English | 简体中文
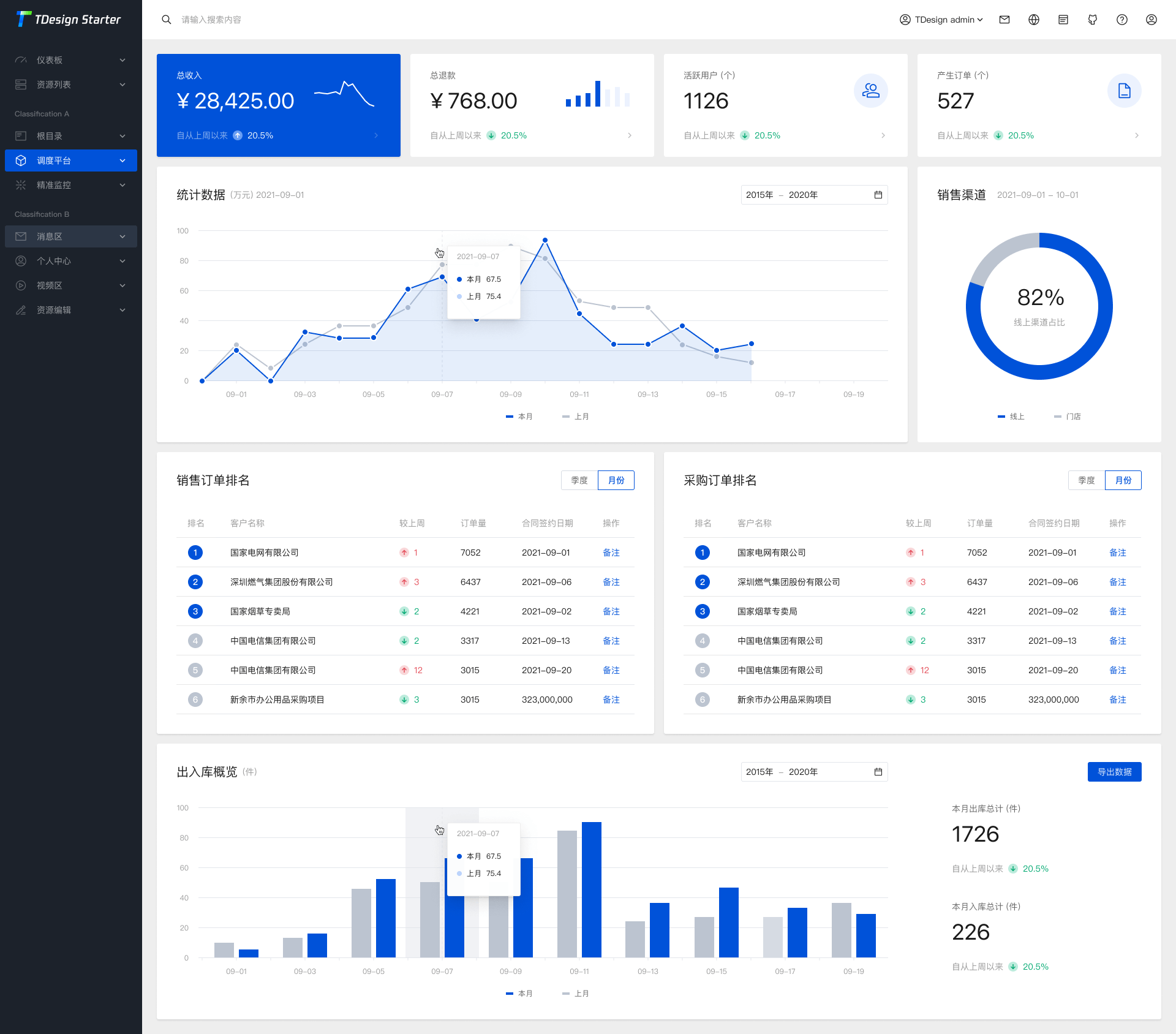
TDesign Vue Next Starter is a TDesign-based developed with Vue3, Vite2, Pinia, TypeScript. It can be customized theme configuration, and aims to provide project out-of-the-box, configuration-style middle and background projects.
- Various provided pages for develop
- Complete directory structure for develop
- Code specification configuration
- Support dark mode
- Custom theme colors
- Various space layouts
- Mock data scheme
Initialize project with our CLI tool
tdesign-starter-cli
## install tdesign-starter-cli
npm i tdesign-starter-cli@latest -g
## create project
td-starter init## install dependencies
npm install
## set up
npm run dev## build
npm run build
## build for test
npm run build:testWe welcome contributions to our project. Create your Issue or Submit your Pull Request.
- Fork it!
- Create your branch:
git checkout -b feat/xxxx - Commit:
git commit -a 'feat(project): describe' - Push:
git push origin feat/xxxx - New Pull Request
pull request
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
|---|---|---|---|
| Edge >=84 | Firefox >=83 | Chrome >=84 | Safari >=14.1 |
The MIT License. Please see the license file for more information.