A port of Narative's Gatsby theme Novela

- Hugo > 0.55.0 (tested with latest version)
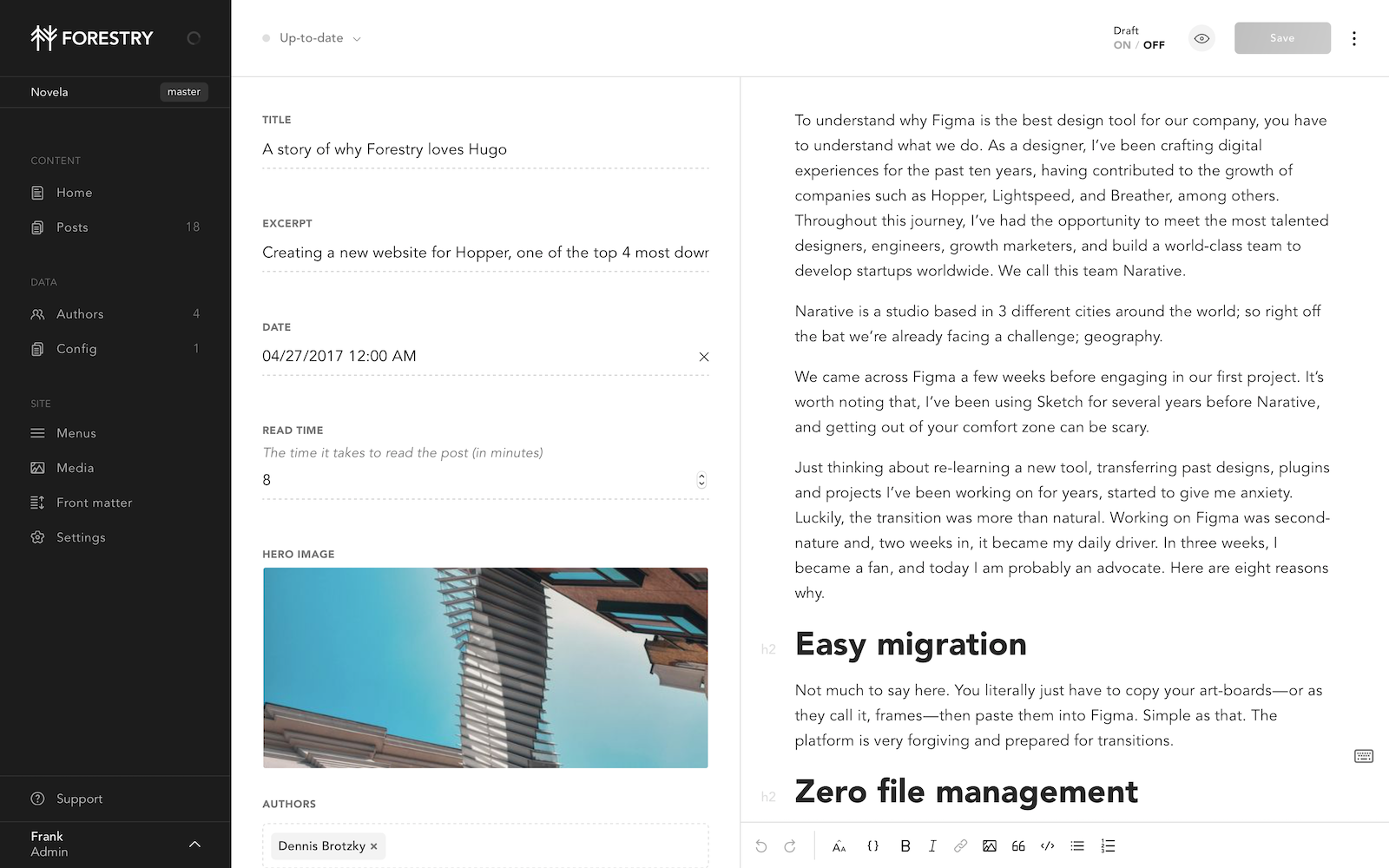
This project has been pre-configured to work with Forestry, just import your repository ✨.
Any changes you make will be commited back to the repo, and deployed if you're using Netlify.
Import your site in Netlify
- Create a new site in Netlify and import your repository.
- Set the build command to:
hugo --gc --minify - Set the publish directory to:
public - Make sure to set
HUGO_VERSIONto 0.55.0 or above (tested with latest version)
That's it, now your site gets deployed automatically on git push or when saving documents from Forestry.
# clone your repository
# cd in your project directory
# Start local server
hugo serverFor more information, see official Hugo documentation.
Add to your projects layout directory your logo's SVG:
/layouts/icons/ui/logo.html
In order for the Socials to be surfaced in Forestry, you should copy the theme's config/_default/social.yaml to your project.
You should register authors as a taxonomy in your project's `config.yaml``
taxonomies:
author: authorsAdd a similar file to your content directory and Front Matter example.
# /content/authors/firstname-lastname/_index.md
---
title: Dennis Brotzky
bio: |
Written by You. This is where your author bio lives. Share your work, your
joys and of course, your Twitter handle.
avatar: /images/dennis-brotzky.jpg
featured: true
social:
- title: github
url: https://github.com
- title: twitter
url: https://twitter.com
- title: instagram
url: https://instagram.com
- title: dribbble
url: https://dribbble.com
- title: unsplash
url: https://unsplash.com
---Add the name of the author to the "authors" field:
authors:
- Dennis Brotzky
- Thiago CostaThis theme includes a shortcode for a newsletter callout form that you can add to any page. It uses formspree.io as proxy to send the actual email. Each month, visitors can send you up to one thousand emails without incurring extra charges. Visit the Formspree site to get get going add your Formspree email to your shortcode like this:
{{< subscribe email="your@email.com" >}}
MIT