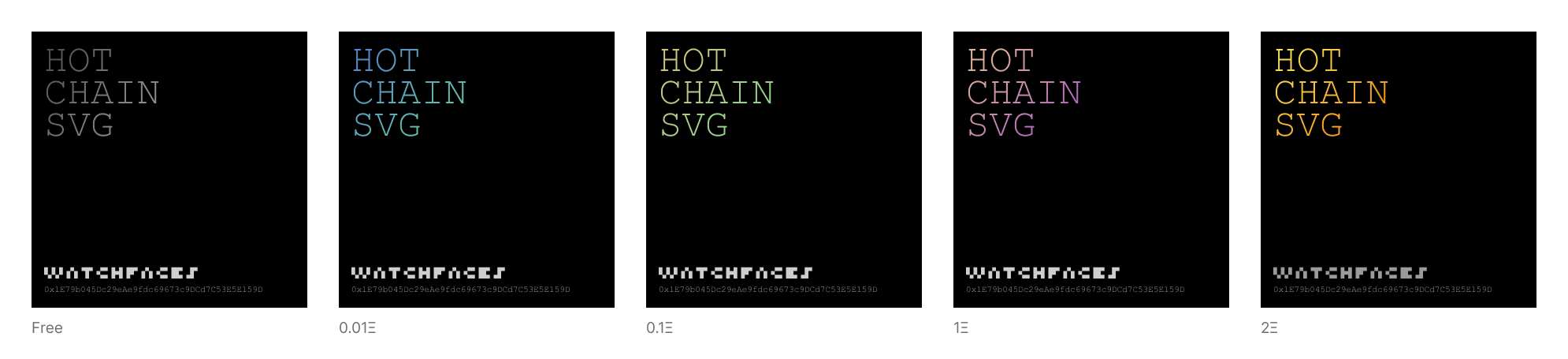
If your project is using hot-chain-svg, you can add it to this list by minting a free NFT. The NFTs are automatically synced with this README using a cron job on GitHub Actions.
You can also support the project by sending Ether when minting the NFT.
To mint
- Open Hot Chain SVG on Etherscan
- Inside "Contract" tab, select "Write Contract"
- Connect your wallet
- Choose
mintfunctionpayableAmount (ether)is the optional donation to send to the project. The card will be rendered differently depending on the amount (see below)nameis the project name as it will appear on the cardcollectionis the address on your contract that useshot-chain-svg(you can use your own wallet address if you don't have a contract deployed)
Check out GitHub issues and feel free to send a PR. The codebase tries to stick to vanilla JS and minimum dependencies, there are more interesting things in the world than fighting TypeScript and ES6 modules.
Built by @w1nt3r_eth and @tylerangert. This project was extracted from Watchfaces.World.