This repository uses a devcontainer.json file to allow you to quickly get started. Below are two methods of setting up the environment. Using Codespaces is recommended.
- Login to your GitHub account
- Fork this repository
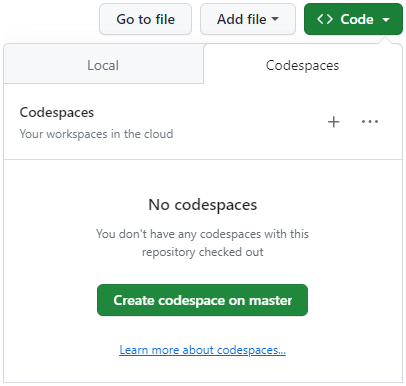
- Click the green
<> Codebutton - Select
Codespaces - Click
Create codespace on master - Wait a few minutes while the image is loading ☕
Note: Remember to shut down your codespace here when you're finished.
Alternatively you can set things up locally with Docker Desktop (not recommended):
- Install/Update Docker Desktop (alternatives)
- Start Docker Desktop
- Install Visual Studio Code
- Clone and open this repository in VS Code (use the HTTPS protocol)
- Install the Dev Containers extension in VS Code (you should be prompted for recommended extensions)
- Click the blue 'Reopen in Container' button when prompted (you can also find it in the command palette)
For more detailed steps, check out the Dev Containers tutorial. The instructions after this assume you are running inside the container.
Because the host filesystem is mounted inside the container you may need to configure Git to not automatically convert line endings:
git config --global core.autocrlf falseAdditionally it's recommended to configure Docker to use the WSL 2 backend.
To build the examples, use the following commands from VSCode's command palette (Meta+Shift+P):
CMake: ConfigureCMake: Build(select the[Unspecified]kit when prompted)
Open a New Terminal and activate the environment with the following command:
source llvm-envTo verify, run the following command:
llvm-config --prefixExpected output:
/cxx-common/install
The ${workspaceFolder}/build directory will also be added to your PATH, so you can easily access your tools from anywhere. To verify, run the follow command:
helloOutput:
remill version: e72a100