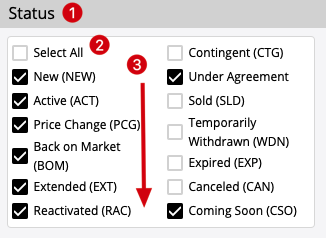
Please follow the task requirements, the component style should be matched the screenshot.
You have 2 days to do it.
- Create a new branch based on master instead of fork.
- Create the PR when you finished.
- Please communicate in English. Do not use Chinese in your Code, especially code and commits' comments.
If you have any questions, please feel free to raise the issue in the repo. We're glad to help you.
Please let me know when your PR's ready for review.
This is a simplified component from real project. When you do it, consider it as a real task, and show your best programming practices. Your code will be reviewed and scored by the other developers of the team you will join.
Your code will have higher score if:
- You split the task into smaller tasks, complete them one by one, and commit them in different git commits with proper commit messages
- The code is clean and easy to read and understand
- The variable and function names are considered carefully
- Small and meaningful functions for complex logic
- No typo and has good code format ###Bonus
- Meaningful, carefully organized test cases covered most of the important functionality
- Provide proper/valuable comments, but only when it's necessary (in code and/or in github PR). Try improving the code to avoid un-necessary comments.
Implement a vue function component with typescript.
- typescript + vue3
- bonus - unit tests: use
jest - provide proper comments in code (and only when it's necessary)
- show your best practise
- use github pull request to submit your code
Find TODO in code to implement, you can also change any code in codebase to make it better.
- The component has a label
- The special
Select Alloption- if checked, all other options are checked
- if unchecked, all other options are unchecked
- if all other options are checked, it should be checked
- if any other option are unchecked, it should be unchecked
- The options support multiple-columns, and the direction is from top to bottom
You can add some logic in the component to avoid unnecessary executions or renders.
npm install
npm run serve
npm test
Notice:
- Please use html native checkbox (
<input type="checkbox" />) as the base, the style doesn't need to be exactly the same - Please follow the best Typescript style and best practices
- Only test MultiCheck and related components and code