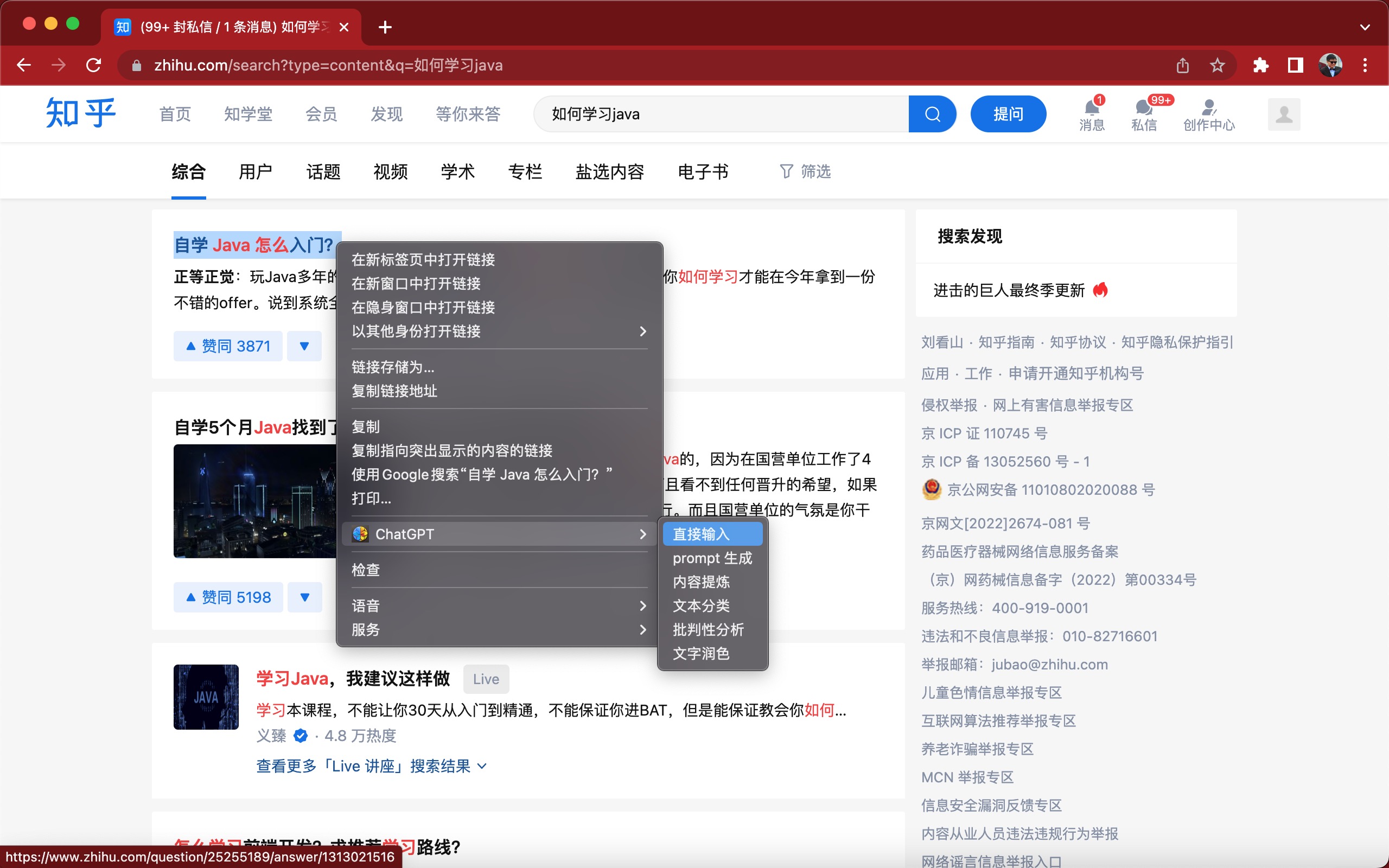
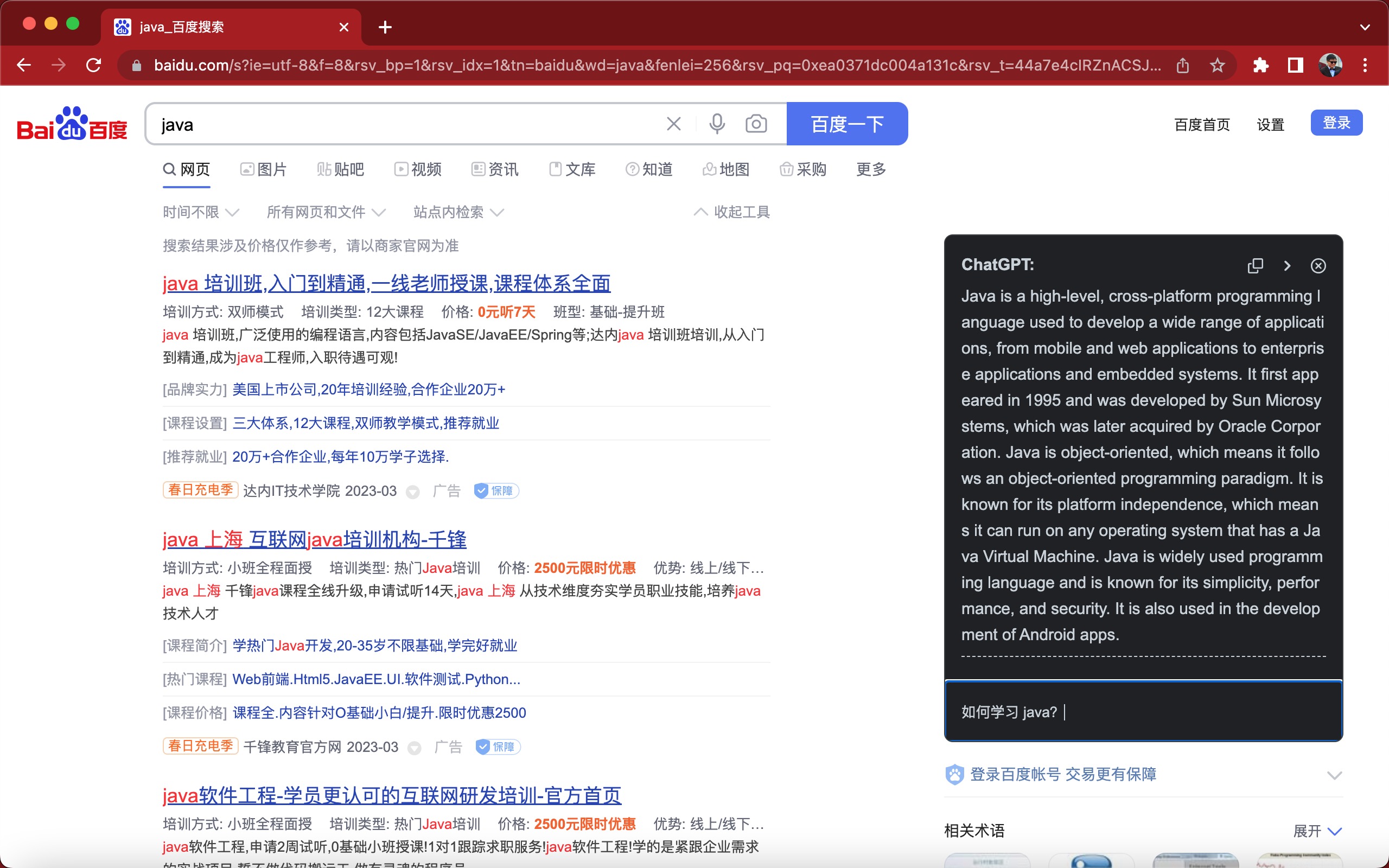
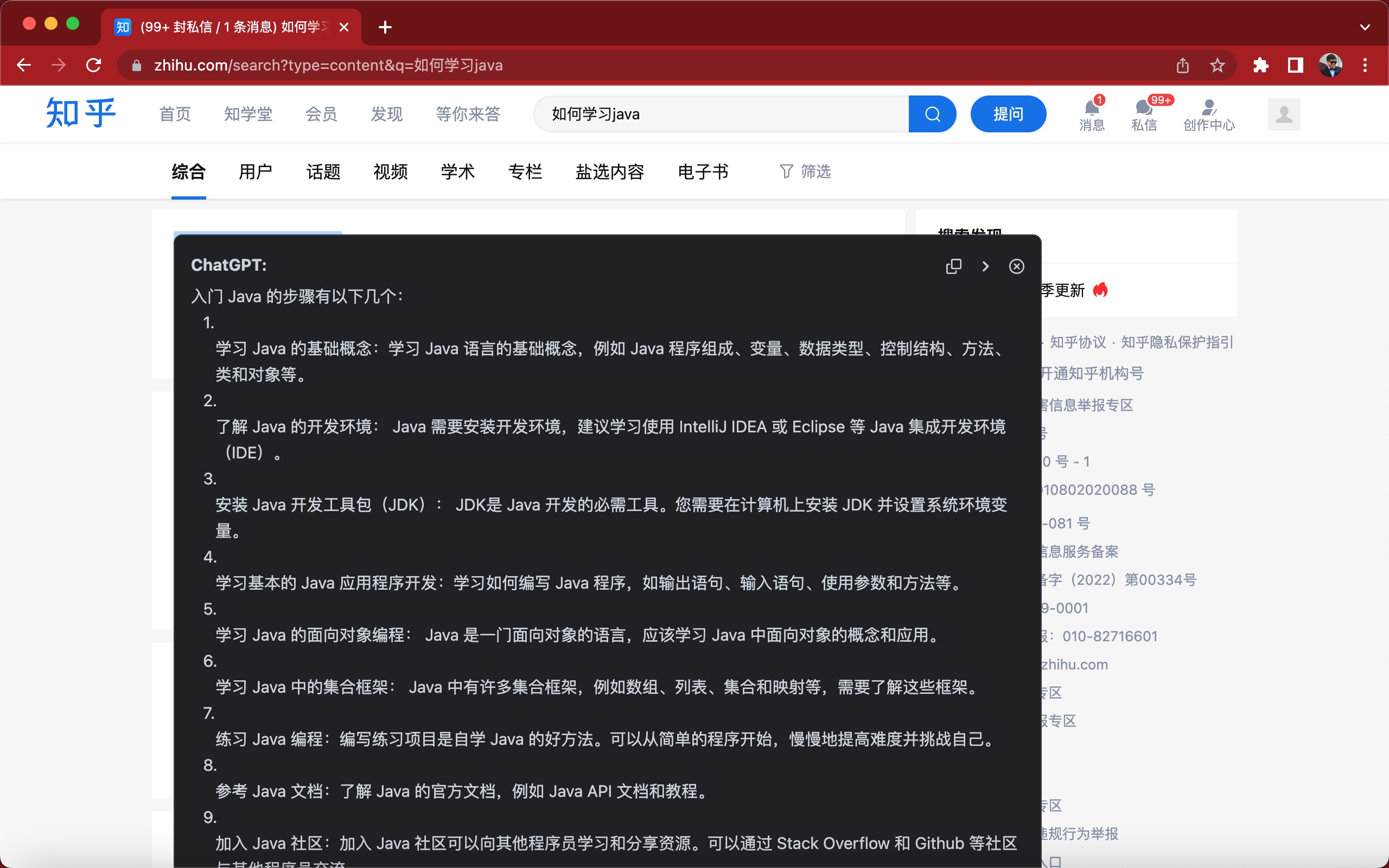
| feature #1. Search engine assistant | feature #2. Right click on any page |
|---|---|
 |
 |
 |
 |
A browser extension to display ChatGPT response alongside Search Engine results, supports Chrome/Edge/Firefox/Safari(macOS) and Android.
Support most search engines, including Google, Bing, Yahoo, DuckDuckGo, StartPage, Baidu, Kagi, Yandex, Naver, Brave, Searx, Ecosia, Neeva in total.
See more in Releases
This repository exists only to support some features that are not supported or denied in upstream, and for ethical reasons, I have not uploaded it to any app store. It isn't related to any extensions of the same name that may exist in some app store
Details:
- Support StartPage, Ecosia, Neeva, Searx(searx.tiekoetter.com, searx.fmac.xyz, searx.be and more)
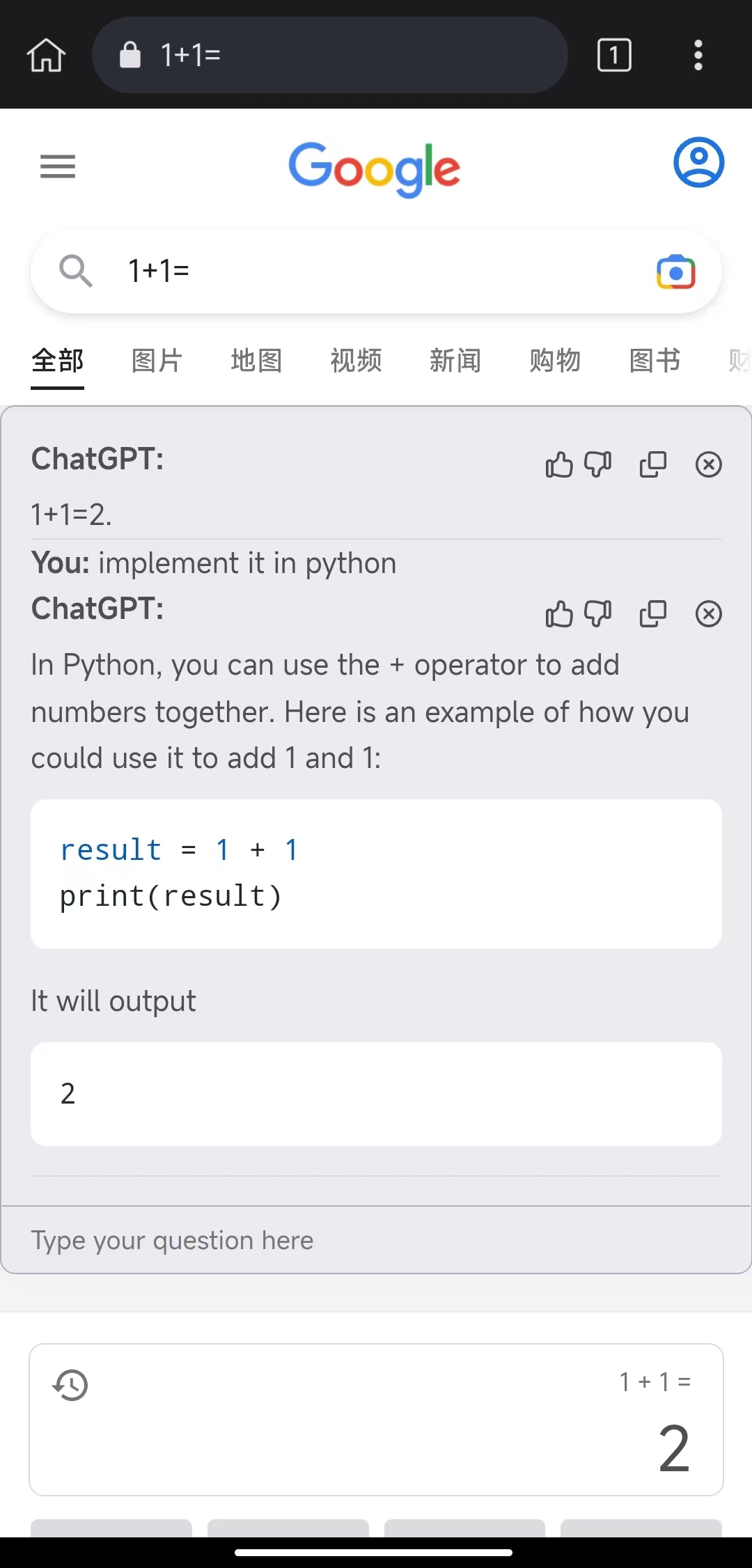
- Android support
- Safari(macOS) support
- Custom mount point (e.g. for some unsupported engines)
- Preview your setting (e.g. theme, mount point) in realtime
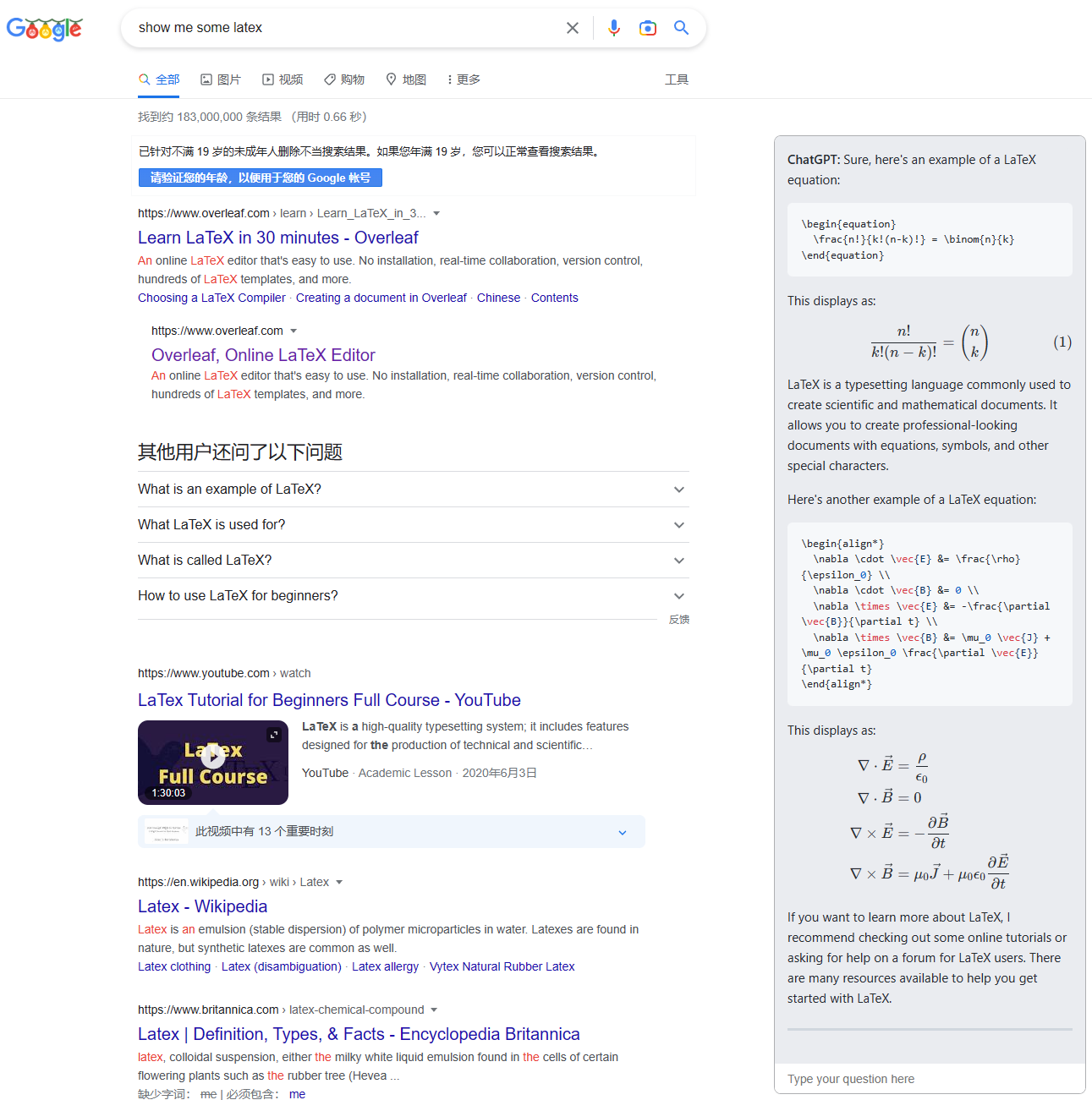
- Katex: upstream#75
- Linkify in ReactMarkdown
- Interactive mode: upstream#103, now support generating separate sessions for each page
- Fix answer being overwritten due to "network error" or other errors
- Theme switcher: #9
- Collapse answers
- Popup Setting Window (Upstream has switched to a standalone options page)
- Allow
Insert chatGPT at the top of search resultsin Setting Window - Switch to webpack
- Javascript
- See more in Releases
Details:
(I don't think these contents are very valuable, but I could be wrong, so if you think of some suitable application scenario or related need, please create an issue)
-
Upstream supports setting the desired language, and will force the relevant words to be inserted at the end after you enter the question
- but I think, users always expect to get the language corresponding to their question, when you want to get a different language, you should take the initiative to specify when searching, which is also consistent with the habits of using search engines, and this fork supports interactive mode, you can also continue to tell chatGPT what you want. Once you set up forced insertion, it will change the actual content of the user's question, for example, when you configure French and search in English, chatGPT will always reply to you in French, when you expect a reply in English, you will have to open the settings page, make changes, then refresh and ask the question again, which I think is a very bad process
-
The upstream extension popup window has an embedded chatGPT page (iframe)
- but you have to open the chatGPT website and log in to use it, so I think, in that case, why not use it directly on the official website? In addition, interactive mode is already supported here, and each page can be used as a separate session, so this feature is less necessary
-
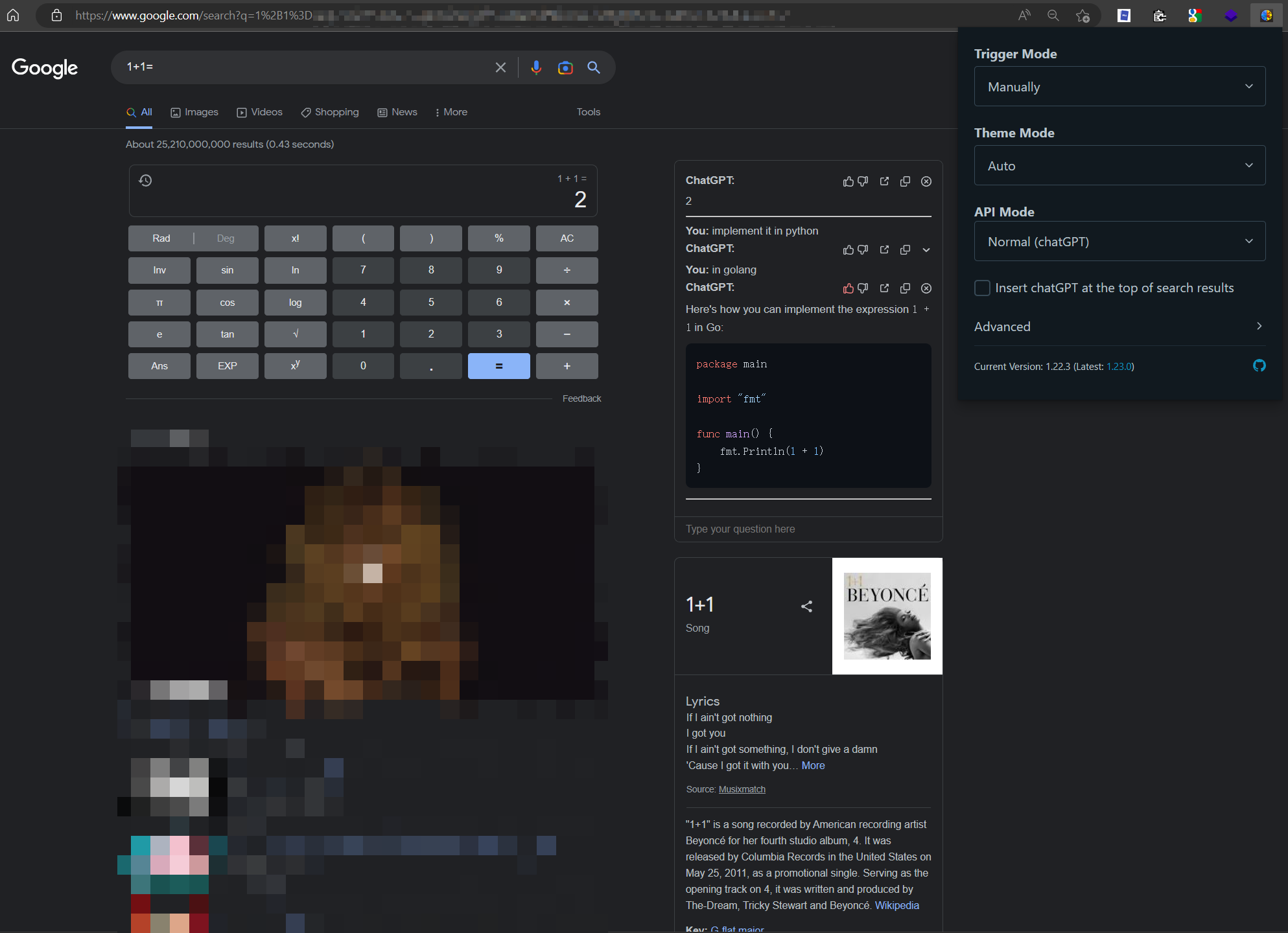
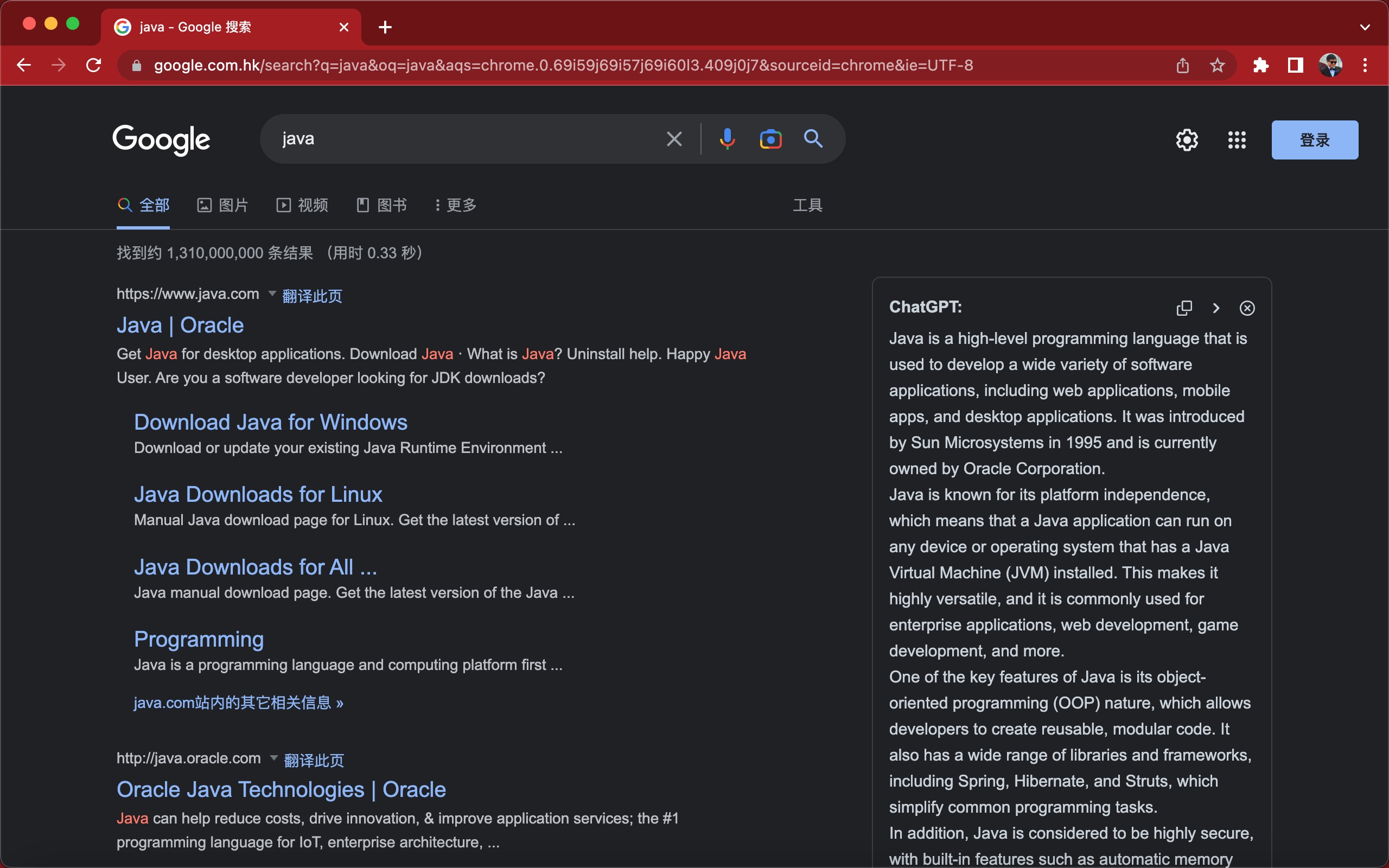
Code highlight, interactive mode, dark mode, copy/collapse answers, theme switcher and more
- Download
chromium.zipfrom Releases. - Unzip the file.
- In Chrome/Edge go to the extensions page (
chrome://extensionsoredge://extensions). - Enable Developer Mode.
- Drag the unzipped folder anywhere on the page to import it (do not delete the folder afterwards).
- Download
firefox.zipfrom Releases. - Unzip the file.
- Go to
about:debugging, click "This Firefox" on the sidebar. - Click "Load Temporary Add-on" button, then select any file in the unzipped folder.
- Install Kiwi Browser or other mobile browsers that support installing extensions from local files.
- Download
chromium.zipfrom Releases on your phone. - Go to
Extensionsand enable developer mode. - Click
+ (from .zip/.crx/.user.js)button and load the downloaded zip file. - Click the browser option button, scroll down and click on the extension icon to open the setting window.
- Enable
Insert chatGPT at the top of search results.
- Download
safari.dmgfrom Releases. - Double-click
safari.dmgto open it and drag the extension’s icon to your Applications folder - Run this extension in your Applications folder
- Click
Quit and Open Safari Settings... - Click
Advancedin Safari Settings and then turn onShow Develop menu in menu bar - Click
Developin Safari menu bar and then turn onAllow Unsigned Extensions - You will see this extension in Extensions of Safari Settings, turn on it
- Click
Always Allow on Every Website
- Click on the extension icon to open the popup setting window.
- Click
Advanced. - Input the website name (of the hostname) in
Custom Site Regex, e.g. google - Enable
Only use Custom Site Regex...
- Clone the repo
- Install dependencies with
npm install npm run build- Load
build/chromium/orbuild/firefox/directory to your browser
- Pull Requests
-
- Merge and improve some PRs
- Support for most search engines
- Android support
- Safari(macOS) support
- Custom mount point
- Preview your setting in realtime
- Fix answer being overwritten due to "network error" or other errors
- Linkify in ReactMarkdown
- Generate separate sessions for each page
- Code highlight
- Collapse answers
- Copy answers
- Allow insert chatGPT at the top of search results
- Automated build workflow (with esbuild/webpack)
- Verify search engine configs automatically
- See more in Releases
This project is forked from wong2/chat-gpt-google-extension and detached since 14 December of 2022
The original repository is inspired by ZohaibAhmed/ChatGPT-Google (upstream-c54528b)