A Video Call app built with SvelteKit, using 100ms' SDK for the conferencing part.
Adapting React Quickstart for Svelte. And then building a ton of features on top - checkout the features branch for these.
Feel free to reach out to us over Discord for any queries.
Use the above button to create a clone of this app in your GitHub and deploy on Vercel. You can then commit any changes in your personal repo and see them reflected in the deployment.
You can also try out the code with live demo on CodeSandbox by going to the above link. If CodeSandbox shows an error, reload its demo url.
To try out the demo link you can follow these steps -
- Create an account on https://dashboard.100ms.live/
- Get an auth token for a room following this.
- Go to the Demo link and enter name and auth token. You can send over the link to someone else or open in another tab to test the call.
Note: There are two demo links -
- https://svelte-100ms-main.vercel.app - for this branch(main) - basic Video Call, join, mute/unmute and see others in the room
- https://svelte-100ms.vercel.app - for the features branch, more details in the branch's README
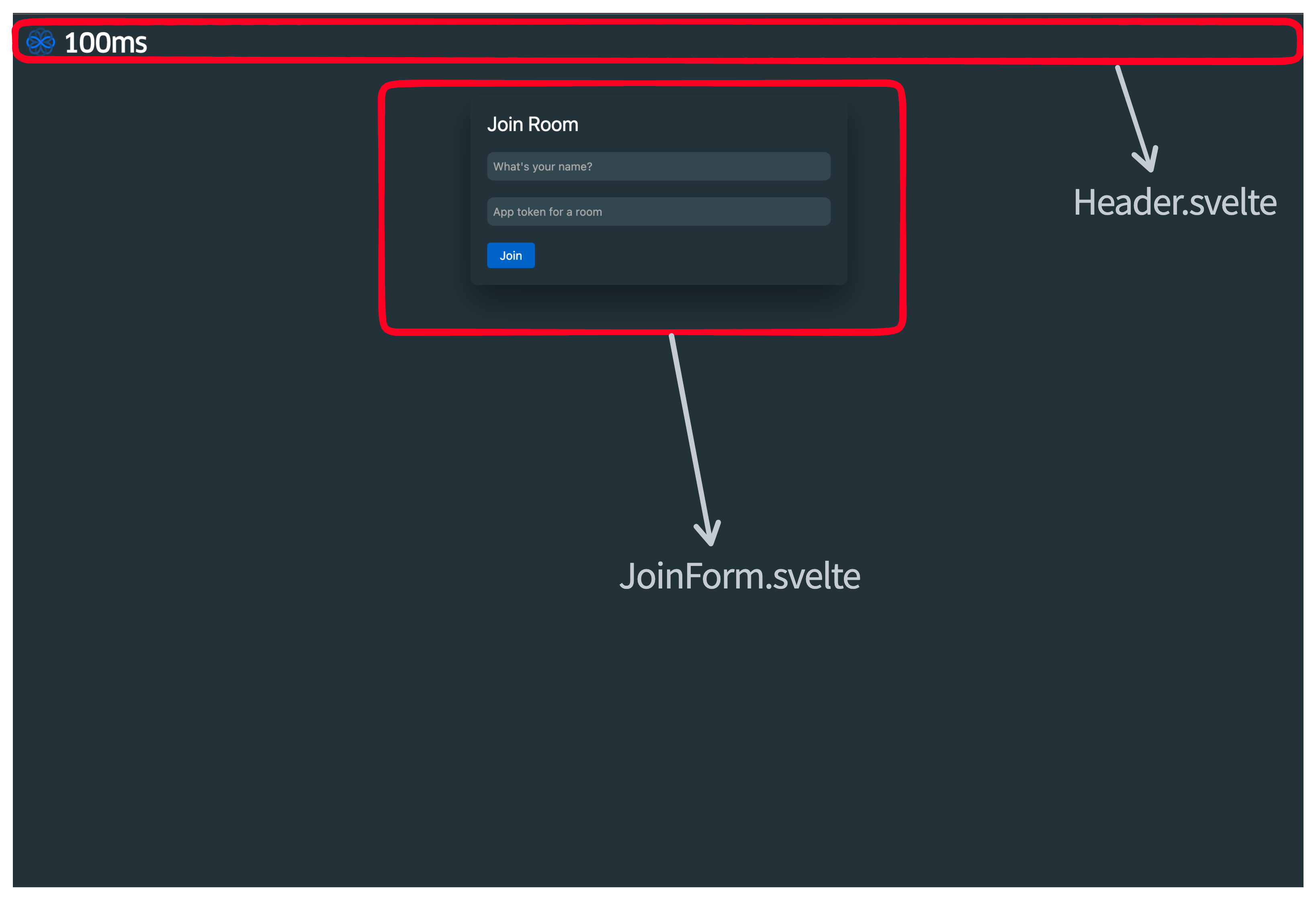
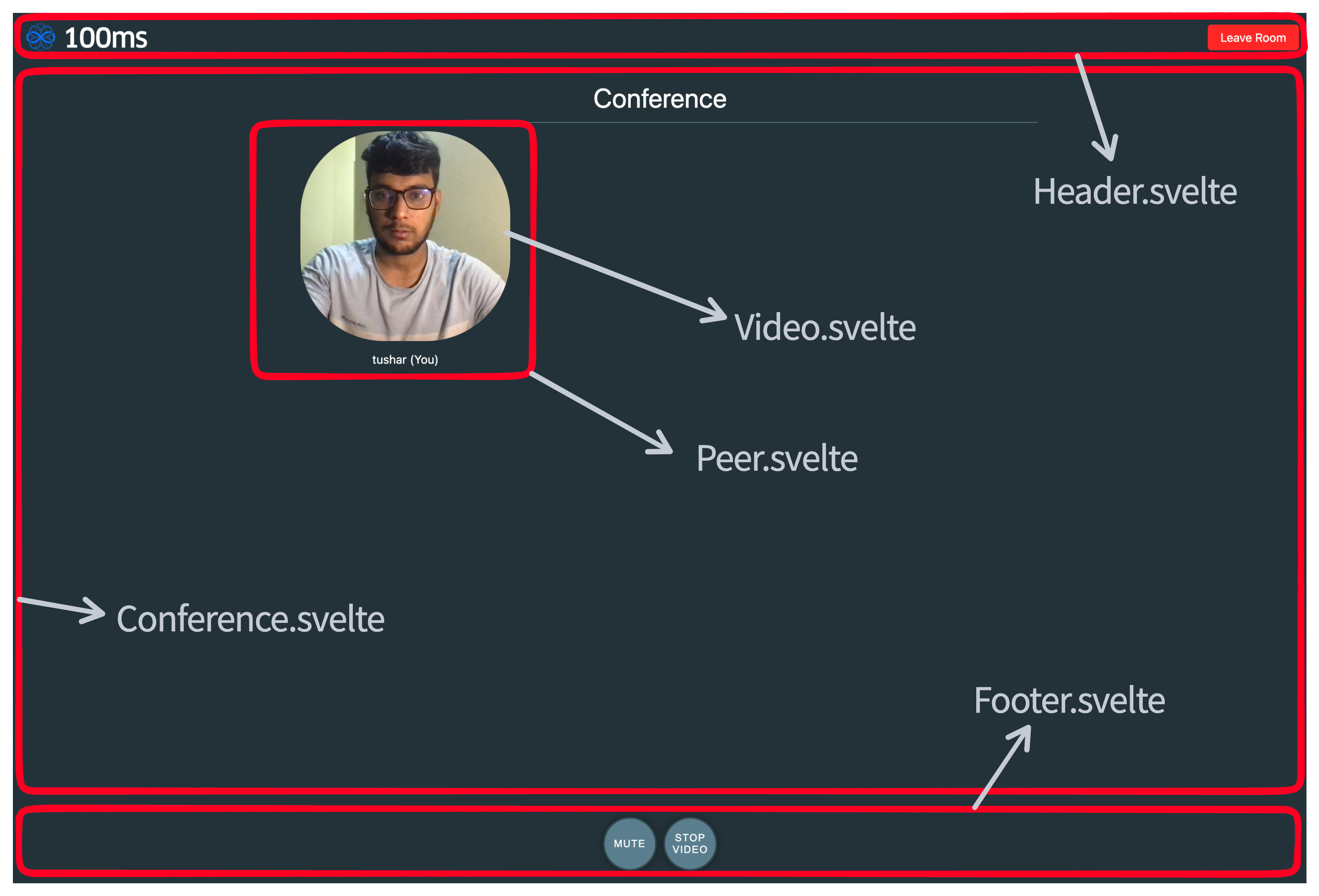
The top level component is src/page.ts, there are two views, if the user is loading the page, they're shown a join form page. If they're connected to the room they're shown the conference page which shows their and remote peers' videos.
-
Commit - Svelte kit create, git init
> npm create svelte@latest svelte-hms-world > cd svelte-hms-world > yarn install > yarn dev --open > git init && git add -A && git commit -m "Initial commit"
-
Commit -Delete everything inside the routes folder(apart from styles.css) - let's start clean.
-
Commit -Svelte dev would stop here due to error. Create a +page.svelte file in routes with head and importing styles.
-
Commit -
yarn add @100mslive/hms-video-storeand then create a hms.ts file as described here. -
Commit - Create structure for the UI components -
- page.svelte - already there, this will render Header, Footer and either of JoinForm or Conference depending on whether the user is connected to the room.
- JoinForm.svelte - we'll create a form to take in the username and the auth token here. Rendered when not connected to room.
- Conference.svelte - top level component when connected to room.
- Header.svelte - normal header with a leave button
- Footer.svelte - footer with audio video toggle buttons
- Video.svelte - responsible for rendering a video given a track id, used by Conference component
- Peer.svelte - responsible for rendering Peer Video and peer's name etc.(not part of the above commit, added in below steps)
-
The way 100ms sdk works is that there are two pieces hmsActions and hmsStore, while actions let you perform any action in the room, store acts as a global reactive database containing all the information about the room acting as source of truth. Selectors are functions which operate over this store to give some subset of information for e.g. name of other peers in the room.
-
Now 100ms SDK has a very similar syntax to Svelte store in the sense that it has a subscribe function which returns unsubscribe function. We'll use it in two ways -
- directly in the components, subscribing with the proper selector and calling the unsubscribe method in onDestroy
- Creating a few helper svelte store wrappers in hmsStores.ts for commonly used selectors
-
Commit - Create a hmsStore.ts file with helper function to convert from hms to svelte store and create two stores for isConnected and peers in the room.
-
Commit - Implement page.svelte, also add a leave on unload function for handling tab closing. Implement header with a logo and a leave button.
-
Commit - Implement JoinForm, takes in name and token and calls join function
-
Commit - Implement Conference, create a stub Peer.Svelte. Peer.svelte will use the Video.svelte file to render video and additionally show more details related to the peer.
-
Commit - Implement Peer Component using Video and showing the peer name
-
Commit - Implement Video component to render video. Also make iterating over peers keyed.
-
Commit - Make Join remember device selection. If you don't see proper camera selected, you can run
await navigator.mediaDevices.enumerateDevices()to get a list of all devices, choose the correct device id for the camera and then run -__hms.actions.setVideoSettings({deviceId: "<device id>"}). To add a device selector option in the UI, check out this. -
Commit - Implement Footer with audio and video toggle buttons, also add store for knowing current audio video state in hmsStores
-
Commit - Fix a minor bug - leave button showing on join page
Continue over to the features branch which builds upon the things we learnt here.