为什么要做这个插件?因为写 i18n 真的很啰嗦很麻烦啊 😫
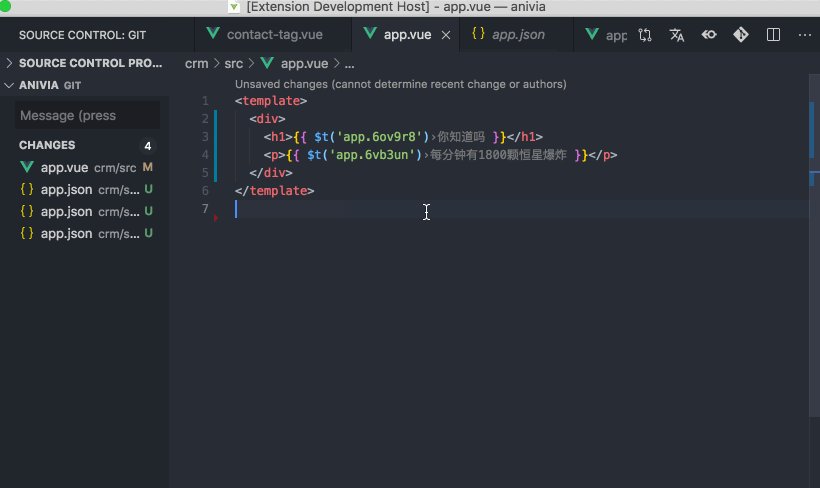
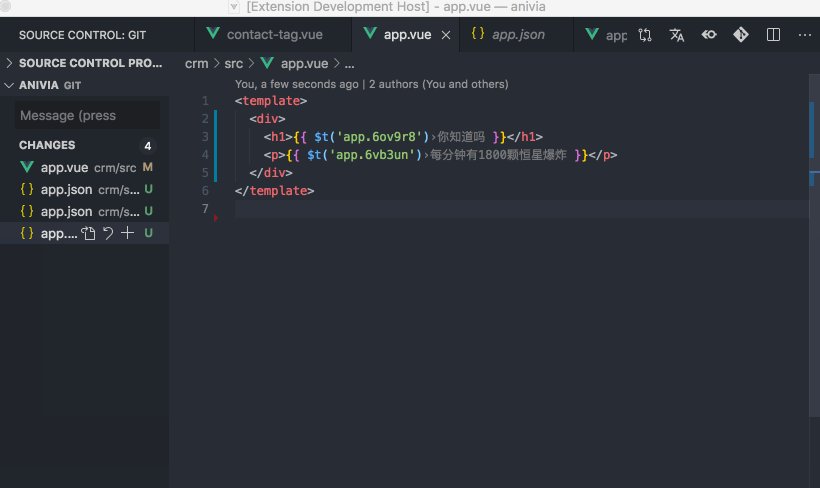
这个插件能够帮到你方便查看和编写 vue-i18n 🎉
locales
├── en.json
├── zh-CN.json
├── zh-TW.json
├── ...
└── <contry-code>.json
或者
locales
├── en
| ├── common.json
| ├── buttons.json
| ├── ...
| └── <filenames>.json
├── zh-CN
| ├── common.json
| ├── buttons.json
| └── ...
└── <contry-code>
├── common.json
├── buttons.json
└── ...
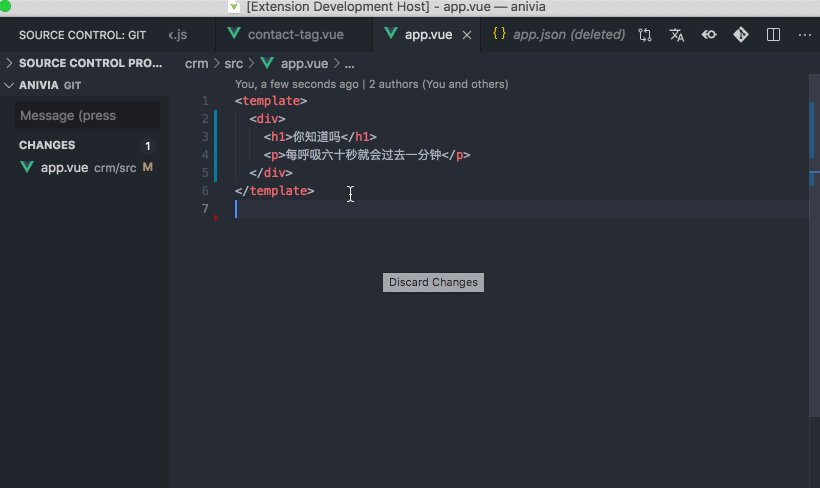
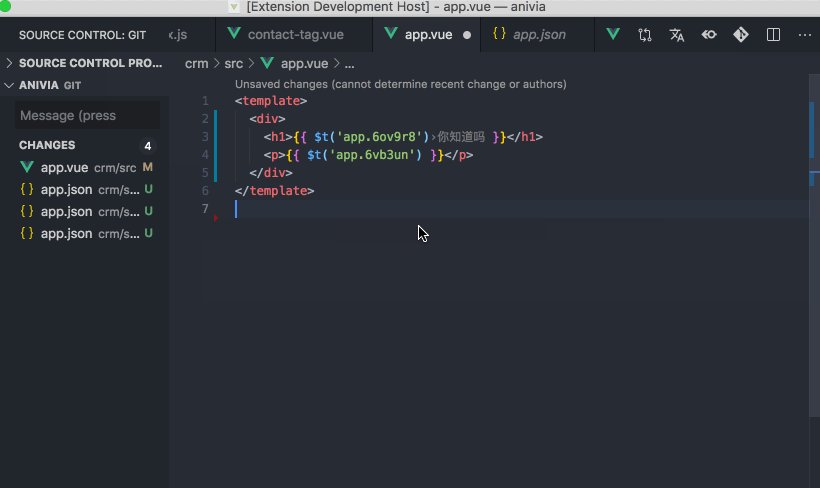
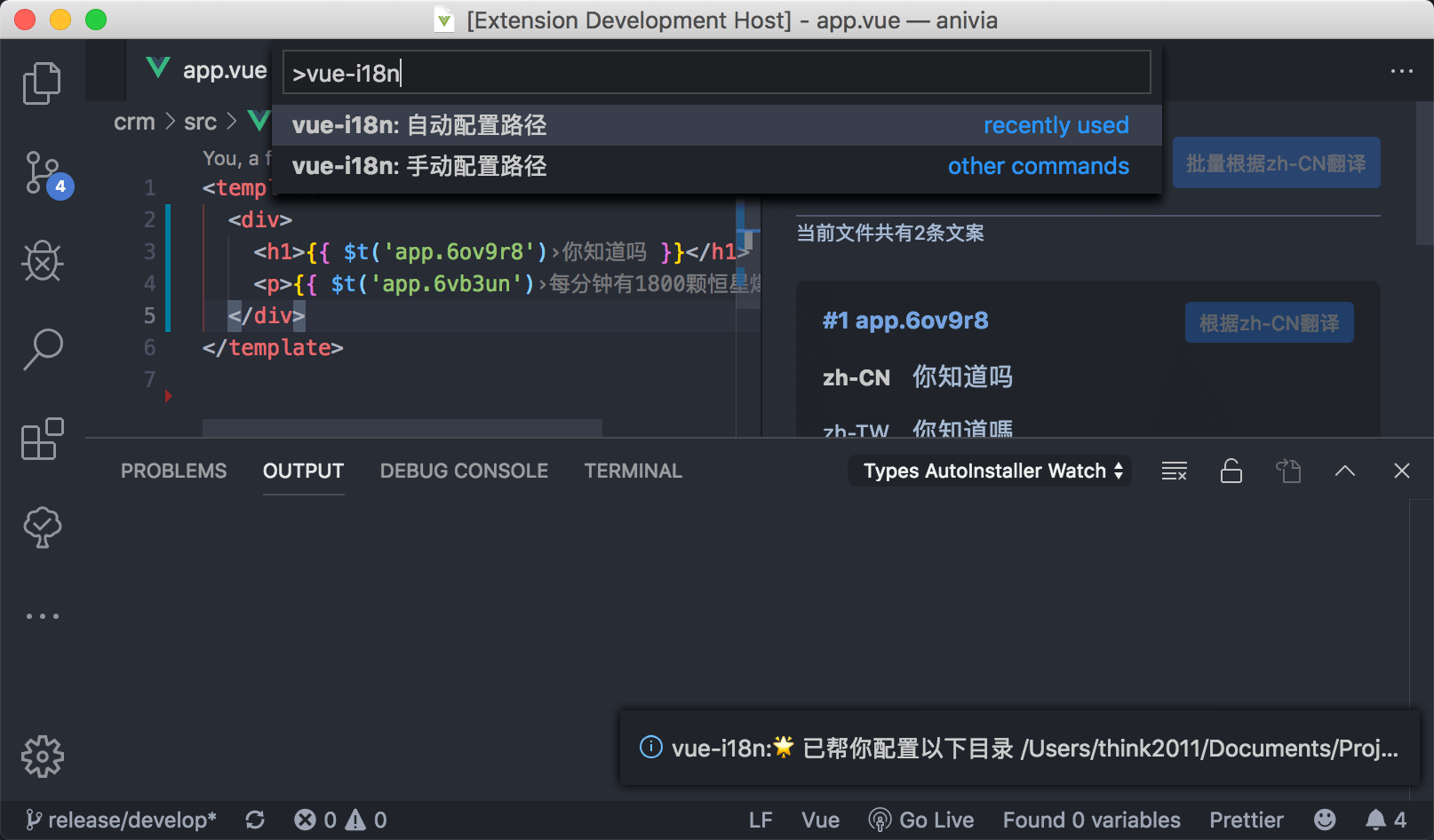
如果不是的话,那请执行如图的命令吧 😝
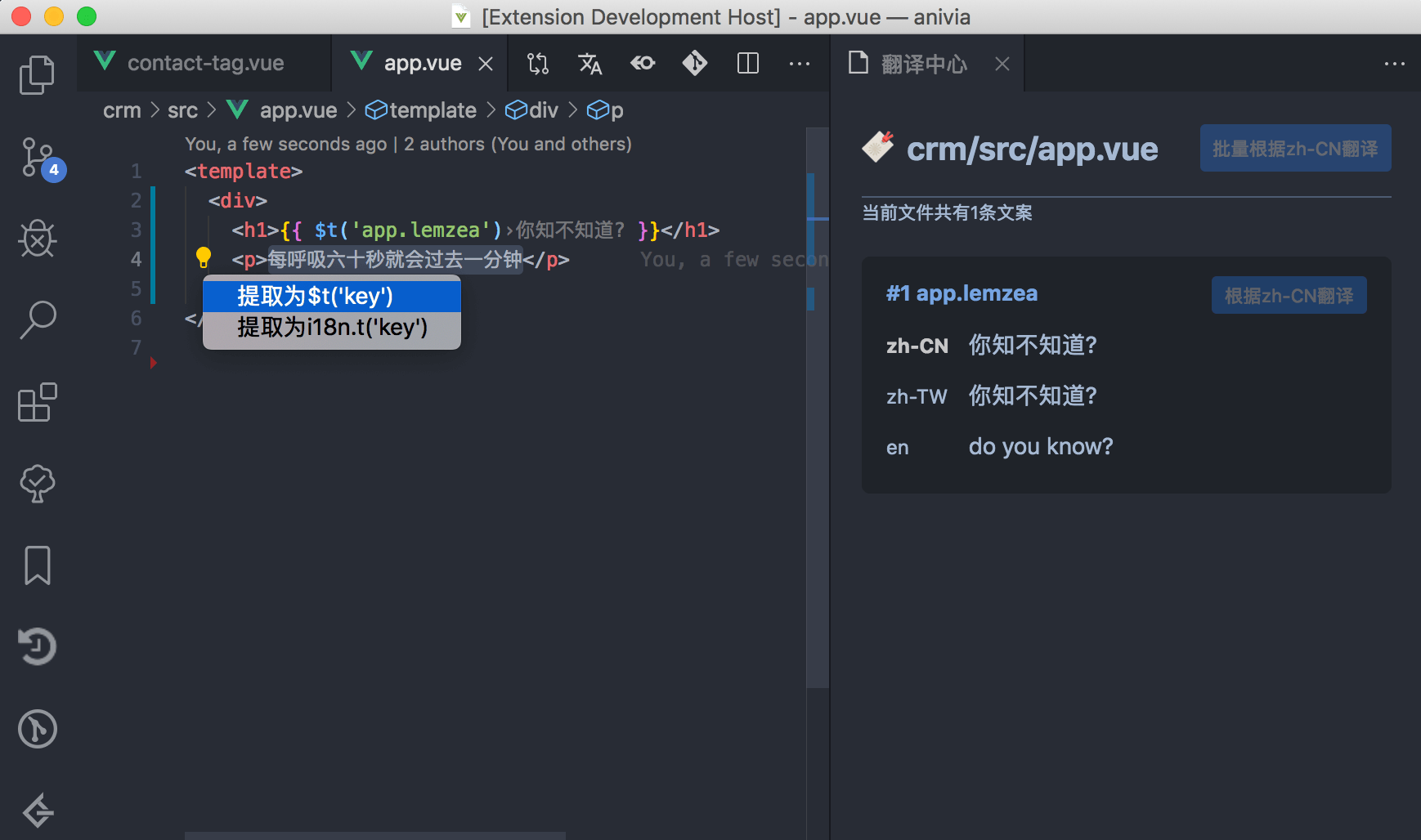
- 翻译提示
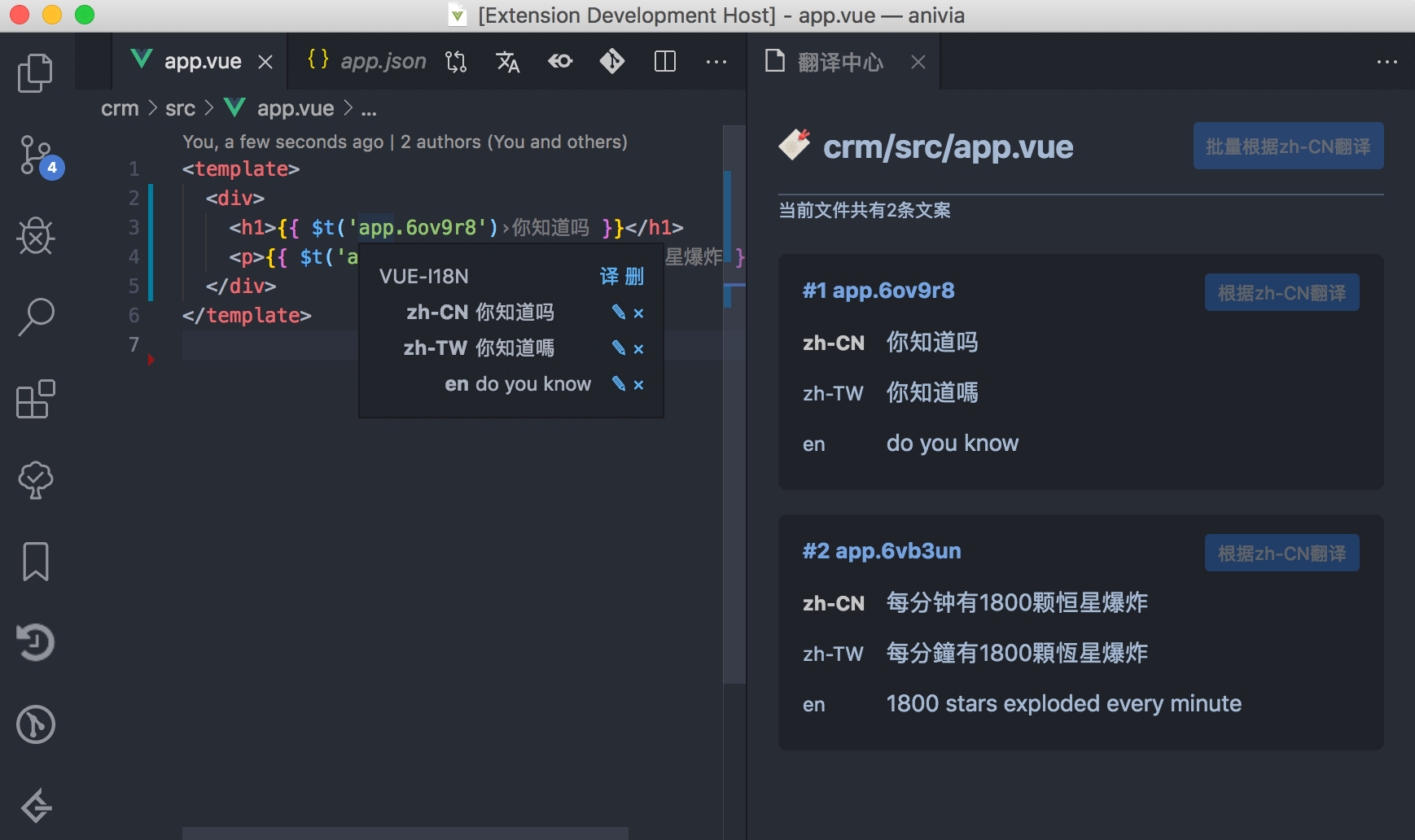
- 翻译注释
- 翻译中心
- 删除多个语言
- google、youdao、baidu 在线翻译
- 字段补全
- 自动配置翻译目录
- 手动配置翻译目录
- 可指定翻译源语言
- 重复、覆盖检测
- YAML 支持
怎么安装?
在 vscode 插件里搜索 vue-i18n,或者点击上上方的小徽章安装吧!
怎么不开 Issues?
估计很长一段时间里都比较忙,而且懒,如果你遇到了实在难以解决的问题或者非要提需求 吐槽,那你给我发封邮件吧 452125301.hzplay@gmail.com,要是可以贡献 PR 那真的太棒了 🙂
谢谢你帮忙完善了插件
✨ 同时也推荐功能更为强大的 vue-i18n-ally@antfu